 CKEditor 5 中的图像(概述)
CKEditor 5 中的图像(概述)
CKEditor 5 提供各种工具来插入、上传、调整大小、样式化、添加标题和链接图像。 所有这些功能都可以在块、内联和响应式图像中开箱即用。
# 演示
要查看所有图像功能的实际操作,请查看下面的演示。 要了解有关图像生态系统的各个插件(子功能)的更多信息,请参阅图像功能部分。
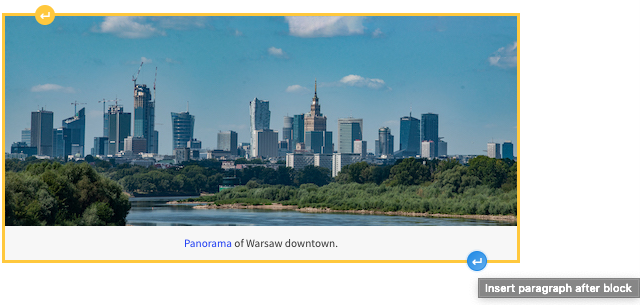
漫步欧洲首都: 华沙
华沙
如果您喜欢我之前讨论过在哥本哈根和维尔纽斯四处游荡的文章,您一定会喜欢探索华沙的。

是时候穿上舒适的凉鞋了!
参观这座城市的最佳时间是七月和八月,那时凉爽到不会出汗,又热到可以享受夏天。 这座城市兼具古老和现代的纹理,位于维斯瓦河边。

重建于二战后的历史 老城,具有 18 世纪后期的特点,是必游之地。 您可以在
老城,具有 18 世纪后期的特点,是必游之地。 您可以在 新世界街开始您的步行之旅,这条街将带您直达老城。
新世界街开始您的步行之旅,这条街将带您直达老城。
然后您可以去 波维什列地区,在新建的河边长廊上散步。 这里还有很多咖啡馆、酒吧和餐厅,您可以在这里消除一天的疲劳。 周日,这里有许多公园,您可以享受大自然的乐趣,或聆听来自世界各地的钢琴家演奏肖邦。
波维什列地区,在新建的河边长廊上散步。 这里还有很多咖啡馆、酒吧和餐厅,您可以在这里消除一天的疲劳。 周日,这里有许多公园,您可以享受大自然的乐趣,或聆听来自世界各地的钢琴家演奏肖邦。
照片:Wikipedia.org.
此演示展示了一组有限的功能。 访问功能丰富的编辑器示例以查看更多实际操作。
# 基本图像功能
基本图像功能不支持任何用于插入或管理图像的用户界面。 它的唯一目的是为其他插件(如下所列)奠定基础,以便构建目标用户体验。 此模式(原子功能的组合)是 CKEditor 5 的常见模式,它允许开发人员通过以不同的方式实现特定的子功能来构建自己的定制体验。
# 图像功能
@ckeditor/ckeditor5-image 包含多个插件,它们实现了各种与图像相关的功能。 Image 插件是生态系统的核心。 它为块和内联图像提供了基本支持。 还有许多其他功能可以扩展编辑器的功能
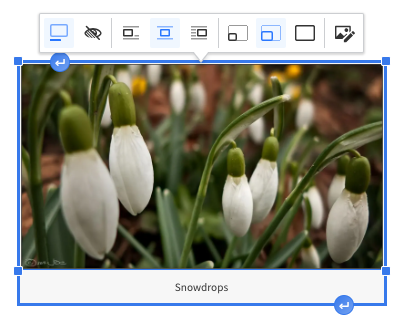
- 鼠标点击时可用的上下文工具栏提供了对图像功能的访问。
- 图像标题允许在图像下方添加描述性文本。
- 图像样式有助于使用预定义的样式控制图像的放置、大小和其他特征。
- 替代文本标签有助于无障碍性和 SEO,提供额外的图像描述,并支持更好的导航。
- 图像调整大小允许用户控制内容中图像的尺寸。
- 链接图像使得可以将它们用作 URL 锚点。
- 提供多种 图片上传方法,让您以最便捷的方式添加图片。这些方法包括支持 通过 URL 插入图片,甚至 通过粘贴 URL 到编辑器中插入图片,以及自定义集成。
- CKBox 管理平台 支持 CKEditor 5 中的 响应式图片。响应式图片可在任何视窗上正确显示,提高可访问性、覆盖面和用户体验。
- CKBox 还提供了基本的编辑功能,例如直接从图片上下文工具栏进行裁剪、调整大小、旋转和翻转。
# 图片上下文工具栏
ImageToolbar 插件为图片引入了上下文工具栏。当选中图片时,工具栏会显示出来,并且可以配置包含您想要的任何按钮。通常,这些按钮将是与图片相关的选项,例如 替代文本 按钮、 图片标题 按钮和 图片样式 按钮。工具栏还可以承载 CKBox 资源管理器 引入的图片编辑按钮。下面是一个带有扩展按钮集的上下文工具栏示例。

可以使用 config.image.toolbar 属性来配置图片工具栏。例如,要显示标题切换、替代文本和编辑按钮,请使用以下配置
ClassicEditor
.create( document.querySelector( '#editor' ), {
image: {
toolbar: [ 'toggleImageCaption', 'imageTextAlternative', 'ckboxImageEdit' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
有关配置工具栏中可用功能的更多详细信息,请参阅 图片安装 指南;有关迁移到 v29.x 指南中的 工具栏部分,因为该版本中引入了重要的更改。您还可以查看 编辑器工具栏 指南。
请参阅图片相关功能的通用 API,例如 ImageStyle、 ImageResize 和 LinkImage,以了解有关可用图片工具栏按钮的更多信息。
# 图片 width 和 height 属性
从 v40.0.0 开始,编辑器加载时会保留图片的 width 和 height 属性。添加这些属性是为了确保在对图片进行样式设置或对齐时,图片尺寸比例能够正确地保持,并且始终如一地保持预期效果,而不是强制图片大小在内容中适应。这确保了高质量的输出。
现在对这些属性的处理方式如下
- 在 上传图片文件 或 插入图片 到编辑器内容时,CKEditor 5 图片功能会从文件中获取这些尺寸。然后,编辑器会将这些属性添加到标记中,就像 替代文本标签 一样。
- 如果用户使用上传适配器,并且服务器返回上传的图片,其中已经设置了
width或height参数,那么这些现有值不会被覆盖。 - 编辑器不会更改已经存在的內容。这意味着加载包含图片的 HTML(即
setData)不会设置这些属性。 - 对图片的更改(例如调整大小等)将触发这些属性的创建。这些属性对于正确的內容处理至关重要,对没有这些属性的当前图片的操作将改进该图片的标记。
aspect-ratio属性已添加到图片属性中,以处理文件被调整大小或比例尺被调整时发生的情况。
这些图片属性可以通过 CSS 样式进一步控制。如果您需要裁剪、调整大小、旋转或镜像翻转图片,可以使用 CKBox 资源管理器 来实现这些操作。
由于在 CKEditor 5 v40.0.0 中引入了这种新行为,因此 width 和 height 属性现在用于保留图片的自然宽度和高度。有关调整大小的图片的信息存储在 resizedWidth 和 resizeHeight 属性中。
# 在图片周围键入
要轻松地在图片之前或之后键入,请选中图片,然后根据您要添加內容的位置(分别为之前或之后),按一次箭头键(← 或 →)。图片将不再被选中,您键入的任何文本都将出现在所需位置。
您还可以使用选中图片底部或顶部的 插入段落 句柄,分别在图片下方或上方添加一个段落。

# 图片编辑
虽然图片功能不提供本机图片编辑支持,但 CKBox 高级功能 提供了基本的编辑功能,例如裁剪为预设尺寸、翻转或旋转。默认情况下,托管在 CKBox 中的图片始终可编辑。您还可以启用 编辑外部图片。
# 贡献
该功能的源代码可在 GitHub 上找到,地址为 https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-image。
我们每天都在努力使我们的文档保持完整。您是否发现过时信息?是否缺少内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重新编写了大部分文档,以反映新的导入路径和功能。我们感谢您的反馈,帮助我们确保文档的准确性和完整性。

