 导出为 Word - 快速入门
导出为 Word - 快速入门
本文旨在帮助您在 CKEditor 高级功能免费试用中快速上手导出为 Word 功能。
请按照以下步骤操作
- 订阅 CKEditor 高级功能 30 天免费试用。
- 在 CKEditor 生态系统客户仪表板中生成您的访问凭据。
- 配置 CKEditor 5 插件。
# 订阅 CKEditor 高级功能免费试用
通过 注册 CKEditor 高级功能免费试用 创建帐户。注册后,您将获得访问客户仪表板(CKEditor 生态系统仪表板)的权限。

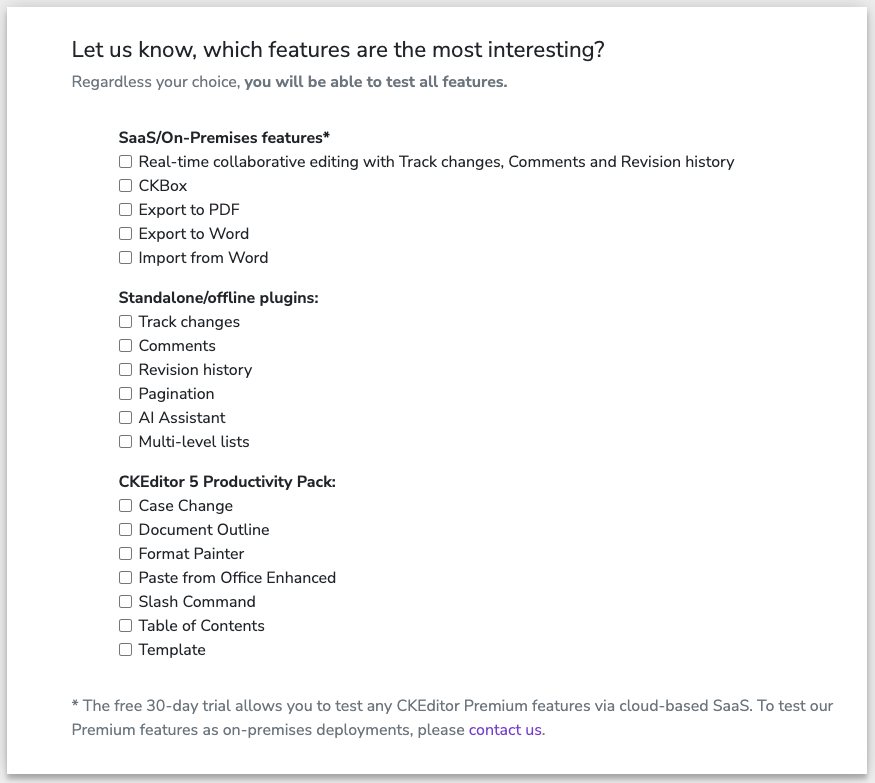
系统会要求您查看您最感兴趣的功能。
查看这些功能不会影响试用捆绑包的内容 - 无论您选择什么功能,所有功能都将可用。我们只是想更好地了解您的需求。
# 登录 CKEditor 生态系统仪表板
登录 CKEditor 生态系统仪表板。您将收到一封确认电子邮件,并要求您为您的帐户创建密码。请妥善保管您的密码。
# 帐户仪表板
登录后,单击左侧“您的产品”标题下的“CKEditor”。您将看到订阅参数概述以及下方的管理区域。

# 创建令牌端点
在您开始使用新激活的 CKEditor 高级功能免费试用捆绑包之前,您需要先在您的应用程序中创建一个 安全令牌端点。该端点的作用是安全地授权您的应用程序的最终用户仅在他们应具有访问所请求内容或操作的权限时才能使用 CKEditor 云服务。
# 开发令牌端点(快速简便)
如果您刚开始使用,您可以使用开箱即用的开发令牌端点 URL,它不需要您进行任何编码。开发令牌端点的 URL 可以通过三个简单的步骤轻松获得
-
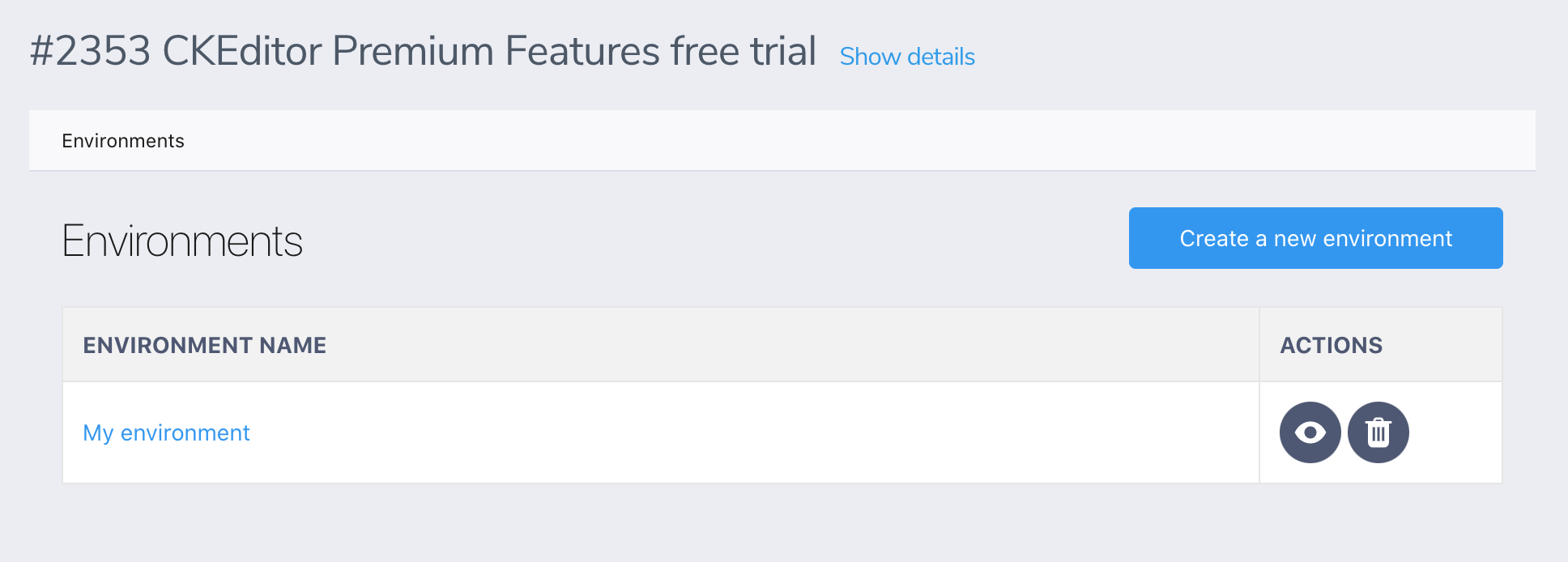
要使用 CKEditor 高级功能(例如导出为 Word),您需要创建一个环境。环境允许您创建访问凭据,管理 Webhook,配置功能以及连接到 CKEditor 云服务。您可以拥有多个环境来为不同的实例或集成提供服务。从环境列表中选择要管理的环境。

如果需要,请参阅 环境管理指南。
-
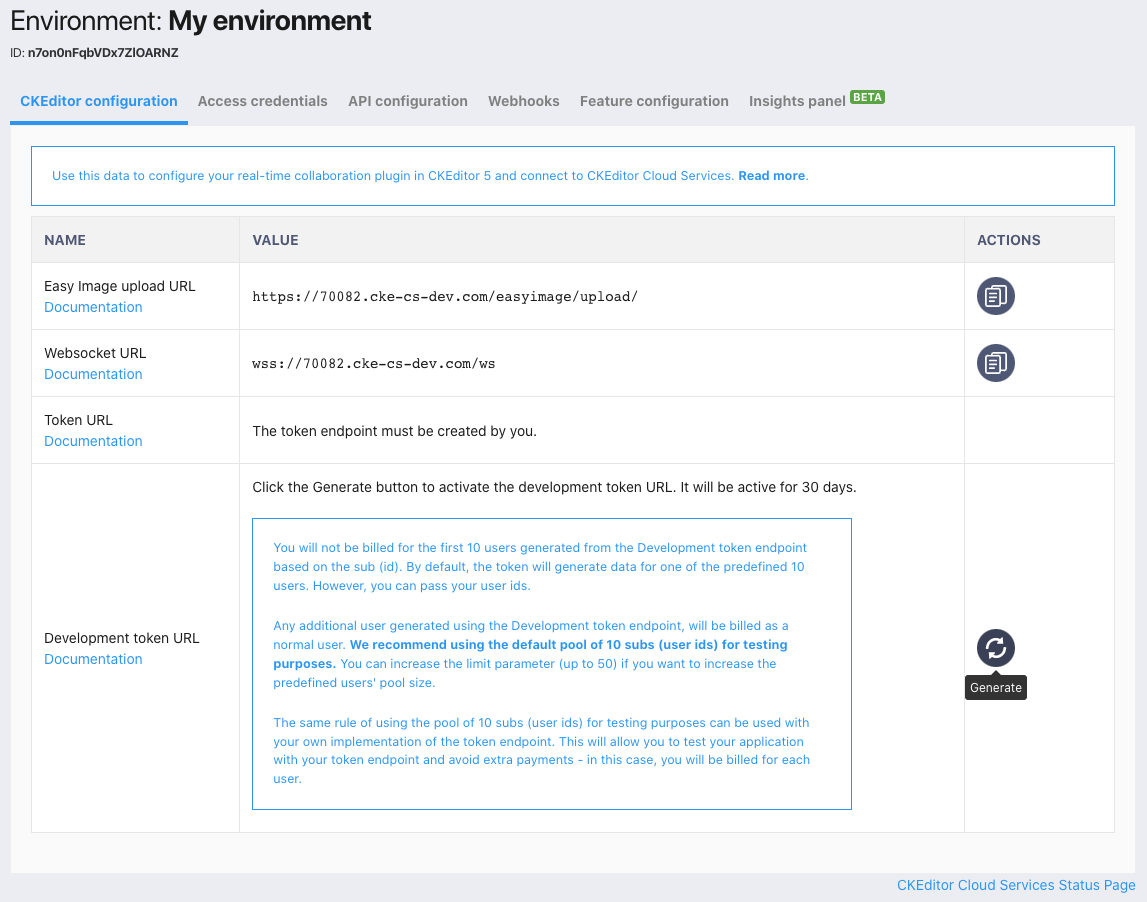
选择环境后,在“CKEditor 配置”选项卡的“开发令牌 URL”部分按下“生成”按钮。

开发令牌 URL 将显示在“开发令牌 URL”部分中

开发令牌端点是一个特殊的端点,可以帮助您开始使用 CKEditor 云服务。它提供对服务的无限制完全访问权限,并在首次使用后 30 天后过期。您不应在生产环境中使用它。任何知道此 URL 的人将对相关环境拥有完全访问权限。
# 编写您的令牌端点(高级用户)
如果您使用开发令牌端点,请跳过此步骤。
要编写自己的 安全令牌端点,您需要通过转到“访问凭据”选项卡并单击“创建新的访问密钥”按钮来为所选环境创建访问凭据。
在 创建访问凭据 部分中了解有关环境管理指南的更多信息。
# 将导出为 Word 功能与 CKEditor 5 集成
要将插件安装到您的 WYSIWYG 编辑器中,请使用 在线构建器 生成启用了插件的自定义 CKEditor 5 构建。或者,请参阅插件文档中的 安装指南,以便自行完成操作。
使用之前生成的令牌配置插件,将链接粘贴到配置中
import { ClassicEditor } from 'ckeditor5';
import { ExportWord } from 'ckeditor5-premium-features';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ ExportWord, /* ... */ ],
toolbar: [ 'exportWord', '|', /* ... */ ],
exportWord: {
tokenUrl: 'https://example.com/cs-token-endpoint',
fileName: 'my-file.docx',
converterOptions: {
format: 'A4', // Default value, you do not need to specify it explicitly for A4.
margin_top: '20mm',
margin_bottom: '20mm',
margin_right: '12mm',
margin_left: '12mm'
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
就是这样。此时,导出为 Word 功能将在您的应用程序中自动启用。访问 CKEditor 5 导出为 Word 插件 指南以详细了解这些配置选项。
# 使用 REST API 服务
请参阅 导出为 Word 指南,以深入了解该功能和可用选项。
