本地服务器
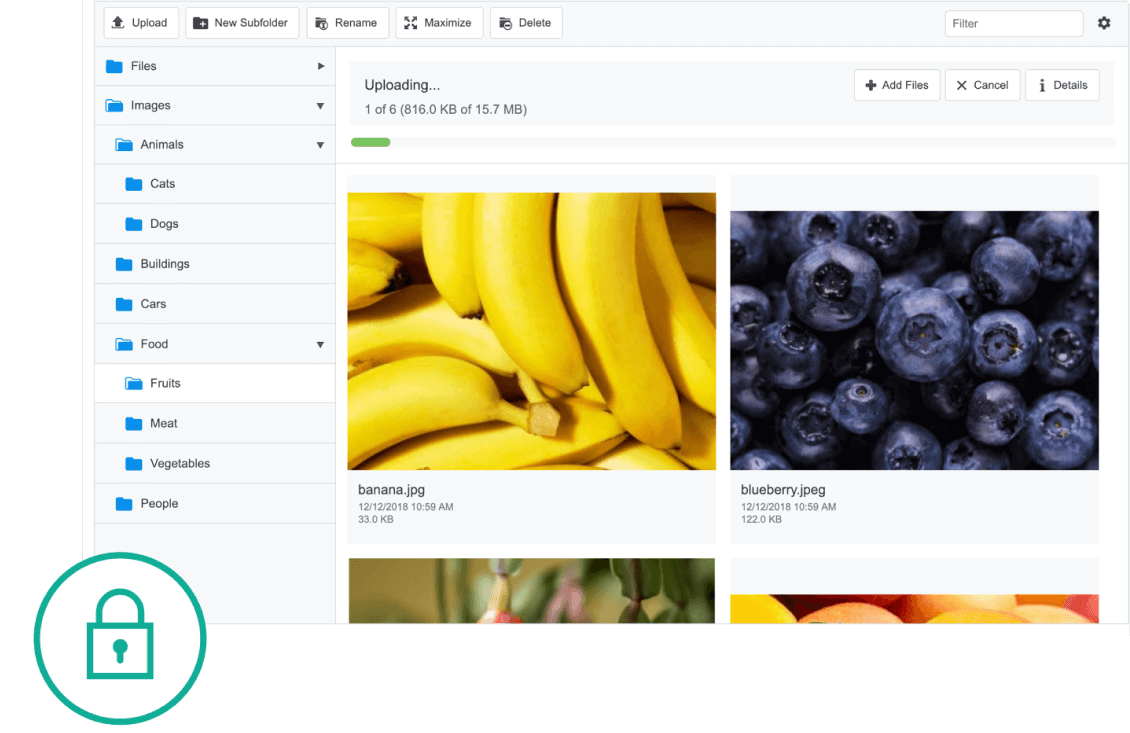
您的文件完全由您控制。将它们存储在您安装 CKFinder 的服务器上,或者将其配置为使用 FTP 发送文件。


您的文件完全由您控制。将它们存储在您安装 CKFinder 的服务器上,或者将其配置为使用 FTP 发送文件。
CKFinder 附带几个现成的适配器,可以将您的文件保存到流行的云存储中:Dropbox、Amazon S3 或 Microsoft Azure。
CKFinder 架构允许为在几乎任何地方(包括数据库中)托管文件编写适配器。


您好,您对产品或定价有任何疑问吗?
联系我们的 销售代表。
感谢您联系 CKEditor 销售团队。我们已收到您的信息,并将尽快与您联系。