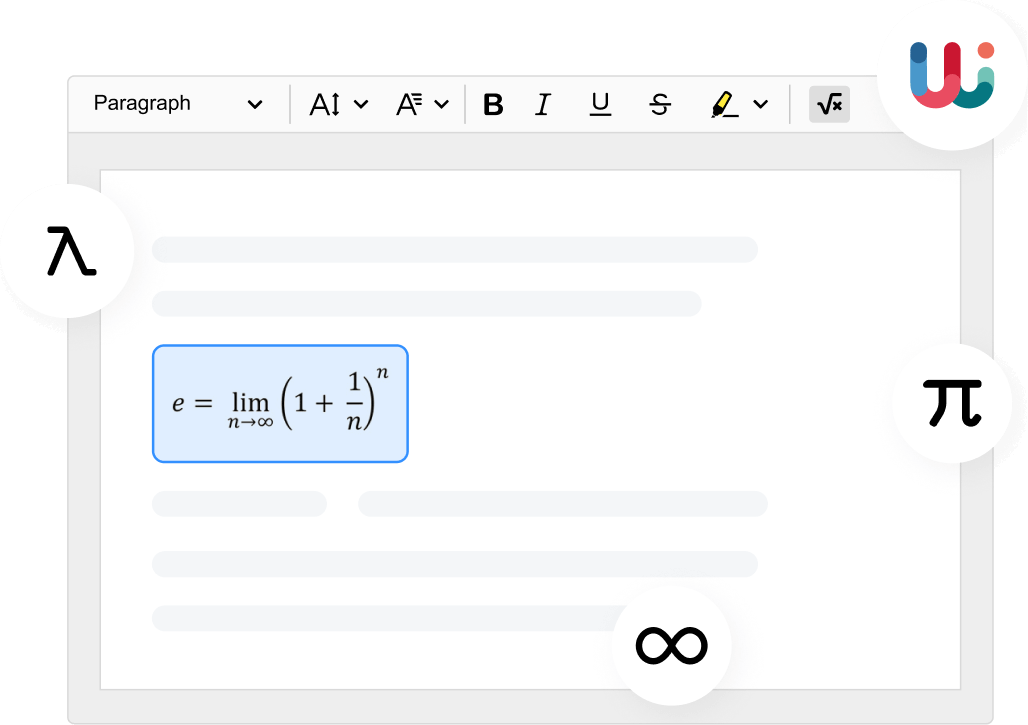
MathType 现已集成到 CKEditor 中
使用户能够创建高质量的数学公式

提高您的生产力
- 快速高效。
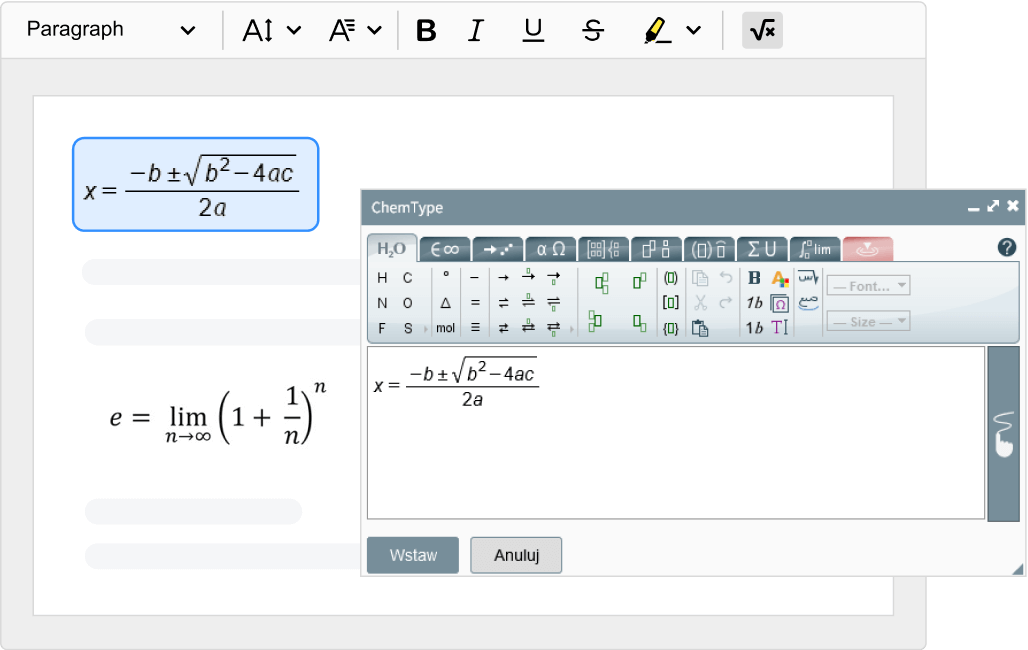
- 轻松地用数学公式填充您的文档。
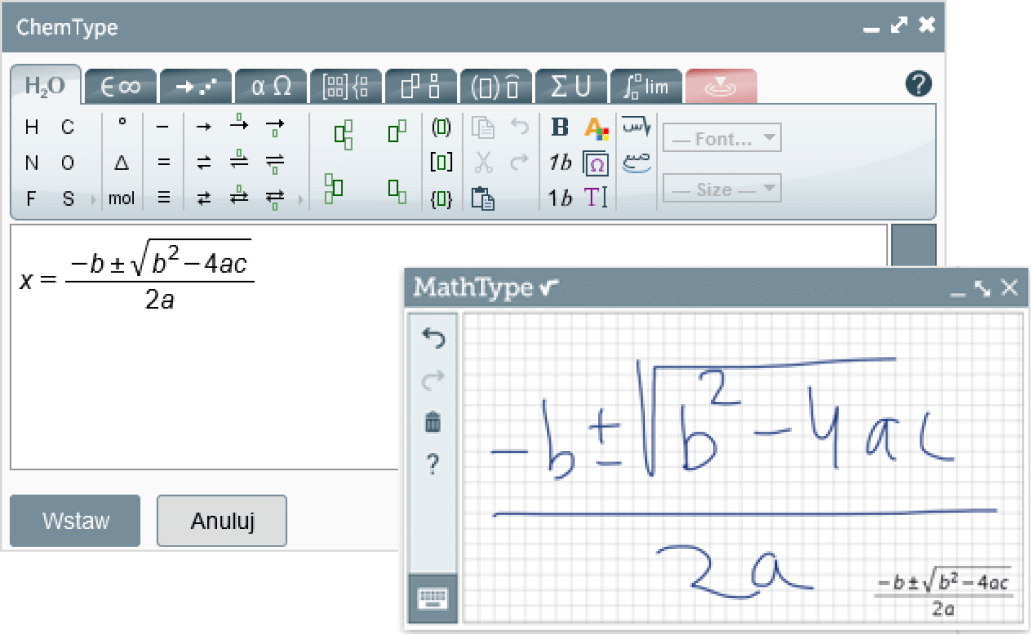
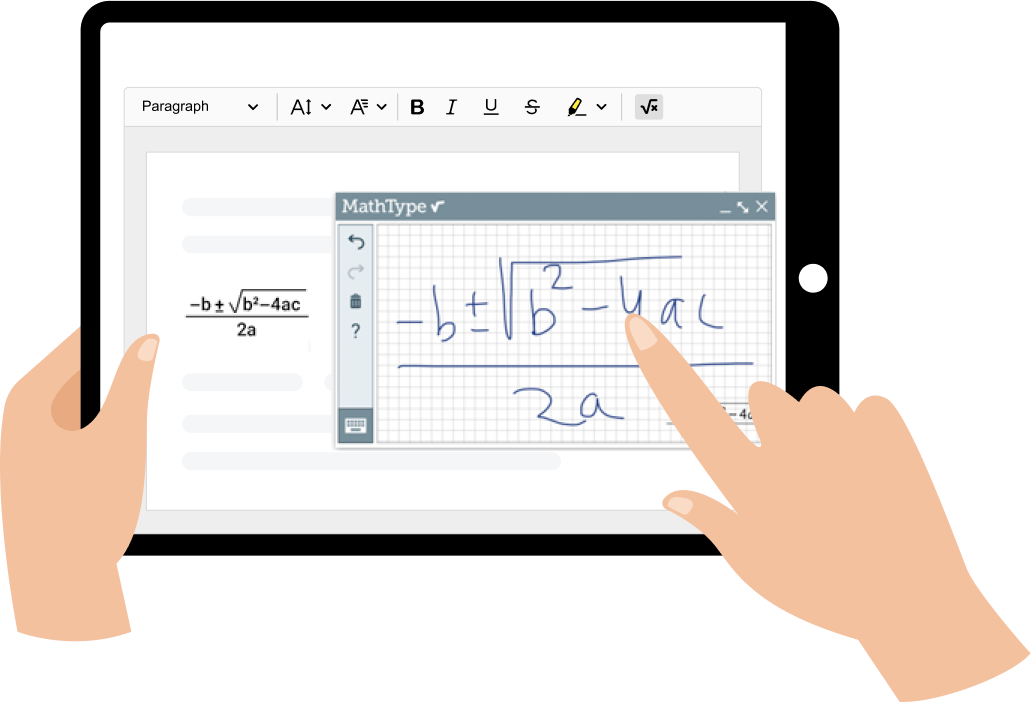
- 在平板电脑上手写公式,并将其快速转换为格式良好的公式。
- 公式的简单编号。
- 提供各种字体和颜色。

随心所欲地工作
- 创建您自己的键盘快捷键。
- 根据文档类型更改外观。
- 使用可自定义的工具栏保存最常用的公式和符号。
- 键入或手写 - 随您的喜好。
- 复制或转换为 LaTeX。
- 控制公式中的空格。

可访问性
- 根据文化提供适当的数学符号。
- 支持不同的教育水平。
- 提供公式的键盘专用编辑。
- 使用屏幕阅读器阅读公式。
加载中...
在初等代数中,**二次公式**是二次方程的解。
**水是由两种元素组成** - 氢和氧。将这两种气体放在一起,加上能量,就可以制造水。
圆柱体表面积的整个公式是
注意
检查此演示的 源代码 。