 图片标题
图片标题
该 ImageCaption 插件允许您通过提供对 <figcaption> 元素的支持来为图片添加标题。
# 演示
点击下面的图片之一,并使用上下文图片工具栏 切换标题的显示和隐藏。点击标题进行编辑。
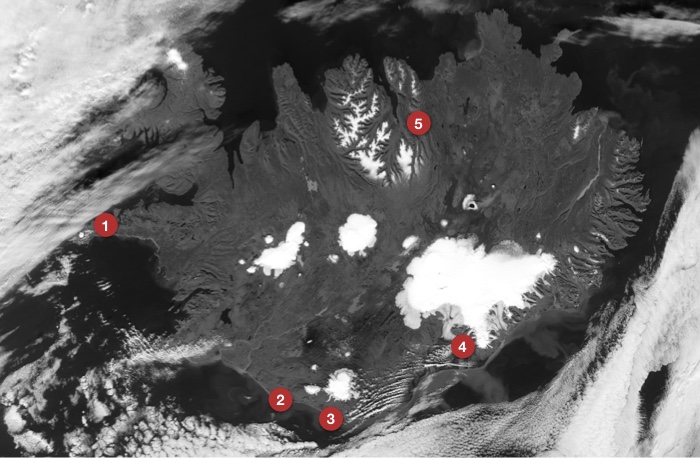
欢迎来到冰岛!

冰岛的狂野、不受约束的自然一定会成为您观光清单的首选。但是您应该从哪里开始呢?由于这个神奇的岛屿将火与冰结合在一起,为什么不选择这种结合的产物——水——作为您的起点呢?
多山的地形为冰岛的河流提供了许多障碍。当冰岛溪流、小溪和河流的激流遇到巨石或岩石的尖锐边缘时,它们就会在美丽的瀑布中倾泻而下。
我们选择了一些特别壮观的瀑布。明智地计划您的环岛之旅,这样您就不会错过任何这些自然奇观!






此演示展示了有限的功能集。访问 功能丰富的编辑器示例 以查看更多实际操作。
您可以通过在您的 内容样式 中为 .ck-content .image > figcaption 样式设置 caption-side 来更改图片标题的位置。将其更改为 caption-side: top 将在图片上方显示标题。
# 其他功能信息
该 ImageCaption 插件添加了对 <figcaption> 元素的支持
<figure class="image">
<img src="..." alt="...">
<figcaption>A caption goes here...</figcaption>
</figure>
默认情况下,如果图片标题为空,则 <figcaption> 元素对用户不可见。您可以点击图片以显示标题字段并写入标题。
# 安装
要启用此功能,您需要加载 LinkImage 插件。在 安装指南 中阅读更多内容。
# 通用 API
该 ImageCaption 插件注册
- 该
'toggleImageCaption'按钮(用于在 图片工具栏 中使用)。 - 该
'toggleImageCaption'命令
我们建议使用官方的 CKEditor 5 检查器 进行开发和调试。它将为您提供有关编辑器状态的大量有用信息,例如内部数据结构、选择、命令等等。
# 贡献
该功能的源代码在 GitHub 上 https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-image 提供。
我们每天都在努力使我们的文档保持完整。您是否发现过时的信息?缺少某些内容?请通过我们的 问题跟踪器 报告它。
随着版本 42.0.0 的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,这将帮助我们确保其准确性和完整性。

