可定制
简化内容创建工作流程。获得干净的 HTML 输出,缩短上市时间。
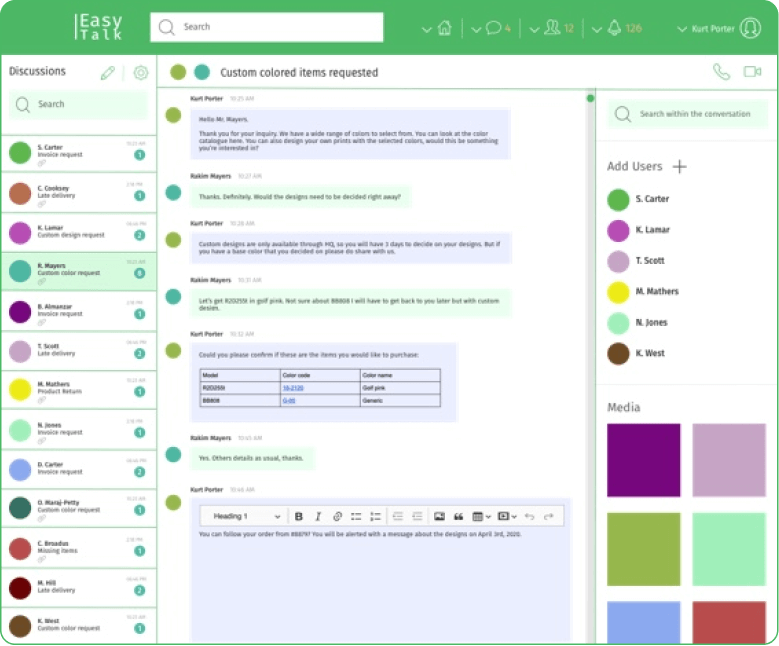
无论您是在开发即时通讯软件还是社交媒体应用程序,您的 WYSIWYG 富文本编辑器都需要“正常工作”并且快速工作,而不会惹恼任何用户。有些用户喜欢 WYSIWYG 界面并使用快捷方式。有些人喜欢先写,然后格式化,或者在编写时格式化文本。还有些人喜欢 Markdown。好消息是 CKEditor 可以涵盖所有不同的写作偏好和习惯!


CKEditor 帮助我们更快地开始,而无需自己处理所有边缘情况。

Jani Laakso
Leadoo 首席技术官
简化内容创建工作流程。获得干净的 HTML 输出,缩短上市时间。
改善协作,提高生产力,将数据存储在您喜欢的位置。
专注于评估您的用户需求,并依靠 CKEditor 来处理其他一切,CKEditor 拥有超过 20,000 个测试和 100% 的代码覆盖率。
您好,您对产品或定价有任何疑问吗?
联系我们销售代表.
感谢您联系CKEditor 销售团队。我们已经收到您的消息,并将尽快与您联系。