 导出为 PDF - 快速入门
导出为 PDF - 快速入门
本文旨在帮助你在你的 CKEditor 高级功能免费试用中快速上手导出为 PDF 功能。
请按照以下步骤操作
- 订阅 CKEditor 高级功能 30 天免费试用。
- 在 CKEditor 生态系统客户仪表板中生成你的访问凭据。
- 配置 CKEditor 插件。
# 订阅 CKEditor 高级功能免费试用
通过 注册 CKEditor 高级功能免费试用 创建帐户。注册后,你将获得访问客户仪表板(CKEditor 生态系统仪表板)的权限。

系统会要求你确认你最感兴趣的功能。
选中这些功能不会影响试用捆绑包内容 - 无论选择什么,所有功能都将可用。我们只是想更好地了解你的需求。
# 登录到 CKEditor 生态系统仪表板
登录到 CKEditor 生态系统仪表板。你将收到一封确认电子邮件,并会被要求为你的帐户创建密码。请妥善保管密码。
# 帐户仪表板
登录后,点击左侧“你的产品”标题下的“CKEditor”。你将看到订阅参数概述以及下面的管理区域。

# 创建令牌端点
在你使用新激活的 CKEditor 高级功能免费试用捆绑包之前,你需要在你的应用程序中创建 安全令牌端点。此端点的作用是安全地授权你的应用程序的最终用户仅在他们应该访问所请求的内容或操作时才能使用 CKEditor 云服务。
# 开发令牌端点(快速简便)
如果你刚刚开始使用,你可以使用开箱即用的开发令牌端点 URL,它不需要你进行任何编码。开发令牌端点的 URL 可以通过三个简单的步骤轻松获取
-
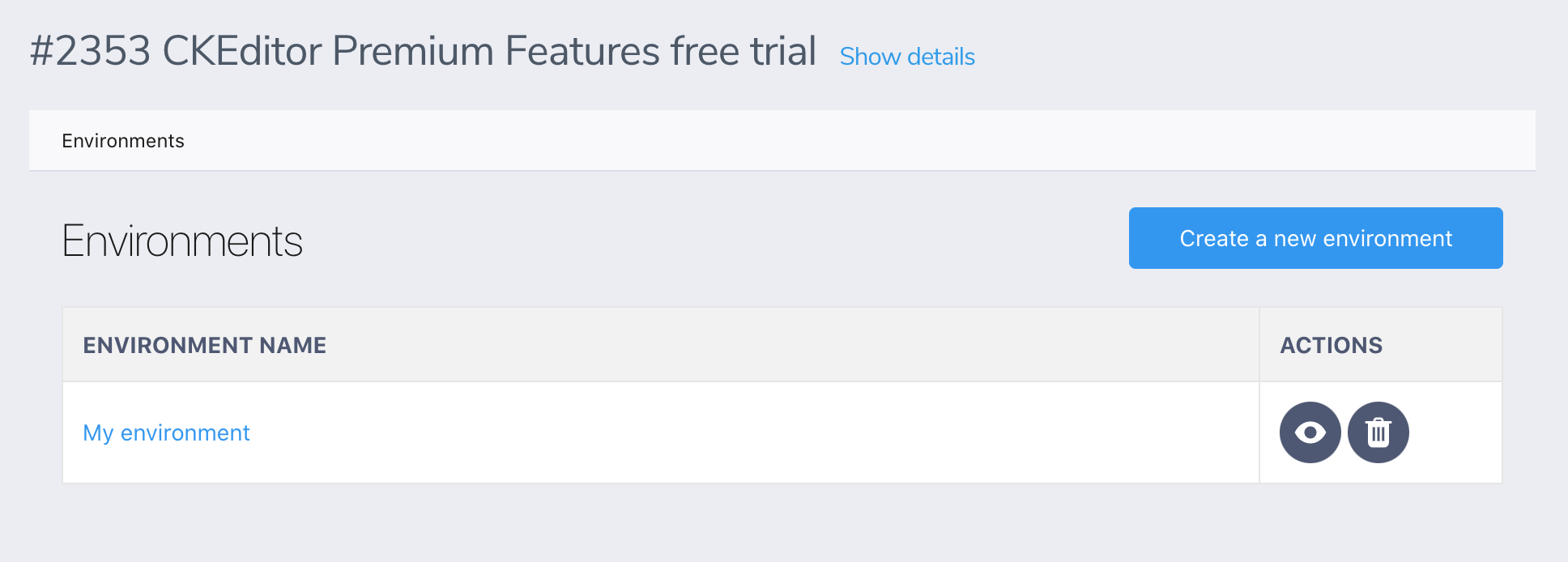
要使用 CKEditor 高级功能(如导出为 PDF),你需要创建一个环境。环境允许你创建访问凭据、管理 Webhook、配置功能并连接到 CKEditor 云服务。你可以拥有多个环境来服务不同的实例或集成。从环境列表中选择要管理的环境。

如有需要,请参阅 环境管理指南。
-
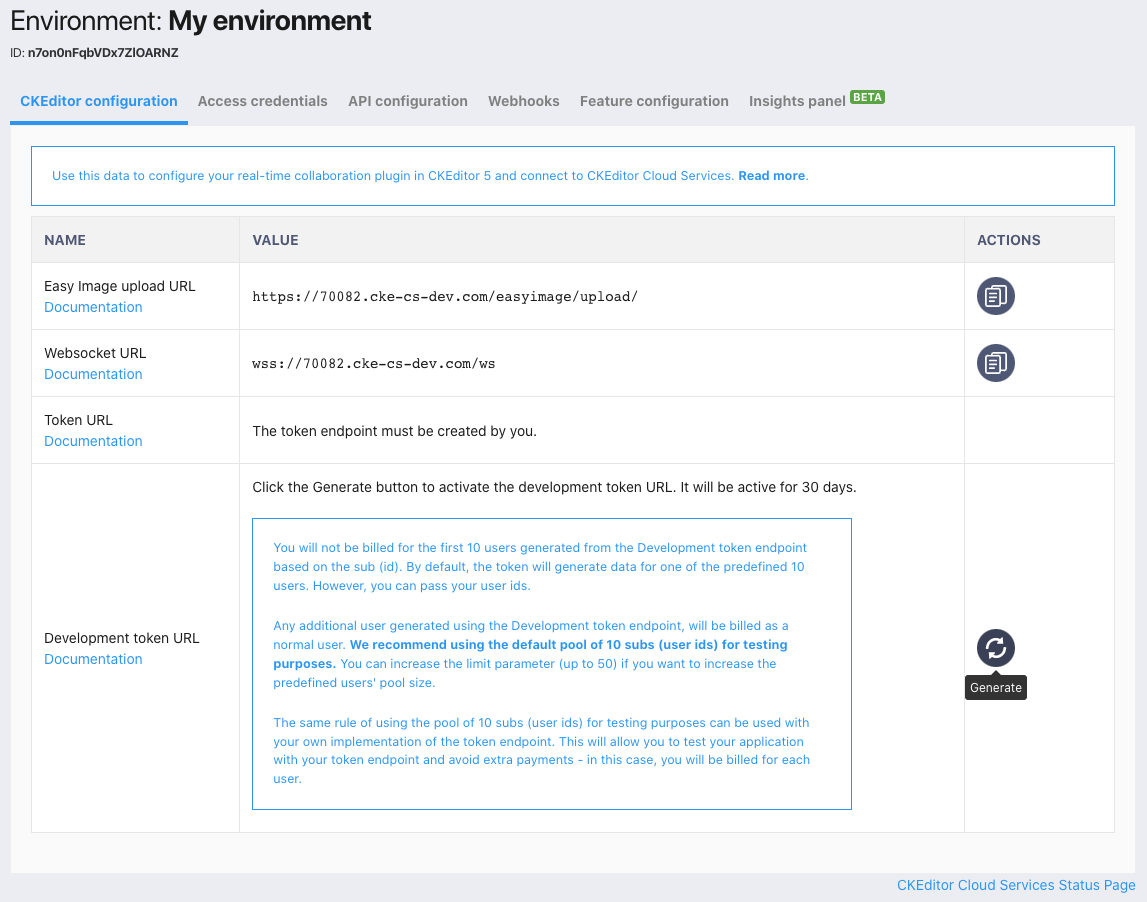
选择环境后,在“CKEditor 配置”选项卡的“开发令牌 URL”部分按下“生成”按钮

开发令牌 URL 将显示在“开发令牌 URL”部分

开发令牌端点是一个特殊的端点,可帮助你开始使用 CKEditor 云服务。它提供对服务的无限制、完全访问权限,并在首次使用后 30 天过期。你不应该在生产环境中使用它。任何知道此 URL 的人都将拥有与相关环境的完全访问权限。
# 编写你的令牌端点(高级用户)
如果你使用开发令牌端点,请跳过此步骤。
要编写自己的 安全令牌端点,你需要通过转到“访问凭据”选项卡并点击“创建新的访问密钥”按钮来为所选环境创建访问凭据。
在环境管理指南的 创建访问凭据 部分中了解更多信息。
# 将导出为 PDF 功能与编辑器集成
# 将导出为 PDF 功能与 CKEditor 5 集成
要将插件安装到你的 WYSIWYG 编辑器中,请使用 在线构建器 生成一个启用了插件的自定义 CKEditor 5 构建。或者,参考插件文档中的 安装指南 自己动手操作。
使用之前生成的令牌配置插件,将链接粘贴到配置中(参见 CloudServicesConfig)
import { ClassicEditor } from 'ckeditor5';
import { ExportPdf } from 'ckeditor5-premium-features';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ ExportPdf, /* ... */ ],
toolbar: [ 'exportPdf', '|', /* ... */ ],
exportPdf: {
tokenUrl: 'https://example.com/cs-token-endpoint',
stylesheets: [
'path/to/editor-styles.css',
'path/to/my-styles.css'
],
fileName: 'my-file.pdf',
converterOptions: {
format: 'A4',
margin_top: '20mm',
margin_bottom: '20mm',
margin_right: '12mm',
margin_left: '12mm',
page_orientation: 'portrait'
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
访问 CKEditor 5 导出为 PDF 插件 指南,详细了解这些配置选项。
# 将导出为 PDF 功能与 CKEditor 4 集成
CKEditor 4 于 2023 年 6 月达到使用寿命 (EOL),不再提供未来的更新、错误修复和安全补丁。了解如何迁移到 CKEditor 5 此处。
如果你尚未准备好迁移,我们提供一个 扩展支持模式包,它可以防止安全漏洞和第三方 API 更改。
请联系我们的销售团队以获取 更多详情。
你可以使用 CKEditor 4 在线构建器 将导出为 PDF 插件集成到你的构建中。
你只需要做一件事来激活插件 - 设置 exportPdf_tokenUrl 配置选项
CKEDITOR.replace( 'editor', {
exportPdf_tokenUrl: 'https://example.com/cs-token-endpoint'
} )
就这样。参考 导出为 PDF 配置指南,获取逐步的集成流程。
# 使用 REST API 服务
WYSIWYG 编辑器插件不是唯一可以利用 CKEditor 云服务 HTML 到 PDF 转换器的选项。你还可以使用该功能的 REST API,从 HTML 数据以编程方式生成 PDF 文档,如功能概述中所述。如果数据需要在编辑和文件生成之间进行处理,例如在序列化名称、邮件合并等情况下,这是一个方便而强大的解决方案。
参考 导出为 PDF 指南,详细了解 REST API 并查看可用选项。
