 拼写、语法和标点符号检查
拼写、语法和标点符号检查
WProofreader SDK 是一个由 AI 驱动的多语言文本校对工具。 拼写、语法和标点符号建议在你输入时或在一个单独的对话框中以悬停形式出现,在一个地方汇总所有错误和替换建议。
这是一个高级功能,需要在 CKEditor 5 商业许可证费用之外额外付费,由我们的合作伙伴 WebSpellChecker 提供。如果您有任何反馈或问题,请联系我们。
您可以在 WebSpellChecker 的 GitHub 仓库 中报告任何问题。
# 演示
使用工具栏按钮 在下面的编辑器中测试拼写和语法检查功能。
华沙是波兰的首都和最大的城市。 这座大都市位于波兰中东部的维斯瓦河畔,其人口官方估计在 180 万人,大都市区为 310 万人,这使华沙成为欧盟第七大人口首都。 华沙是一个全球 alpha 城市,一个重要的国际旅游目的地,也是一个重要的文化、政治和经济中心。 它的历史老城被联合国教科文组织列为世界遗产。
Warschau ist seit 1596 die Hauptstadt Polens und die flächenmäßig größte sowie mit über 1,75 Mio. Einwonern bevölkerungsreichste Staddt des Landes. Als eines der wichtigsten Verkehrs-, wirtschaftlichen und Handelszentren Mittel- und Osteuropas genießt Warschau große politische und kulturelle Bedetung. In der Stadt befinden sich zahlreiche Institutionen, Universitäten, Theater, Museen und Baudenkmäler.
Варшава є столицею та найбільшим містом Польщі. Мегаполіс розташований на річції Вісла у східно-центральній Польщі, а його населення офіційно оцінюється в 1,8 мільйона жителів у більшій агломерації з 3,1 мільйона жителів, що робить Варшаву 7-ю за чисєльністю населення столицею в Європейському Союзі. Варшава є альфа-глобальним містом, ґоловним міжнародним туристичним центром і значним культурним, політичним та економічним центром. Його історичне Старе місто було визнано обьєктом Всесвітньої спадщини ЮНЕСКО.
此演示展示了一组有限的功能。 请访问 功能丰富的编辑器示例 以查看更多实际应用。
右下角的 WProofreader 徽章显示检测到的错误总数。 将鼠标悬停在带下划线的单词上,以显示 WProofreader 对发现的任何拼写和语法错误的建议。 建议卡允许用户随时使用此功能。 如果您想查看所有发现的错误的概述,请单击工具栏下拉菜单中的“在对话框中校对”选项。 它将调用一个分离的浮动对话框,该对话框易于导航,非常适合专门的校对环节。
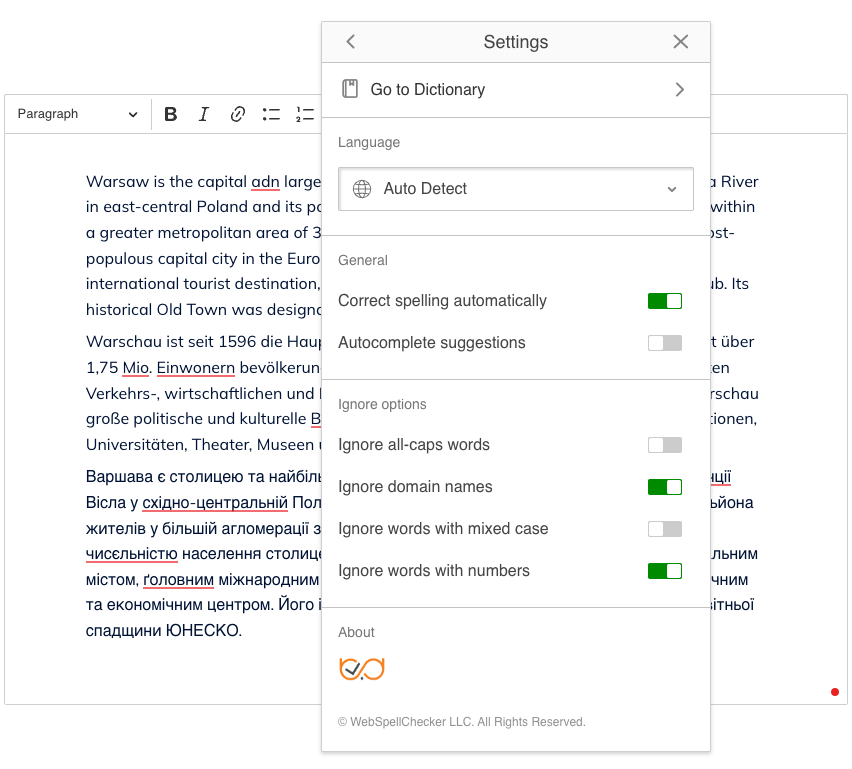
您也可以从工具栏访问 WProofreader 设置。 设置主要语言,创建拼写词典,并调整一些额外的校对设置。
# 附加功能信息
您可以通过专用的设置菜单微调 WProofreader。 从一组可用语言中选择主要语言。 创建和管理额外的自定义词典。 您也可以从建议卡直接将单词添加到用户词典中。 如果需要,您可以关闭拼写检查器,并通过单击重新启用它。
# 多语言支持
“文本部分语言”功能允许用户为内容的不同部分设置不同的语言。拼写和语法检查功能完全支持多语言内容。如果您将 WProofreader 语言设置为自动检测(或在配置中设置 `auto` 语言),该功能将自动识别给定句子的语言。然后它会针对该语言提出拼写和语法更正建议,如上面的演示所示。

# 检查类型
WProofreader 检查文本中的拼写、语法和标点符号错误。自动检测功能有助于更正多语言文本。用户无需手动切换语言即可校对混合语言的文档。便捷的拼写自动更正功能可以实时验证用户文本。英文自动完成建议使校对过程快速而流畅。您可以使用向右的 → 箭头键接受预测文本。
# 支持的语言和词典
# 语言支持
WProofreader 最常用的语言包括:美式英语、澳式英语、阿拉伯语、巴西葡萄牙语、英式英语、加拿大英语、加拿大法语、丹麦语、荷兰语、芬兰语、法语、德语、希腊语、希伯来语、意大利语、印尼语、挪威语 (Bokmål)、挪威语 (Nynorsk)、葡萄牙语、西班牙语、瑞典语、土耳其语和乌克兰语。
WebSpellChecker 网站提供更多语言。语法检查支持 20 多种语言。
最近,软件增加了针对英语、德语和西班牙语的 AI 驱动工具方法。它提供了更好的检查质量,并根据句子的上下文生成校对建议。与传统机制相比,它提供了更合适的建议,能够以 3 倍的准确度解决错误。
您可以在此处查看 支持的语言完整列表。
# 专业词典
除了语言词典外,WebSpellChecker 还提供两种专业词典:医学词典和法律词典。
# 自定义词典
您可以通过两种方式使用自定义词典。
一种是 **用户级词典**,您可以在常规使用过程中通过添加新词来扩展它。对于处理可能包含俚语或专业术语的特定内容的用户来说,这是一个完美的解决方案。
另一种是所谓的 **公司级词典**。这些预制词典可以由系统管理员或 CKEditor 5 集成者上传,并在整个公司范围内使用,所有用户都可以访问。这样,您可以将用户生成词典的所有优势共享给团队,使校对过程更加结构化和可控。
# 可访问性
WProofreader UI 旨在为用户提供舒适性和易用性。校对浮动对话框可以四处移动,满足左撇子编辑器和从右到左语言用户的需求。简洁明了的界面对于视力障碍用户来说更易于阅读。您还可以使用键盘导航和操作对话框,无需使用鼠标或其他指向设备。
拼写和语法检查符合 Web 内容可访问性指南 (WCAG) 2.1 和第 508 节可访问性标准。
# 安装
WProofreader 作为 CKEditor 5 插件提供,因此您可以将其与其他功能一起组合到编辑器预设中。要将此功能添加到富文本编辑器中,请安装 @webspellchecker/wproofreader-ckeditor5 包
npm install --save @webspellchecker/wproofreader-ckeditor5
然后,将其添加到插件列表和工具栏配置中。请注意,与本机 CKEditor 5 插件不同,此插件从其自己的包中导入。此外,此导入与标准 CKEditor 5 插件导入不同
import { ClassicEditor } from 'ckeditor5';
import { WProofreader } from '@webspellchecker/wproofreader-ckeditor5';
import '@webspellchecker/wproofreader-ckeditor5/index.css';
ClassicEditor
.create( editorElement, {
plugins: [ WProofreader, /* ...], */ ]
toolbar: [ 'wproofreader', /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );
在此步骤中,您需要提供正确的配置。您可以将 WProofreader 用作 云解决方案 或 托管在您的服务器上(本地或私有云)。
# WProofreader 云
注册 试用版或付费版 后,您将收到服务 ID,并将其发送到您的电子邮件。您可以使用它来激活服务。
将以下配置添加到您的编辑器中
import { ClassicEditor } from 'ckeditor5';
import { WProofreader } from '@webspellchecker/wproofreader-ckeditor5';
import '@webspellchecker/wproofreader-ckeditor5/index.css';
ClassicEditor
.create( editorElement, {
plugins: [ WProofreader, /* ... */ ],
toolbar: [ 'wproofreader', /* ... */ ]
wproofreader: {
serviceId: 'your-service-ID',
srcUrl: 'https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js'
}
} )
有关云设置和可用配置选项的更多详细信息,请参考 官方文档。
# WProofreader 本地
注册 试用版或付费版 后,您将获得对 WebSpellChecker 本地包的访问权限,以便将其安装到您的服务器上。
您需要将以下配置添加到您的编辑器中
import { ClassicEditor } from 'ckeditor5';
import { WProofreader } from '@webspellchecker/wproofreader-ckeditor5';
import '@webspellchecker/wproofreader-ckeditor5/index.css';
ClassicEditor
.create( editorElement, {
plugins: [ WProofreader, /* ... */ ],
toolbar: [ 'wproofreader', /* ... */ ]
wproofreader: {
serviceProtocol: 'https',
serviceHost: 'localhost',
servicePort: '443',
servicePath: 'virtual_directory/api/',
srcUrl: 'https://host_name/virtual_directory/wscbundle/wscbundle.js'
}
} )
有关服务器设置和可用配置选项的更多详细信息,请参考 官方文档。
# 配置
WProofreader 配置设置在 CKEditor 5 配置中的 `wproofreader` 对象中。有关更多信息,请参考 WProofreader API。
# 贡献
您可以在 CKEditor 5 的官方 WProofreader 存储库 中报告问题并请求功能。
我们每天都在努力使文档保持完整。您是否发现过时的信息?是否缺少内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,帮助我们确保文档的准确性和完整性。

