 配置选项
配置选项
创建 CKBox 实例时,可以传递各种配置选项。其中一些是必需的,而另一些则允许自定义组件。以下列出了所有可用的配置选项及其使用示例。
# CKBox 挂载模式
CKBox 可以作为完整的应用程序或独立图像编辑器进行挂载。在后一种模式下,其功能仅限于图像编辑。
为了初始化 CKBox 实例,无论模式如何,都需要传递一个 DOM 节点以及包含配置选项的对象。
// Full application
CKBox.mount(domNode, config);
// Standalone image editor
CKBox.mountImageEditor(domNode, config);
有一些配置选项适用于这两种模式。此外,每种模式都有其自己的特定选项。请在下面的段落中阅读每个组的信息。
# 常用配置选项列表
下表列出了完整的应用程序和独立图像编辑器都可用的配置选项。请单击选项名称以阅读详细信息并查看实时使用示例。
| 选项名称 | 描述 |
|---|---|
tokenUrl |
令牌端点 的 URL 或提供令牌的回调函数。此选项是必需的。 |
language |
要使用的用户界面语言本地化。 |
theme |
用户界面的主题。 |
id |
设置实例 ID。 |
serviceOrigin |
设置用于 REST API 的来源。 |
choosableFileExtensions |
控制允许选择哪些扩展。 |
imageEditing.allowOverwrite |
在图像编辑器中是否显示文件覆盖复选框。 |
# tokenUrl
如您在 身份验证 指南中所述,CKBox 使用 JWT 令牌进行身份验证。这些令牌必须以某种方式由 CKBox 前端客户端获取,而这就是 tokenUrl 选项发挥作用的地方。CKBox 使用此处传递的 URL 获取 JWT 令牌,并将其附加到所有需要身份验证的 API HTTP 请求。
此选项是必需的。除非配置了 tokenUrl 并且令牌端点返回了正确的 JWT 令牌,否则 CKBox 无法正常工作。
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url'
});
或者,可以使用返回承诺化令牌的回调函数。
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: () =>
new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'https://your.token.url');
xhr.addEventListener('load', () => {
const statusCode = xhr.status;
const xhrResponse = xhr.response;
if (statusCode < 200 || statusCode > 299) {
return reject(new Error('Cannot download new token!'));
}
return resolve(xhrResponse);
});
xhr.addEventListener('error', () => reject(new Error('Network Error')));
xhr.addEventListener('abort', () => reject(new Error('Abort')));
xhr.send();
}),
});
# language
配置在 CKBox 实例中使用的语言。请注意,如果您想使用英语以外的语言,则必须在网页上包含相应的语言资源。
<script src="https://cdn.ckbox.io/ckbox/2.5.1/translations/es.js"></script>
有关支持语言的更多信息,请参阅 本地化 指南。
在下面的示例中,CKBox 配置为使用西班牙语。
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
language: 'es'
});
# theme
配置要使用的主题。
有关 CKBox 中可用的主题选项的更多信息,请参阅 主题 指南。
在下面的示例中,CKBox 配置为使用 dark 主题。
<link rel="stylesheet" href="https://cdn.ckbox.io/ckbox/2.5.1/styles/themes/dark.css">
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
theme: 'dark'
});
# id
设置实例 ID。如果您在网页上有多个 CKBox 实例,此选项很有用。默认情况下,所有实例将共享一些数据部分,例如存储在浏览器本地存储中的用户显示选项。如果 CKBox 实例分配了不同的 id,则其用户显示选项将分别存储。
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
id: 'instance1'
});
# serviceOrigin
如果 CKBox 后端是您自己托管的本地安装,则设置用于 REST API 的来源。
此选项应仅在您自己托管 CKBox 后端时设置。如果您在 SaaS 版本中使用 CKBox,则不应存在此选项。
// Or `CKBox.mountImageEditor( ... )`
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
serviceOrigin: 'https://api.example.com'
});
# choosableFileExtensions
指定被认为对用户交互有效的文件扩展名。通过此选项,开发者可以将用户交互限制为仅那些文件扩展名与数组中列出的文件扩展名匹配的资源。文件扩展名未列在 choosableFileExtensions 数组中的资源会在 CKBox 界面中自动禁用。
CKBox.mount(document.querySelector('#ckbox'), {
choosableFileExtensions: ['jpg', 'png']
});
# imageEditing.allowOverwrite
设置是否在图像编辑器中显示“覆盖文件”复选框。
默认情况下,显示该选项。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
imageEditing: {
allowOverwrite: false,
},
});
# 配置选项列表(完整应用程序)
下表列出了专用于作为完整应用程序挂载的 CKBox 的可用配置选项。请单击选项名称以阅读详细信息并查看实时使用示例。
| 选项名称 | 描述 |
|---|---|
dialog |
定义 CKBox 实例是否应在对话框模式下打开。 |
assets.onChoose |
选择文件后执行的回调函数。 |
categories.icons |
允许为类别设置自定义图标。 |
view.openLastView |
设置用户访问的最后一个视图是否将在下次启动时重新打开。 |
view.onChange |
视图更改时执行的回调函数。 |
view.startupFolderId |
设置启动时将打开的文件夹的 ID。 |
view.startupCategoryId |
设置启动时将打开的类别的 ID。 |
upload.componentsHideTimeout |
设置上传完成后的上传组件隐藏的超时时间。 |
upload.dialogMinimizeTimeout |
设置上传完成后的上传对话框最小化的超时时间。 |
# dialog
此选项允许在对话框模式下打开 CKBox。它接受一个布尔值或一个包含以下属性的配置对象。
| 属性 | 描述 |
|---|---|
width |
对话框宽度(以像素为单位)。 |
height |
对话框高度(以像素为单位)。 |
onClose |
关闭对话框后执行的回调函数。 |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
dialog: {
width: 800,
height: 600,
onClose: () => {
console.log('Dialog closed!')
}
},
});
单击下面的按钮以在对话框模式下打开 CKBox。
# assets.onChoose
定义选择文件后执行的回调函数。如果定义了此选项,则 CKBox 中将显示“选择”按钮。选择资源后,单击“选择”按钮,在 assets.onChoose 中定义的回调函数将收到一个表示所选资源的对象数组。
每个资源对象都包含一个 data 属性,其中包含有关资源的以下信息。
| 属性 | 描述 |
|---|---|
id |
资源 id。 |
name |
资源文件名。 |
extension |
资源文件扩展名。 |
imageUrls |
将可用的图像宽度映射到 CDN 上相应的 URL。可用于创建响应式图像。 |
categoryId |
资源所属的类别 ID。 |
size |
资源文件大小(以字节为单位)。 |
uploadedAt |
资源上传日期。 |
metadata |
资源的元数据。此对象是格式特定的,例如,对于图像,它包含有关图片 width 和 height(以像素为单位)的信息。 |
url |
指向 CDN 上原始文件的 URL。 |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assets: {
// Callback executed after choosing assets
onChoose: (assets) => {
assets.forEach(({ data }) => {
console.log(data);
})
}
}
});
单击下面的按钮以在对话框模式下打开 CKBox。所选文件的 URL 将记录在控制台中。
# categories.icons
允许为类别设置自定义图标。此选项接受一个包含类别和图标的对象,这些图标应替换默认图标。
类别可以使用其名称或 id 来定义(可以在 管理面板 中获取类别的 id)。图标应定义为包含 SVG 图像的字符串,或作为 React 组件。
类别可以使用其名称或 ID 进行引用。当按名称引用类别时,如果类别名称发生更改,则需要更新此配置。按 ID 引用类别是一个更可靠的解决方案,因为类别 ID 始终保持不变。可以在管理面板的 资源类别 部分 中找到类别 ID。

CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
categories: {
icons: {
Images: '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M12.395 2.553a1 1 0 00-1.45-.385c-.345.23-.614.558-.822.88-.214.33-.403.713-.57 1.116-.334.804-.614 1.768-.84 2.734a31.365 31.365 0 00-.613 3.58 2.64 2.64 0 01-.945-1.067c-.328-.68-.398-1.534-.398-2.654A1 1 0 005.05 6.05 6.981 6.981 0 003 11a7 7 0 1011.95-4.95c-.592-.591-.98-.985-1.348-1.467-.363-.476-.724-1.063-1.207-2.03zM12.12 15.12A3 3 0 017 13s.879.5 2.5.5c0-1 .5-4 1.25-4.5.5 1 .786 1.293 1.371 1.879A2.99 2.99 0 0113 13a2.99 2.99 0 01-.879 2.121z" /></svg>',
// Category can be referenced by ID
// 'fdf2a647-b67f-4a6c-b692-5ba1dc1ed87b': '<svg...'
}
}
});
单击下面的按钮以打开 CKBox 实例,其中 Images 类别设置了精美的火焰图标。
# view.openLastView
配置 CKBox 的启动方式。
如果将其设置为 false,则用户访问的最后一个视图将不会在下次启动时重新打开。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
openLastView: true
}
});
# view.onChange
在 CKBox 启动时以及每次视图更改时都会调用的回调函数。
回调函数将接收一个包含以下属性的对象。
| 属性 | 描述 |
|---|---|
type |
视图类型。以下值之一:category、fallback、folder、recent、search、settings。 |
data |
视图数据。此属性仅在视图类型为 category 或 folder 时存在。 |
类别数据包含以下属性。
| 属性 | 描述 |
|---|---|
id |
类别的唯一 ID。 |
name |
类别的名称。 |
assetsCount |
类别中资源的总数。 |
extensions |
类别允许的扩展列表。 |
文件夹数据包含以下属性。
| 属性 | 描述 |
|---|---|
id |
文件夹的唯一 ID。 |
categoryId |
根类别的 ID。 |
parentId |
父文件夹的 ID(仅在文件夹的父级也是文件夹时存在)。 |
name |
文件夹的名称。 |
assetsCount |
类别中资源的总数。 |
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
onChange: (view) => {
console.log(view.type);
if (view.type === 'folder' || view.type === 'category') {
console.log(view.data.id);
}
}
}
});
# view.startupFolderId
设置启动时将打开的文件夹的 ID。
此选项可以与将 view.openLastView 设置为 false 结合使用,以强制 CKBox 在启动时始终打开特定文件夹。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
startupFolderId: 'PpgFC9jQnvzp'
}
});
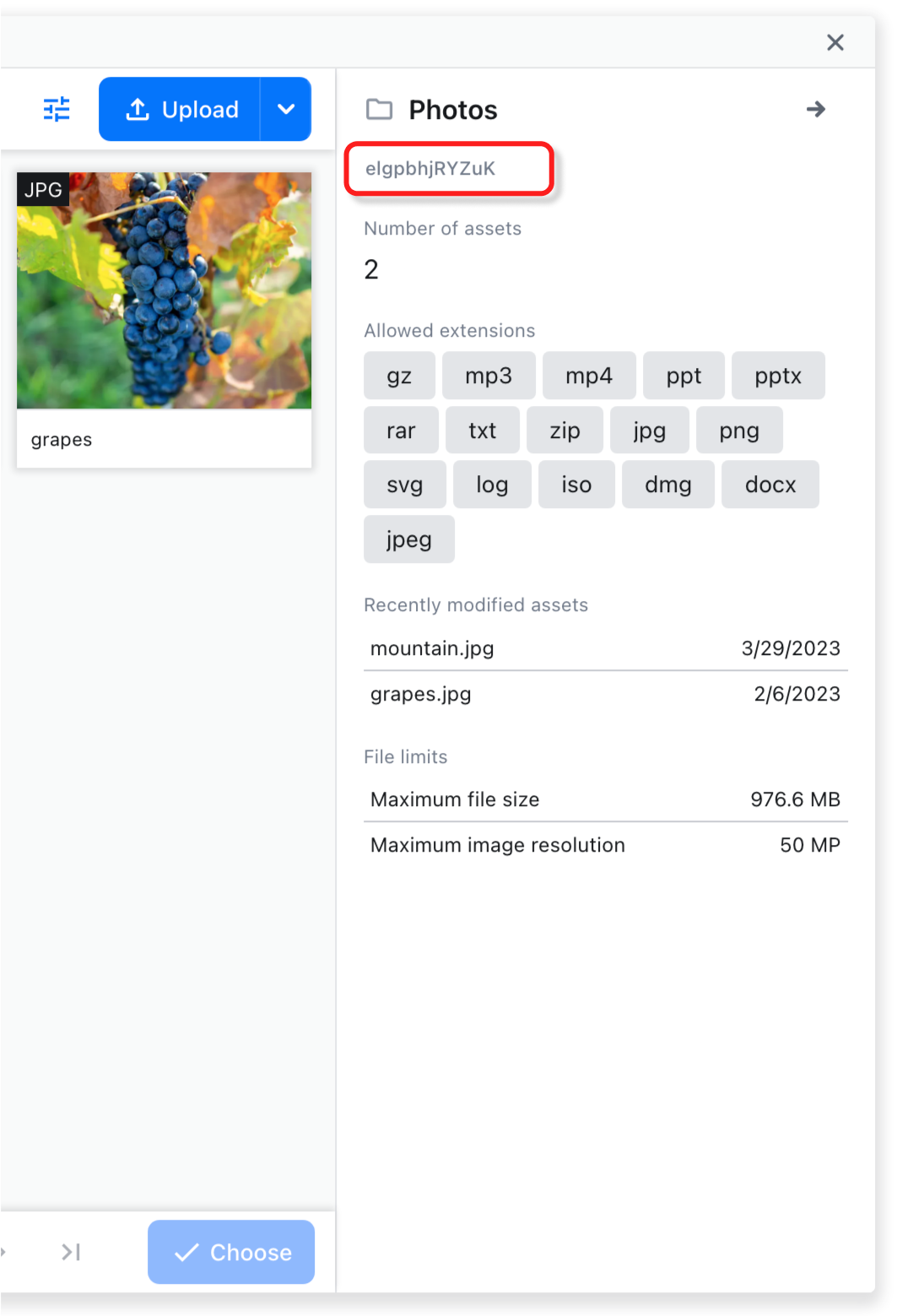
要获取文件夹 ID,请单击文件夹设置抽屉中位于文件夹名称标题下方的标签(仅对管理员用户可用)。

# view.startupCategoryId
设置启动时将打开的类别的 ID。
此选项可以与设置view.openLastView为false配对,以强制 CKBox 在启动时始终在给定类别中打开。
如果view.startupCategoryId与view.startupFolderId选项一起传递,CKBox 将优先在启动时打开类别视图。
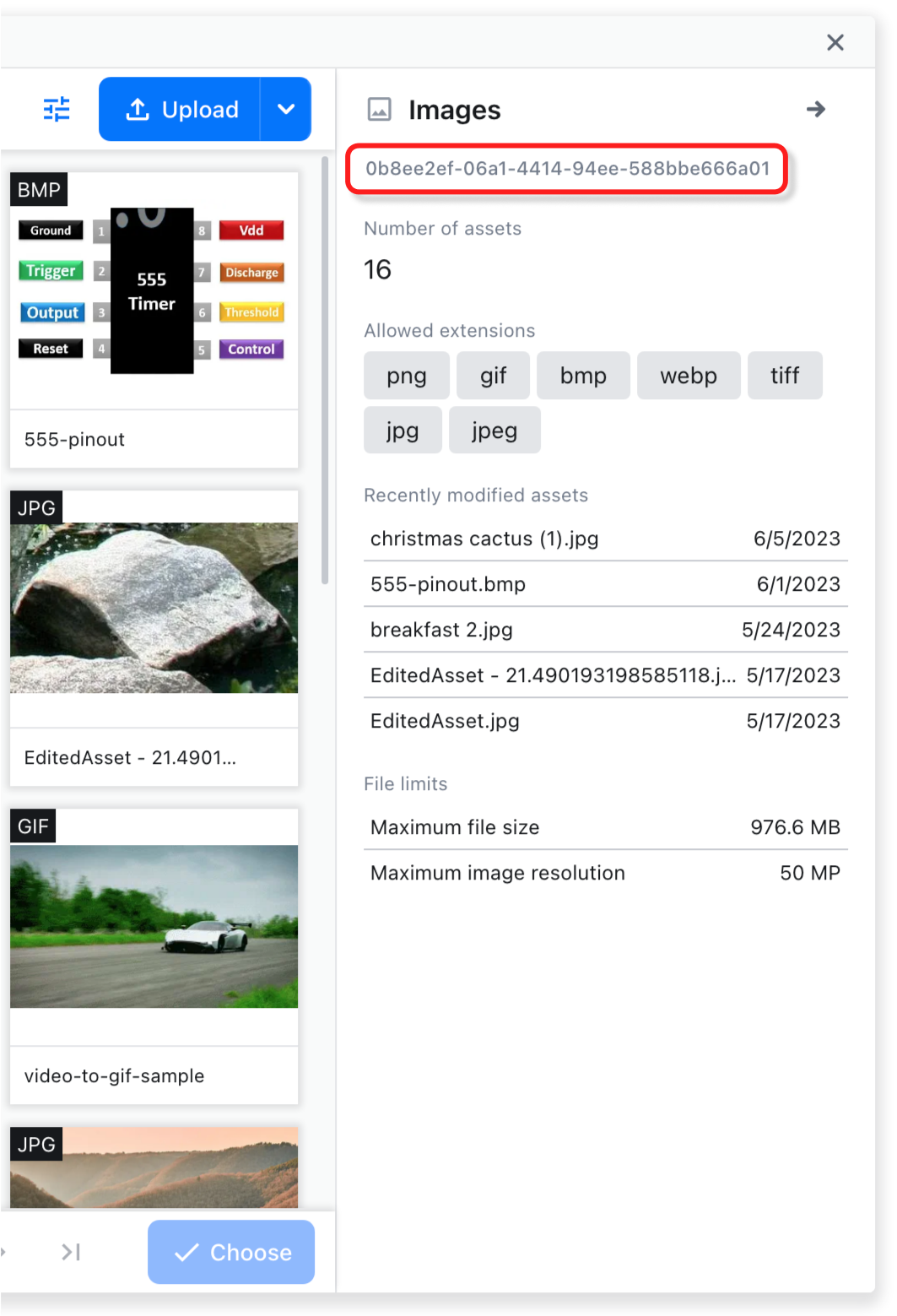
要获取类别 ID,请单击类别设置抽屉(仅适用于管理员用户)中类别名称标题下方的标签。

CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
startupCategoryId: '849beccc-ea74-11ed-a05b-0242ac120003'
}
});
# view.hideMaximizeButton
设置是否隐藏“最大化”按钮。
默认情况下,该按钮会显示,启用此选项将隐藏它。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
view: {
hideMaximizeButton: true,
},
});
# upload.componentsHideTimeout
设置上传组件(对话框和指示器)隐藏后的超时时间(以毫秒为单位)。默认情况下,这些组件在 10 秒后自动隐藏。以下规则适用
- 如果所有上传都成功完成,则超时时间立即开始。
- 如果至少有一次上传不成功(例如,以错误结束或被中止),则超时时间将不会开始,直到用户手动最小化上传对话框。
- 如果用户以任何方式与上传对话框进行交互,则超时时间将被清除。一旦用户手动最小化上传对话框,超时时间将再次开始。
- 如果用户打开最小化的上传对话框,则超时时间将被清除。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
upload: {
componentsHideTimeout: 5000,
},
});
# upload.dialogMinimizeTimeout
设置上传对话框在上传完成后所有上传都成功后最小化的超时时间(以毫秒为单位)。
默认情况下,上传对话框永远不会自动最小化。
CKBox.mount(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
upload: {
dialogMinimizeTimeout: 1000,
},
});
# 配置选项列表(独立图像编辑器)
下表显示了作为独立图像编辑器安装的 CKBox 的可用配置选项的简要列表。请单击选项名称以阅读详细信息并查看实时使用示例。
| 选项名称 | 描述 |
|---|---|
assetId |
指定要编辑的图像资产的 ID。此选项是必需的,除非提供imageUrl和uploadCategoryId的组合。 |
imageUrl |
指定将从其下载图像以进行编辑的 URL。此选项是必需的,除非提供assetId。 |
uploadCategoryId |
指定将从其下载图像以进行图像编辑的 URL。如果提供imageUrl,此选项是必需的。 |
onClose |
关闭图像编辑器时调用的回调函数。 |
onSave |
保存编辑后的图像时调用的回调函数。 |
# assetId
指定要编辑的 CKBox 图像资产的 ID。资产必须具有图像编辑功能支持的扩展名,即以下扩展名之一:jpg、jpeg、webp、png、bmp、tiff或gif。否则,资产将不会加载。
此选项在独立图像编辑器中是必需的,除非提供imageUrl和uploadCategoryId的组合。
资产必须属于用户有权访问的工作区。否则,用户将不被允许查看或编辑图像。
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt'
});
单击下面的按钮以将 CKBox 作为独立图像编辑器打开。
# imageUrl
这是一种将图像加载到独立图像编辑器的替代方法。与使用assetId相比,在显示以进行编辑之前,图像将从提供的imageUrl下载,然后上传到由uploadCategoryId标识的 CKBox 类别。
此选项在独立图像编辑器中是必需的,除非提供assetId。它必须与uploadCategoryId组合使用。
上传到 CKBox 的图像名称将从 URL 的路径名中推断,其扩展名将从Content-Type响应头中推断。
图像必须具有适当的Content-Type HTTP 头值才能被此功能识别。目前支持以下值:image/gif、image/jpeg、image/png、image/webp、image/bmp、image/tiff。
当访问位于imageUrl的图像时,请注意 CORS 限制。除非独立图像编辑器与图像位于同一来源,否则必须设置适当的访问控制头。
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
imageUrl: 'https://your.files.url/images/my_image',
uploadCategoryId: 'fdf2a647-b67f-4a6c-b692-5ba1dc1ed87b'
});
单击下面的按钮以将 CKBox 作为独立图像编辑器打开并编辑外部图像。
# uploadCategoryId
此选项必须与imageUrl选项一起提供。在显示以进行编辑之前,位于imageUrl的图像将被下载,然后上传到由uploadCategoryId标识的 CKBox 类别。
类别必须属于用户有权访问的工作区。此外,该类别必须允许位于imageUrl的图像的文件扩展名。
# onClose
关闭独立图像编辑器时调用的回调函数。
CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt',
onClose: () => {
console.log('Dialog closed!')
}
});
# onSave
编辑后的图像成功保存后调用的回调函数。编辑后的资产数据将作为data属性传递给回调函数,其中包含以下信息
| 属性 | 描述 |
|---|---|
id |
资源 id。 |
name |
资源文件名。 |
extension |
资源文件扩展名。 |
imageUrls |
将可用的图像宽度映射到 CDN 上相应的 URL。可用于创建响应式图像。 |
categoryId |
资源所属的类别 ID。 |
size |
资源文件大小(以字节为单位)。 |
uploadedAt |
资源上传日期。 |
metadata |
资源的元数据。此对象是格式特定的,例如,对于图像,它包含有关图片 width 和 height(以像素为单位)的信息。 |
url |
指向 CDN 上原始文件的 URL。 |
如果图像被覆盖,则提供给配置选项的assetId和onSave回调函数返回的data.id将相同。否则,将创建一个新的资产并传递给onSave。
metadata属性将在稍后填充,通常在保存图像后的几秒钟内。如果您需要图像元数据的实时更新,请在[getAsset](https://api.ckbox.io/api/docs#tag/Assets/operation/getAsset)端点上使用长轮询。CKBox.mountImageEditor(document.querySelector('#ckbox'), {
tokenUrl: 'https://your.token.url',
assetId: 'h94eW7EQf4Nt',
onSave: ({ data }) => {
console.log('Image has been saved!');
console.log({ data });
}
});
需要更多功能?参加调查并帮助我们开发 CKBox 以更好地满足您的需求!
