在网站上嵌入 CKFinder
能够运行 CKFinder 示例后,就可以将 CKFinder 连接到您的应用程序。 请参阅 快速入门指南,以了解有关将 CKFinder 与您的网站集成的更多信息(例如,在页面上嵌入显示它、在弹出窗口中显示它等)。
与 CKEditor 5 集成
CKEditor 5 和 CKFinder 之间的集成基于 专用插件,该插件默认包含在所有 CKEditor 5 版本 中并已启用。
有关 CKEditor 5 和 CKFinder 之间集成的详细信息,请参阅 CKFinder 文件管理器集成 文章,该文章位于 CKEditor 5 文档 中。 还可以参阅 CKFinder 示例网站上的 工作演示。
快速示例
以下代码示例展示了 完全集成模式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor 5 集成示例</title>
</head>
<body>
<div id="editor"></div>
<script src="https://cdn.ckeditor.com/ckeditor5/11.2.0/classic/ckeditor.js"></script>
<script src="/ckfinder/ckfinder.js"></script>
<script type="text/javascript">
ClassicEditor
.create( document.querySelector( '#editor' ), {
ckfinder: {
uploadUrl: '/ckfinder/connector?command=QuickUpload&type=Files&responseType=json'
},
toolbar: [ 'ckfinder', 'imageUpload', '|', 'heading', '|', 'bold', 'italic', '|', 'undo', 'redo' ]
} )
.catch( function( error ) {
console.error( error );
} );
</script>
</body>
</html>
与 CKEditor 4 集成
CKFinder 可以轻松地与 CKEditor 4 集成。 请参阅 CKEditor 4 集成 文章以获取更详细的文档。 还可以参阅 CKFinder 网站上的 工作演示。
CKFinder.setupCKEditor()
将 CKFinder 与 CKEditor 4 集成的最简单方法是使用 CKFinder.setupCKEditor 方法。 该方法接受 CKEditor 4 实例作为第一个参数 (editor),该实例将被设置为第一个参数。
如果没有传递参数或 editor 参数为 null,CKFinder 将与所有 CKEditor 4 实例集成。
示例 1
与特定 CKEditor 4 实例集成
var editor = CKEDITOR.replace( 'editor1' );
CKFinder.setupCKEditor( editor );
示例 2
与所有现有和将来的 CKEditor 4 实例集成
CKFinder.setupCKEditor();
CKEDITOR.replace( 'editor1' );
手动集成
为了手动配置 CKEditor 4 以使用 CKFinder,您需要将一些额外的 CKFinder 配置设置传递给 CKEditor 4 实例。 这种方法虽然稍微复杂一些,但提供了更大的灵活性。
请参阅 CKEditor 4 文档,以详细了解您可以使用的特定配置设置。
重要信息
filebrowser*BrowseUrl 路径必须指向 ckfinder.html 的位置,如果从 NuGet 包安装,则默认情况下它位于 /ckfinder/CKFinderScripts/ckfinder.html 中。
CKFinder 2.x 和 CKFinder 3.x 中的 filebrowser*UploadUrl 路径不同。
filebrowserUploadUrl 和 filebrowserImageUploadUrl 路径指向连接器的路由。 这些路径是虚拟的,并且在磁盘上不存在。
示例 1
以下示例展示了可用于插入与 CKFinder 集成的 CKEditor 4 实例的配置代码。 图像的浏览和上传路径与 CKFinder 的默认路径分开配置。
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?type=Images',
filebrowserUploadUrl: '/ckfinder/connector?command=QuickUpload&type=Files',
filebrowserImageUploadUrl: '/ckfinder/connector?command=QuickUpload&type=Images'
});
请记住,如果您在不同的位置安装了 CKFinder 或将 CKFinder 连接器映射到不同的路由,则需要更改上述 URL 中的 /ckfinder/connector 路径。
示例 2
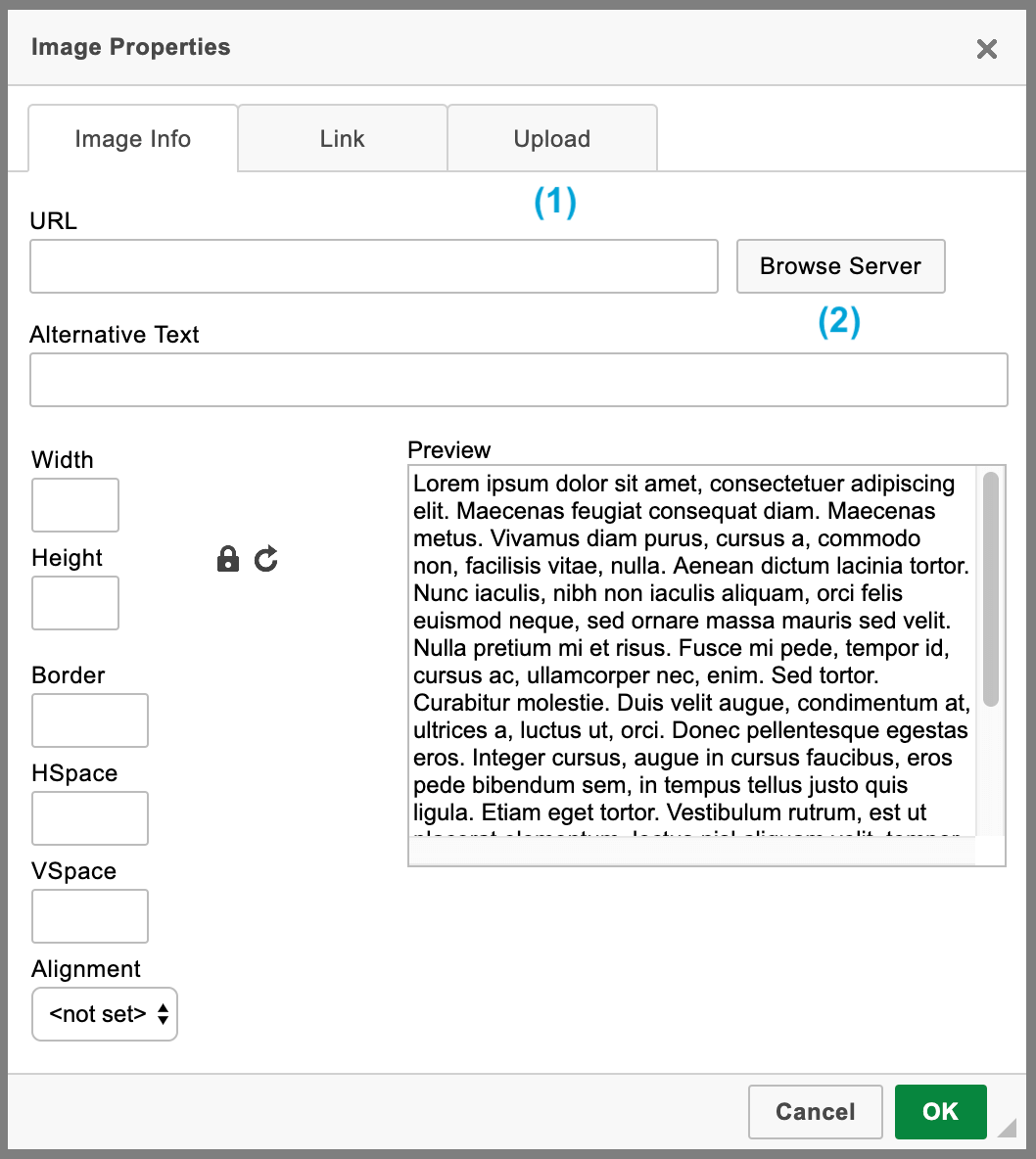
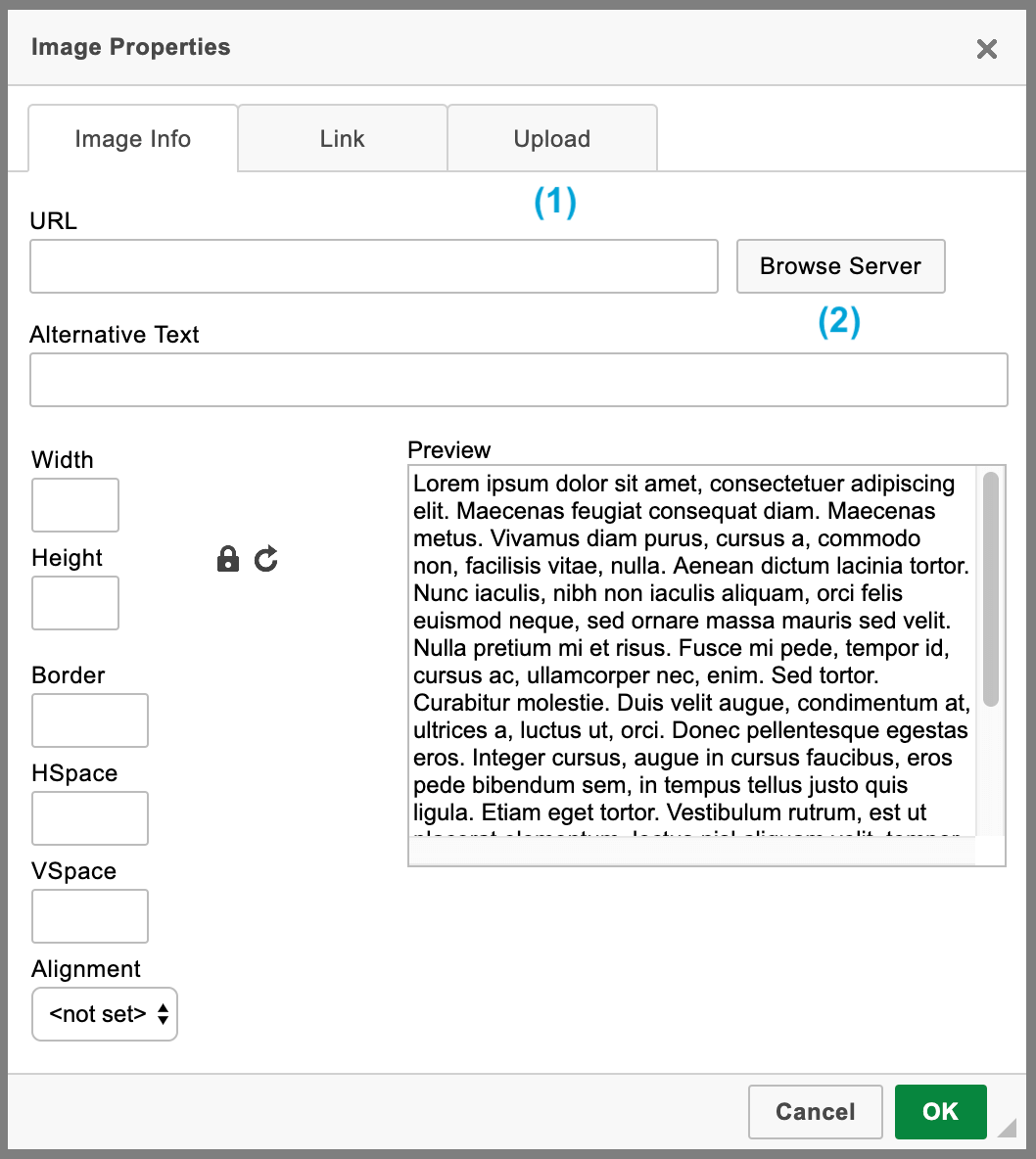
为直接在 Upload 选项卡中进行的上传指定目标文件夹 (1) 在 CKEditor 4 中

CKEditor 图像对话框窗口
在配置 CKEditor 4 filebrowserUploadUrl 设置时,可以将 CKFinder 指向给定资源类型的子文件夹,并将文件直接上传到该子文件夹。 为此,请将 currentFolder 属性添加到 *UploadUrl 设置的查询字符串中
CKEDITOR.replace( 'editor1',
{
filebrowserBrowseUrl: '/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl: '/ckfinder/ckfinder.html?type=Images',
filebrowserUploadUrl: '/ckfinder/connector?command=QuickUpload&type=Files¤tFolder=/archive/',
filebrowserImageUploadUrl: '/ckfinder/connector?command=QuickUpload&type=Images¤tFolder=/cars/'
});
注意: 指定的文件夹必须已存在于服务器上(请参阅上面的示例中的 archive 和 cars)。
在现有应用程序中集成
本节介绍如何在现有 ASP.NET 应用程序中集成 CKFinder 连接器。 为本文的目的,将使用基于 MVC ASP.NET 模板的全新创建的项目作为示例应用程序。
从模板创建 MVC ASP.NET 项目
要在 Visual Studio 2015 中创建新的 MVC ASP.NET 项目,请执行以下操作
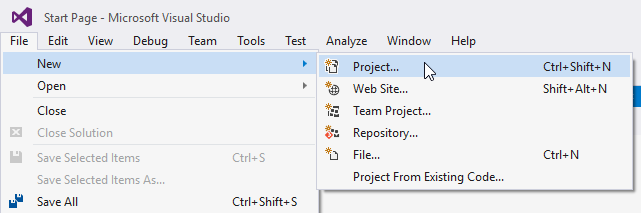
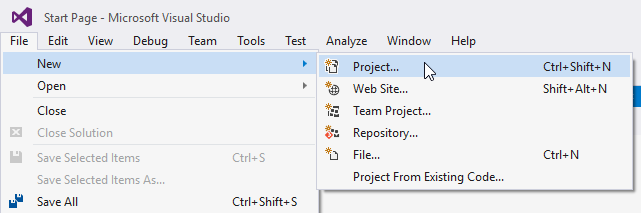
打开 Visual Studio 并导航到 File > New > Project。

在 Visual Studio 中创建新项目
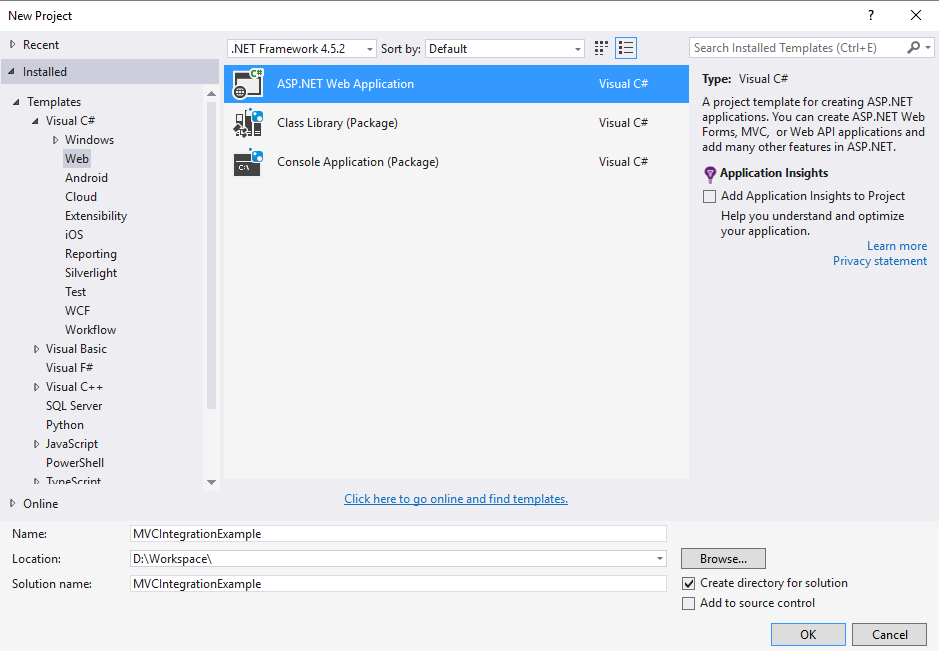
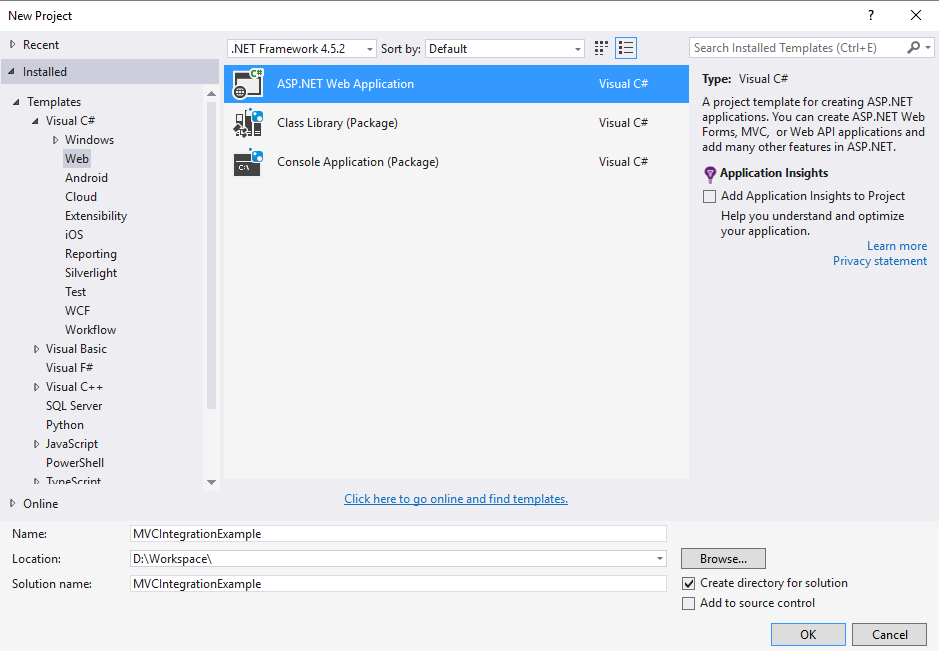
在 New Project 对话框中,选择 ASP.NET Web Application,然后单击 OK。

在 Visual Studio 中创建新的 ASP.NET Web 应用程序
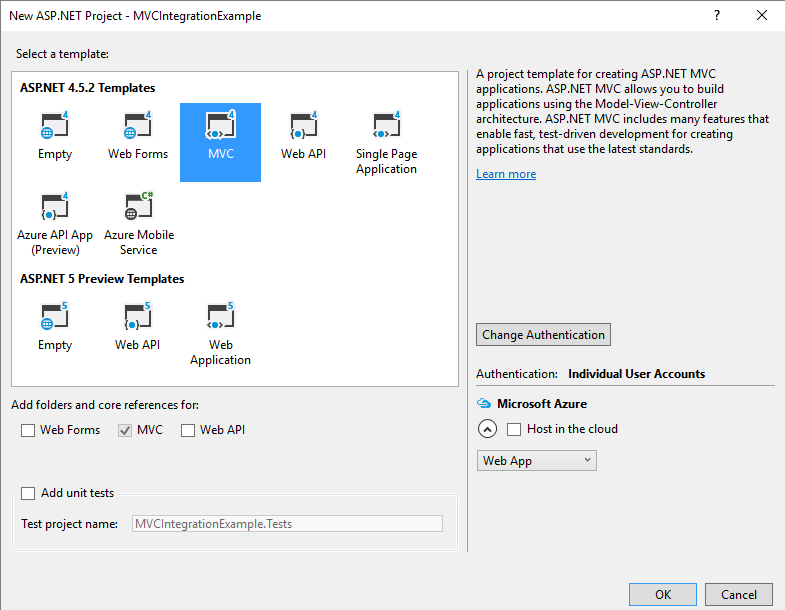
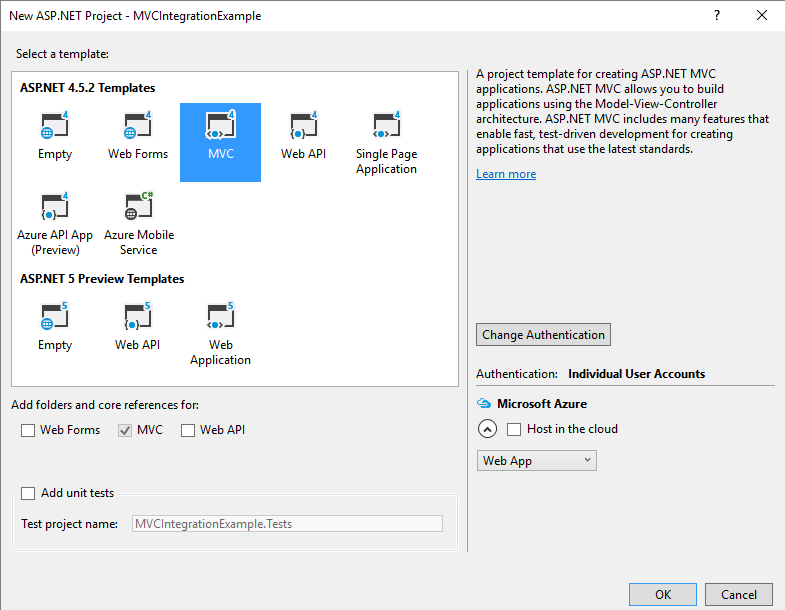
在项目模板对话框中,从 ASP.NET 4 模板列表中选择 MVC 模板,然后单击 OK。

在 Visual Studio 中选择 MVC 模板
执行完上述步骤后,Visual Studio 将为项目生成文件。 您可以通过启动调试会话 (Debug > Start Debugging) 来检查应用程序是否已编译并正常运行。
有了要基于的应用程序,您可以继续进行 CKFinder 集成。
集成 CKFinder
在现有应用程序中集成 CKFinder 可以通过两种方式完成
- 使用 CKFinder NuGet 包,这是首选方法,可以使整个过程变得更加容易和简短。 以这种方式定义应用程序依赖项将允许您在将来轻松更新 CKFinder。
- 使用 CKFinder ZIP 分发包中提供的文件,这种方法有点麻烦,但在某些遗留项目中可能是首选的集成方法。
使用 CKFinder NuGet 包集成
以下部分介绍如何使用 NuGet 包将现有应用程序与 CKFinder 集成。
安装所需的 NuGet 包
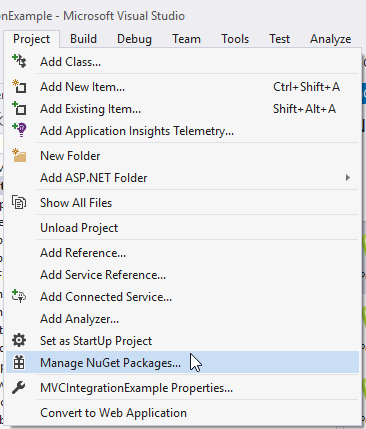
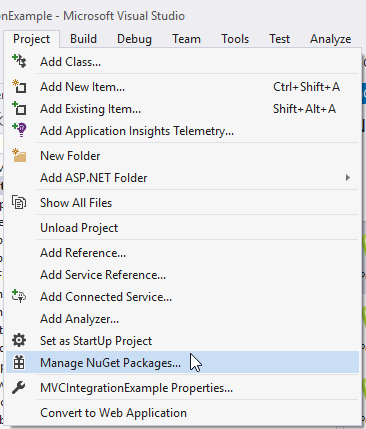
要将 CKFinder 添加到示例应用程序,您需要在 NuGet 存储库中搜索所需的包。 为此,请在 Visual Studio 菜单中打开 NuGet 包管理器:Project > Manage NuGet Packages...。

在 Visual Studio 中使用 NuGet 包管理器
在包管理器中,在 NuGet 存储库中搜索以下包,并安装它们
上面的包是设置和运行 ASP.NET 连接器所需的核心库。 虽然它们足以开始使用连接器,但强烈建议安装另外两个包
最后一个可能证明有用的包是通过 XML 进行静态配置
安装完所需的包后,就该在应用程序代码中添加所需的更改了。
配置记录器
由于安装了 CKSource.CKFinder.Connector.Logs.NLog 以简化调试,因此请准备记录环境以查看详细的错误消息(如果出现问题)。
CKFinder 连接器使用的 NLog 记录器在应用程序的基础目录(放置 Web.config 文件的目录)中查找其配置文件 (NLog.config)。 创建一个 NLog 配置文件 (NLog.config),其内容如下
<nlog xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<targets async="true">
<target xsi:type="File" name="logFile" fileName="${basedir}/App_Data/logs/ckfinder.log"
archiveFileName="${basedir}/App_Data/logs/archives/ckfinder.{#}.log" archiveEvery="Day" archiveNumbering="Rolling" maxArchiveFiles="5" concurrentWrites="true" keepFileOpen="false"
layout="${level} | ${logger} | ${longdate} | ${message}${onexception: | ${exception:format=ToString,StackTrace:maxInnerExceptionLevel=10}}" />
</targets>
<rules>
<logger name="*" minlevel="Trace" writeTo="logfile" />
</rules>
</nlog>
生成的 NLog.config 文件定义了日志文件创建的目录,并启用了异常堆栈跟踪的日志记录。在上面提供的配置文件中,日志被定义为保存在应用程序基目录(在 NLog 配置中表示为 ${basedir} 占位符)中的 App_Data/logs/ 目录中并进行归档。
要了解更多关于 NLog 的可能性和配置选项,请参阅 官方 Nlog 教程。
创建自定义身份验证器
要限制仅对已验证用户访问 CKFinder 连接器,您需要创建一个自定义身份验证器(请参阅 实现身份验证器)。要添加自定义身份验证器,请在您的项目中使用以下内容创建一个新类
using System.Linq;
using System.Security.Claims;
using System.Threading;
using System.Threading.Tasks;
namespace MVCIntegrationExample
{
public class CustomCKFinderAuthenticator : IAuthenticator
{
public Task<IUser> AuthenticateAsync(ICommandRequest commandRequest, CancellationToken cancellationToken)
{
var claimsPrincipal = commandRequest.Principal as ClaimsPrincipal;
var roles = claimsPrincipal?.Claims?.Where(x => x.Type == ClaimTypes.Role).Select(x => x.Value).ToArray();
var isAuthenticated = claimsPrincipal.Identity.IsAuthenticated;
var user = new User(isAuthenticated, roles);
return Task.FromResult((IUser)user);
}
}
}
修改应用程序代码
CKFinder 需要 Owin 才能运行。这意味着对于仅使用 global.asax 的应用程序,您将需要安装 Microsoft.Owin.Host.SystemWeb 包。
请查看您创建的项目中的 Startup.cs 文件。它在开头包含以下应用程序引导代码
using Microsoft.Owin;
using Owin;
[assembly: OwinStartupAttribute(typeof(MVCIntegrationExample.Startup))]
namespace MVCIntegrationExample
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
}
}
}
在完成设置连接器所需的修改后,Startup.cs 文件包含以下代码
using Microsoft.Owin;
using Owin;
[assembly: OwinStartupAttribute(typeof(MVCIntegrationExample.Startup))]
namespace MVCIntegrationExample
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
ConfigureAuth(app);
FileSystemFactory.RegisterFileSystem<LocalStorage>();
app.Map("/ckfinder/connector", SetupConnector);
}
private static void SetupConnector(IAppBuilder app)
{
var connectorFactory = new OwinConnectorFactory();
var connectorBuilder = new ConnectorBuilder();
var customAuthenticator = new CustomCKFinderAuthenticator();
connectorBuilder
.LoadConfig()
.SetAuthenticator(customAuthenticator)
.SetRequestConfiguration(
(request, config) =>
{
config.LoadConfig();
config.AddBackend("default", new LocalStorage(@"C:\files"));
config.AddResourceType("images", builder => builder.SetBackend("default", "images"));
config.AddAclRule(new AclRule(
new StringMatcher("*"),
new StringMatcher("*"),
new StringMatcher("*"),
var defaultBackend = config.GetBackend("default");
var keyValueStoreProvider = new FileSystemKeyValueStoreProvider(defaultBackend);
config.SetKeyValueStoreProvider(keyValueStoreProvider);
}
);
var connector = connectorBuilder
.Build(connectorFactory);
app.UseConnector(connector);
}
}
}
如果您想混合多个 owin 中间件,请参阅 混合多个 Owin 中间件
您可以在 此处 找到全局设置的文档,每个请求的配置选项在 此处 有记录。
如果您安装了 CKSource.CKFinder.Connector.Config 并且您想在 Web.config 文件中使用静态配置,那么在您启动应用程序并检查连接器是否工作之前,还需要执行一些额外步骤。连接器的配置在 Web.config 文件中的 <ckfinder /> 标记下定义。您可以在 配置 部分找到受支持的配置选项的说明。
默认情况下,CKFinder 配置定义了 default 后端(它是您注册的 local 类型)。如您所见,此后端的 root 配置选项告诉后端用户上传的文件应保存在 userfiles 文件夹中,因此您需要在应用程序的基目录中创建它。
此时,CKFinder 连接器已准备就绪,因此您可以启动应用程序并试用它。由于您已将连接器配置为仅对已验证用户可访问,因此您需要先注册用户并登录 - 否则您将被重定向到“登录”页面。登录后,导航到 /ckfinder/connector?command=Init,您应该会看到 Init 命令的 JSON 响应,这意味着连接器运行正常。如果您看到任何错误,请参阅 调试和日志记录 部分。
连接器启动并运行后,创建一个示例页面,您可以在其中看到 CKFinder 的实际应用。为了简化此步骤,请修改 MVC 应用程序模板创建的现有 HomeController(/Controllers/HomeController.cs)。您需要添加一个仅对已验证用户可访问的页面,让他们可以使用 CKFinder。以下代码展示了修改后的控制器,其中添加了授权选项,以及用于包含 CKFinder 的页面的操作
/Controllers/HomeController.cs 文件
namespace MVCIntegrationExample.Controllers
{
[Authorize]
public class HomeController : Controller
{
[AllowAnonymous]
public ActionResult Index()
{
return View();
}
[AllowAnonymous]
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
[AllowAnonymous]
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
public ActionResult CKFinder()
{
ViewBag.Message = "Welcome to CKFinder!";
return View();
}
}
}
您还需要为添加的新操作创建一个视图
/Views/Home/CKFinder.cshtml 文件
<h2>CKFinder 小部件使用示例</h2>
<h3>@ViewBag.Message</h3>
<div id="ckfinder-widget"></div>
<script src="@Url.Content("~/CKFinderScripts/ckfinder.js")" type="text/javascript"></script>
<script>
CKFinder.widget( 'ckfinder-widget', {
width: '100%',
height: 700
} );
</script>
您需要的最后一件事是在应用程序导航栏中添加一个指向 CKFinder 页面的链接。要添加它,请按照以下方式修改 /Views/Shared/_Layout.chtml 文件
/Views/Shared/_Layout.chtml 文件
...
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
<li>@Html.ActionLink("CKFinder", "CKFinder", "Home")</li>
</ul>
...
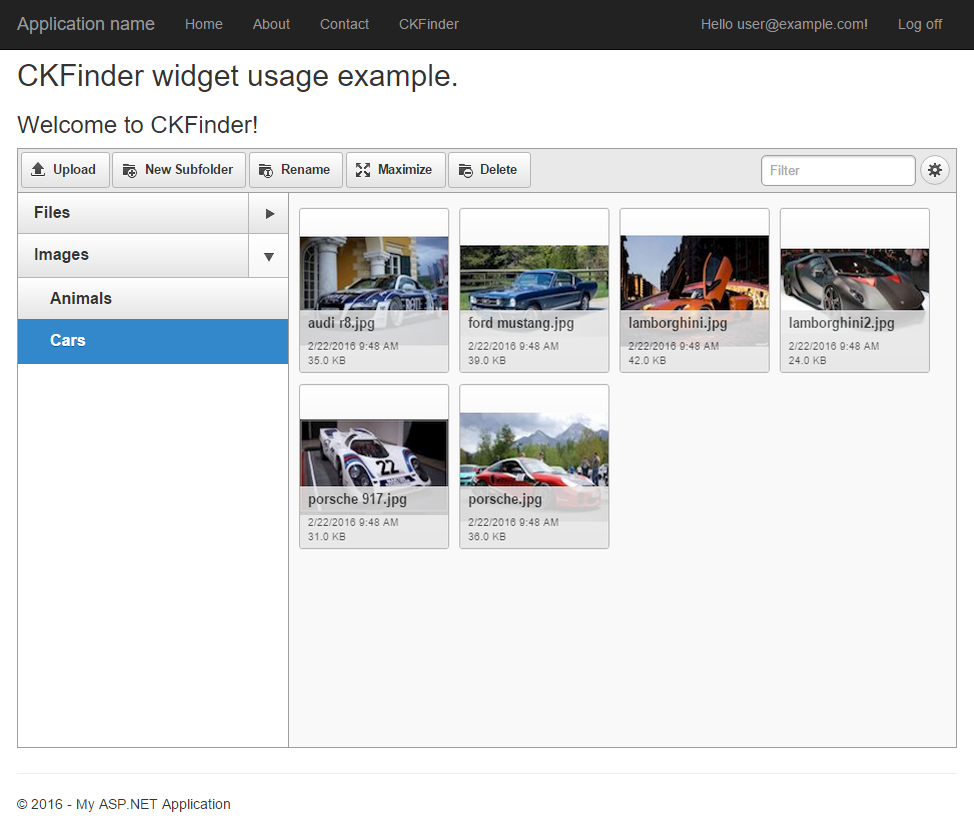
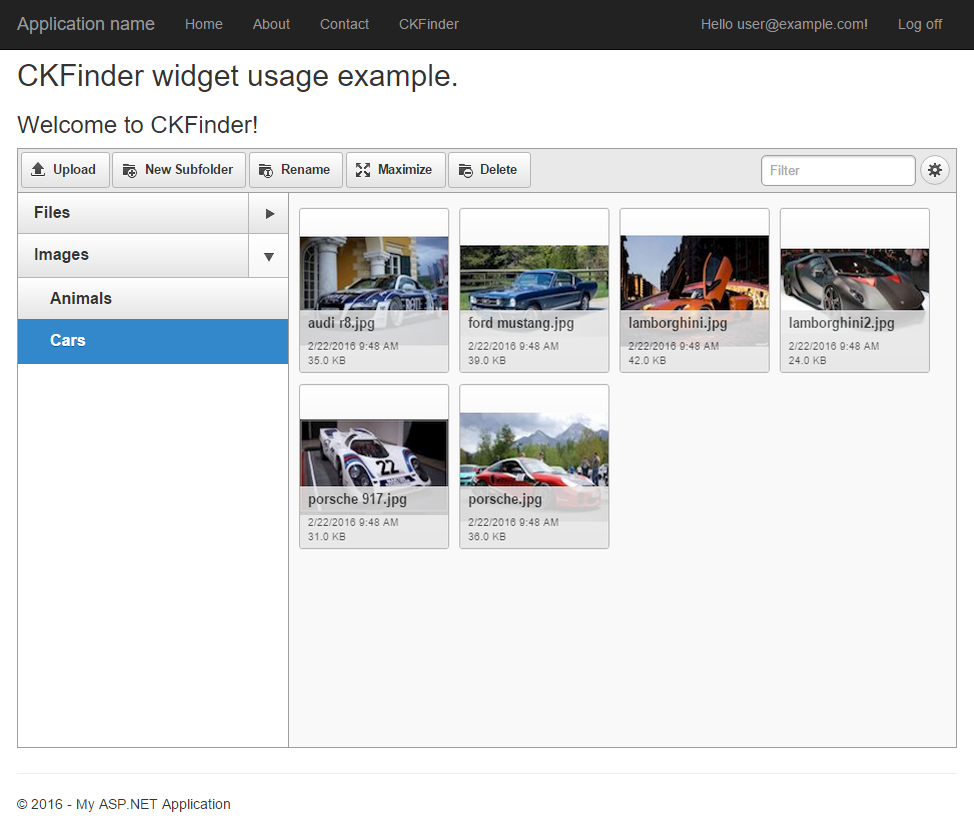
完成了!登录应用程序并导航到“CKFinder”页面后,您将看到一个 CKFinder 小部件的运行示例。

CKFinder 小部件使用示例页面