
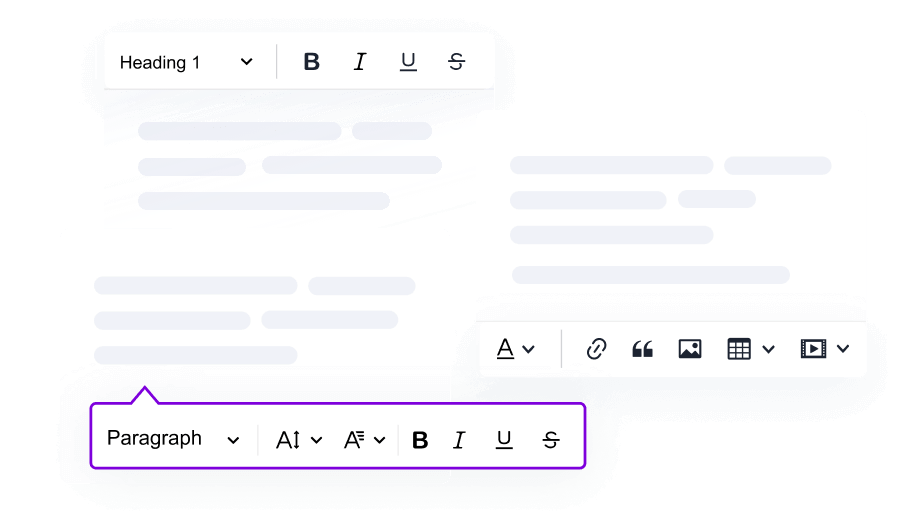
功能丰富的编辑器
CKEditor 带有数百种功能,可以改变您的内容编辑世界。发现哪些功能适合您的用例!

CKEditor 带有数百种功能,可以改变您的内容编辑世界。发现哪些功能适合您的用例!

CKEditor 提供各种编辑器类型和用户界面配置选项,供您选择。查看所有实际操作。

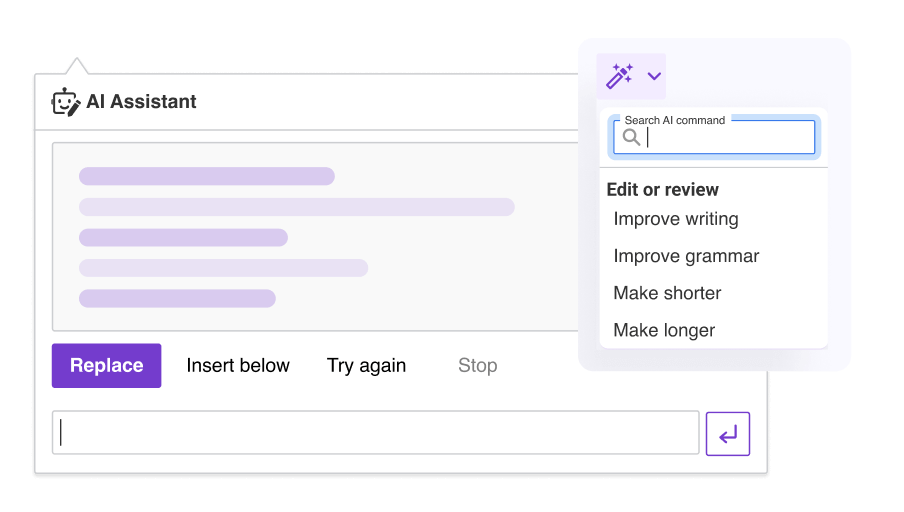
将强大的 AI 内容创建工具添加到 CKEditor 中。使用预制提示或自定义查询让 AI 编写、改写、翻译或总结您的文本。

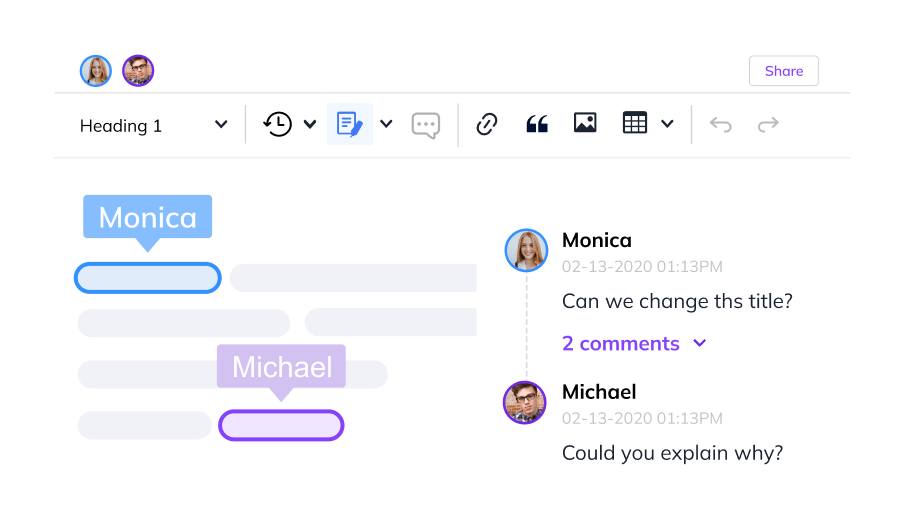
使用 CKEditor 将 Google Docs 般的体验引入您的应用程序,并消除对第三方应用程序的需求。

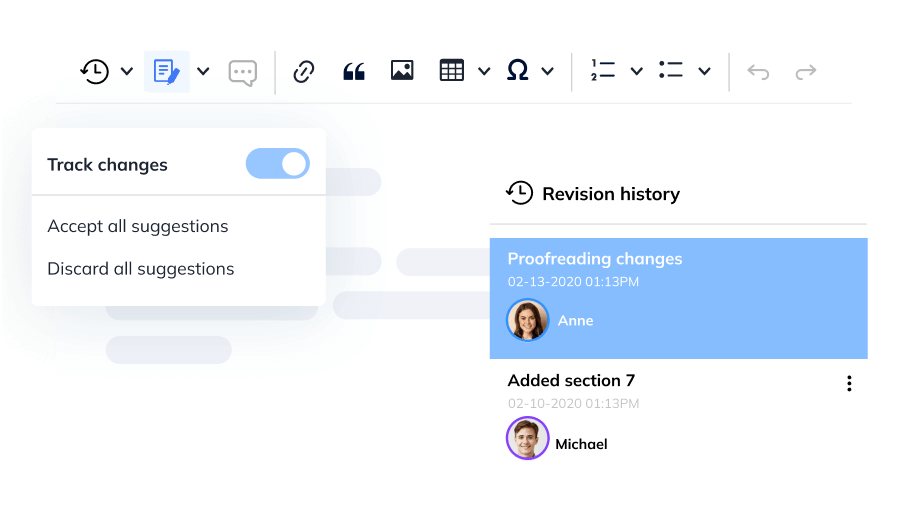
简化内容编辑工作流程,并将所有人聚集到一个空间中,包括评论、跟踪更改和修订历史记录。

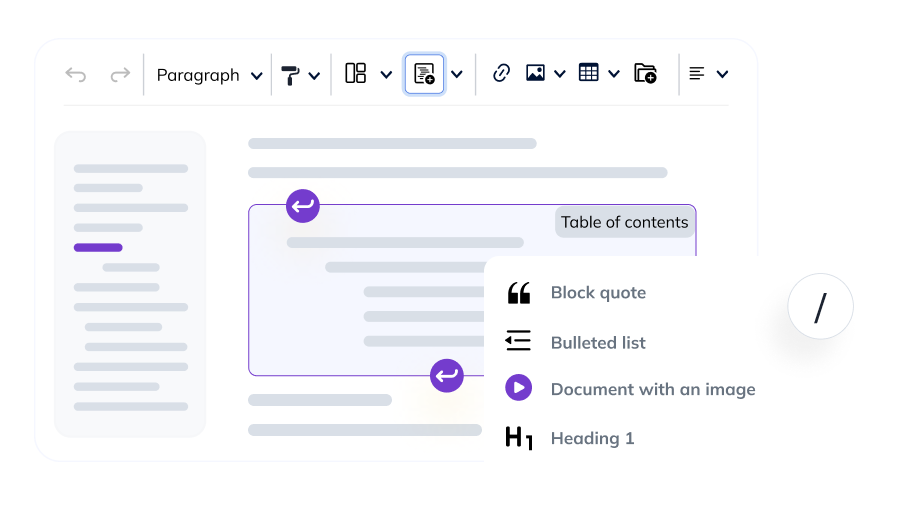
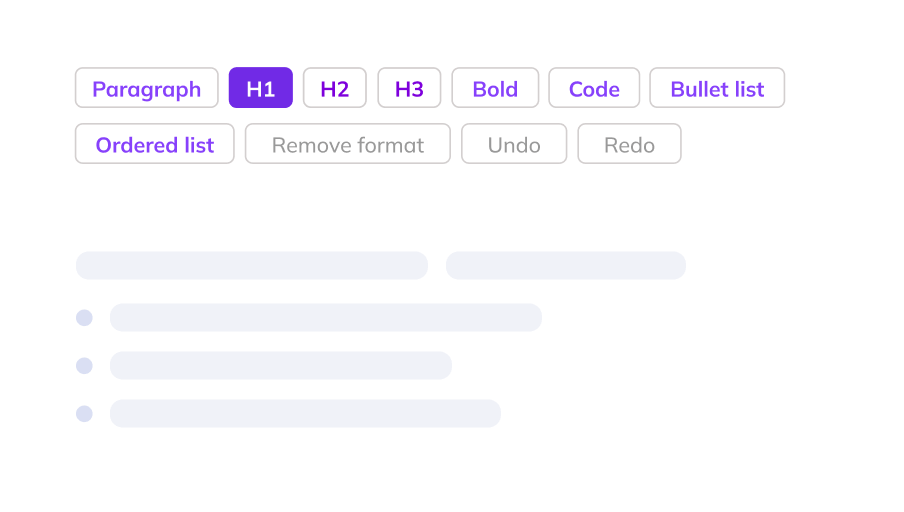
使用文档大纲、目录、模板、斜杠命令和格式刷,更轻松地导航文档、一致地创建内容并提高生产力。

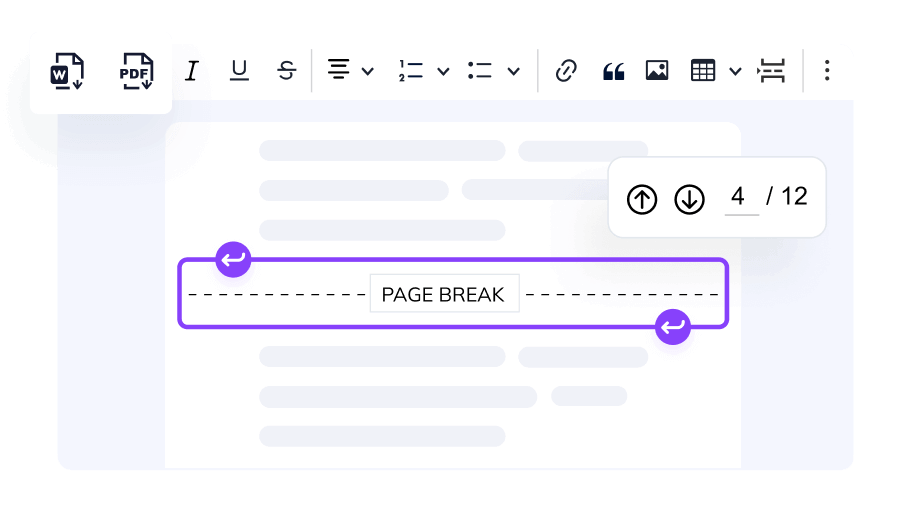
查看 CKEditor 如何自动将您的内容拆分为页面。只需单击一个按钮,即可将您的内容转换为 PDF 或 Word 文件,同时保留原始样式。

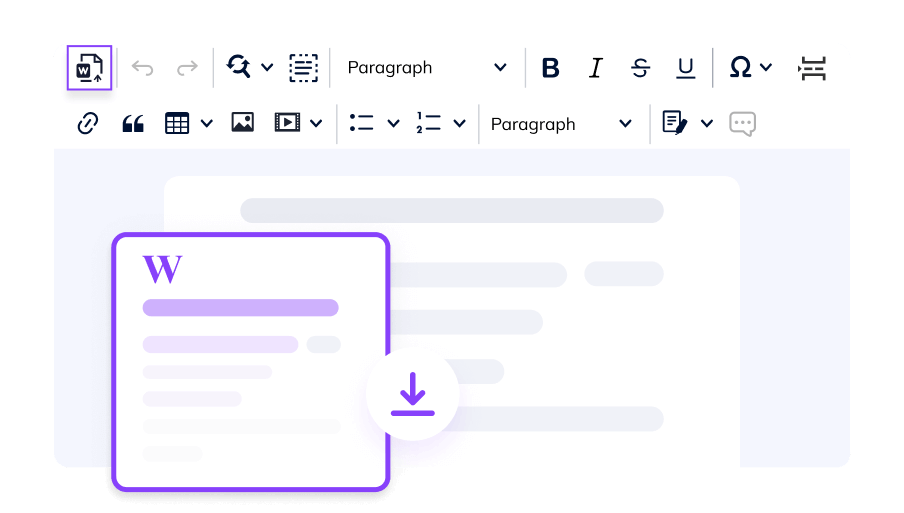
将 DOCX 文件(也包括评论和跟踪更改)高质量转换为简洁且结构化的 HTML 格式。使用 REST API 批量转换多个 Word 文档。

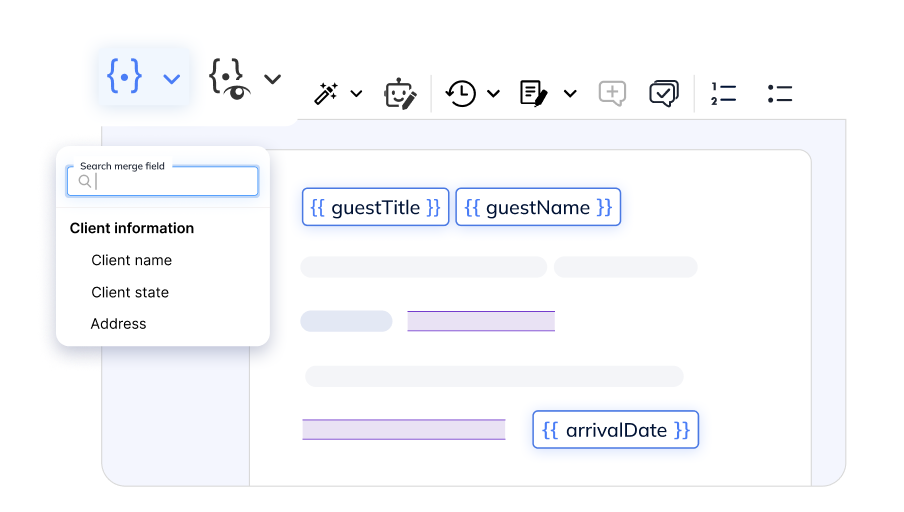
在您的内容中插入动态占位符,以实现自动化的个性化文档生成。非常适合创建可重复使用的模板,用于新闻稿、法律文件等等。

与编辑器中提供的默认粘贴相比,从 Office 增强粘贴保留了更广泛的格式选项。在并排演示中查看它们的比较。

上传、存储和提供图像和文件的现代、安全方式。在 CKBox 中编辑图像,然后将其添加到 CKEditor 中。

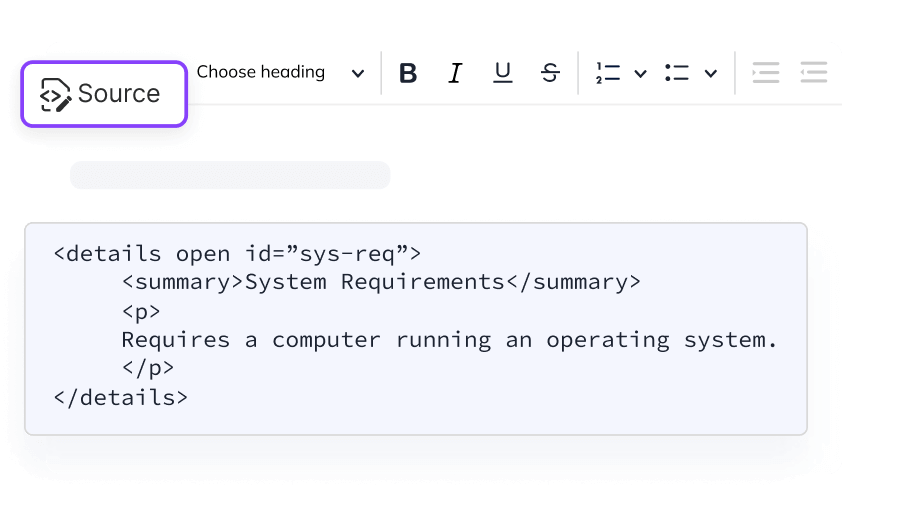
CKEditor 可以设置为接受任何 HTML 元素、属性、样式或类。此外,源按钮允许用户编辑原始 HTML。

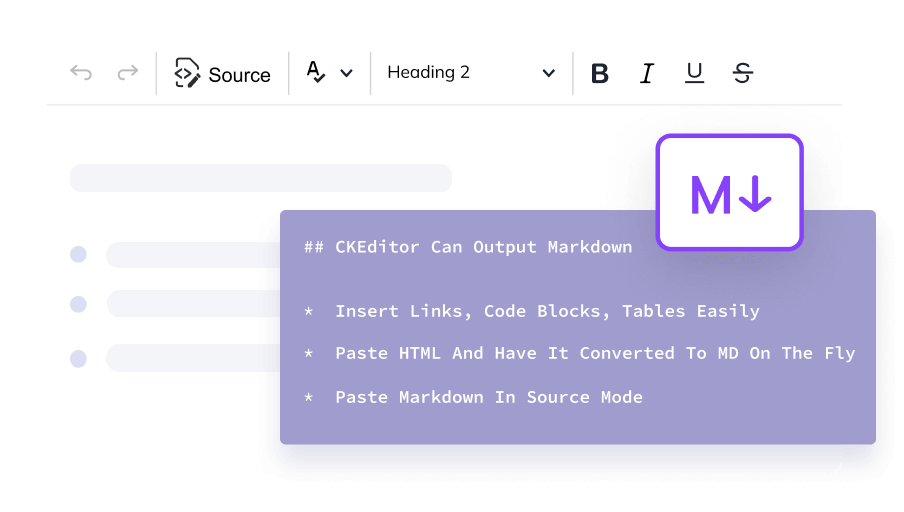
Markdown 插件使编辑器能够同时支持 Markdown 输入和输出。

CKEditor 可以很好地与您的应用程序的其他部分集成。无头编辑器允许您使用自己喜欢的技术,在我们的编辑引擎之上构建自己的 UI。

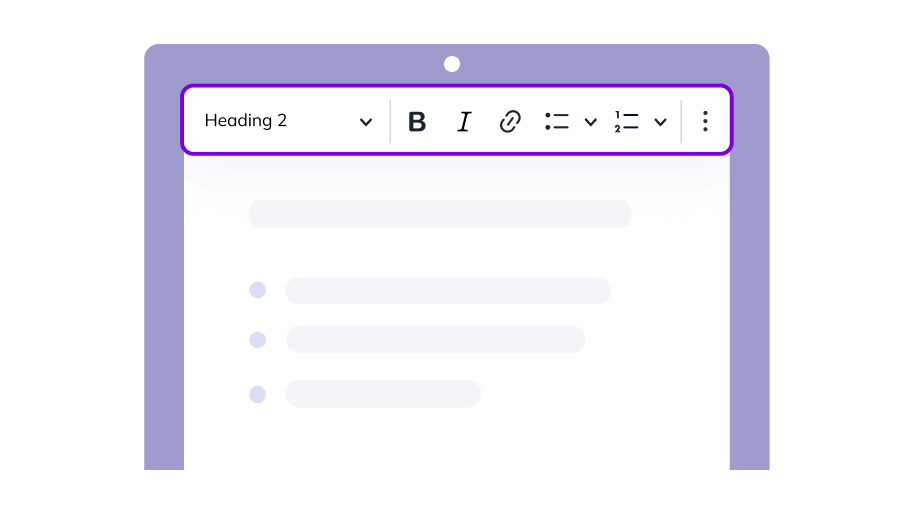
CKEditor 在移动设备上运行良好,无需任何特殊配置。在专门设计的演示页面上查看其操作,该页面模拟了一个小屏幕。

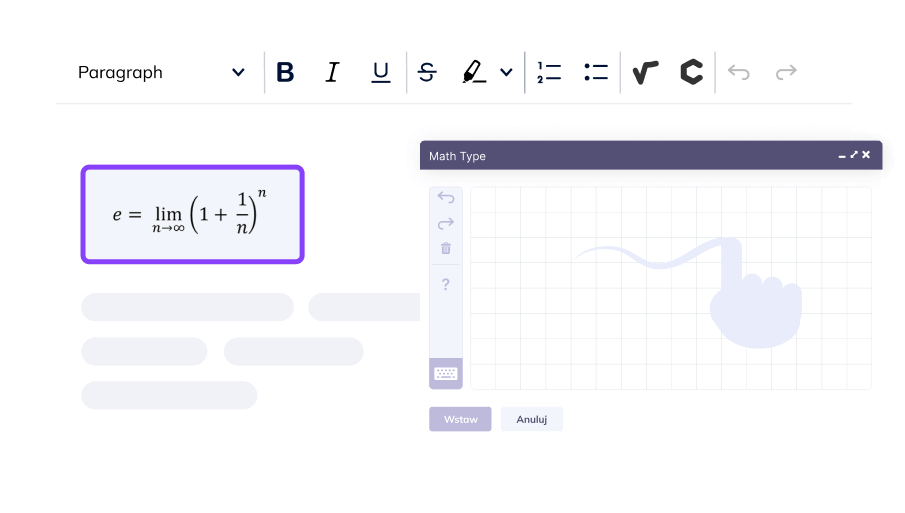
将数学方程式和化学式添加到您的数字内容中。键入或手写,并使其自动更改。复制或转换为 LaTeX。

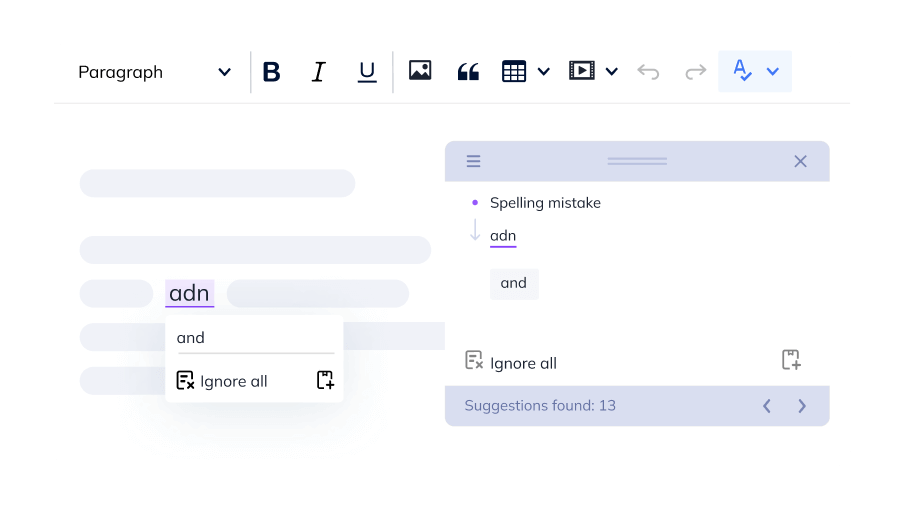
使用多语言拼写和语法检查器消除不必要的错别字和错误。自定义此工具以尊重任何相关的专有名词。
您好,对产品或价格有任何疑问吗?
联系我们的 销售代表。
感谢您联系 CKEditor 销售团队。我们已收到您的信息,并将尽快与您联系。