 创建基本插件
创建基本插件
本指南将向您展示如何创建简单的基本插件,使用户能够将时间戳插入到其内容中。这是一份适合初学者的友好教程,非常适合您与 CKEditor 5 框架的首次互动。
我们将创建一个工具栏按钮,该按钮会在光标位置将当前日期和时间插入文档。如果您想在深入研究之前查看本教程的最终产品,请查看下面的 实时演示。
# 让我们开始!
# 使用入门存储库快速入门
设置项目的 easiest 方式是获取我们 本教程的 Github 存储库 中的入门文件。我们收集了那里所有必要的依赖项,包括一些 CKEditor 5 包和其他构建编辑器所需的文件。如果您想自己设置一切,请转到 DIY 路径。
编辑器已在 app.js 文件中创建,并带有一些基本插件。您需要做的就是克隆存储库,运行 npm install 命令,然后就可以立即开始编码了。
Webpack 也已配置,因此您只需使用 npm run build 命令即可构建您的应用程序。无论何时您想在浏览器中检查任何内容,请保存更改并再次运行构建。然后,刷新浏览器中的页面(请记住关闭缓存,以便新更改立即显示)。在这个阶段,您可以转到本指南的 创建插件部分。
# 从头开始设置环境的 DIY 路径
如果您想自己设置项目,请按照 快速入门指南的“让我们开始”部分 中列出的步骤操作。
完成此操作后,您需要安装以下将继续进行必要的依赖项
npm install --save \
@ckeditor/ckeditor5-dev-utils \
@ckeditor/ckeditor5-editor-classic \
@ckeditor/ckeditor5-essentials \
@ckeditor/ckeditor5-paragraph \
@ckeditor/ckeditor5-basic-styles \
@ckeditor/ckeditor5-theme-lark \
@ckeditor/ckeditor5-heading \
@ckeditor/ckeditor5-list \
@ckeditor/ckeditor5-core \
@ckeditor/ckeditor5-ui
在本指南中,@ckeditor/ckeditor5-core 包尤其有用,它包含 Plugin 类,以及 @ckeditor/ckeditor5-ui 包,它包含 UI 库和框架。
我们将把整个插件写入您的基本 app.js 文件中。它应该类似于下面列出的代码。
// app.js
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import List from '@ckeditor/ckeditor5-list/src/list';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Heading, List, Bold, Italic ],
toolbar: [ 'heading', 'bold', 'italic', 'numberedList', 'bulletedList' ]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
您的 index.html 应该看起来像下面列出的内容。编辑器将使用您放在 <div id="editor"> 标记中的 HTML 内容加载。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 Framework – timestamp plugin</title>
</head>
<body>
<div id="editor">
<h2>Timestamp plugin</h2>
<p>Press the timestamp button to insert the current date and time.</p>
</div>
<script src="dist/bundle.js"></script>
</body>
</html>
现在您只需要使用下面的命令构建您的应用程序即可。
./node_modules/.bin/webpack --mode development
在浏览器中打开 index.html 后,您应该能够看到正在运行的编辑器,准备进行插件开发。
# 创建插件
CKEditor 5 中的所有功能都由插件提供支持。为了创建我们自定义的时间戳插件,我们需要导入基本 Plugin 类。
现在我们可以创建一个扩展基本 Plugin 类的 Timestamp 类。定义完它后,我们可以将其添加到编辑器的插件数组中。
import ClassicEditor from '@ckeditor/ckeditor5-editor-classic/src/classiceditor';
import Essentials from '@ckeditor/ckeditor5-essentials/src/essentials';
import Paragraph from '@ckeditor/ckeditor5-paragraph/src/paragraph';
import Heading from '@ckeditor/ckeditor5-heading/src/heading';
import List from '@ckeditor/ckeditor5-list/src/list';
import Bold from '@ckeditor/ckeditor5-basic-styles/src/bold';
import Italic from '@ckeditor/ckeditor5-basic-styles/src/italic';
import Plugin from '@ckeditor/ckeditor5-core/src/plugin';
class Timestamp extends Plugin {
init() {
console.log( 'Timestamp was initialized.' );
}
}
ClassicEditor
.create( document.querySelector( '#editor' ), {
// Add the Timestamp plugin to config.plugins array.
plugins: [
Essentials, Paragraph, Heading, List, Bold, Italic, Timestamp
],
toolbar: [ 'heading', 'bold', 'italic', 'numberedList', 'bulletedList' ]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
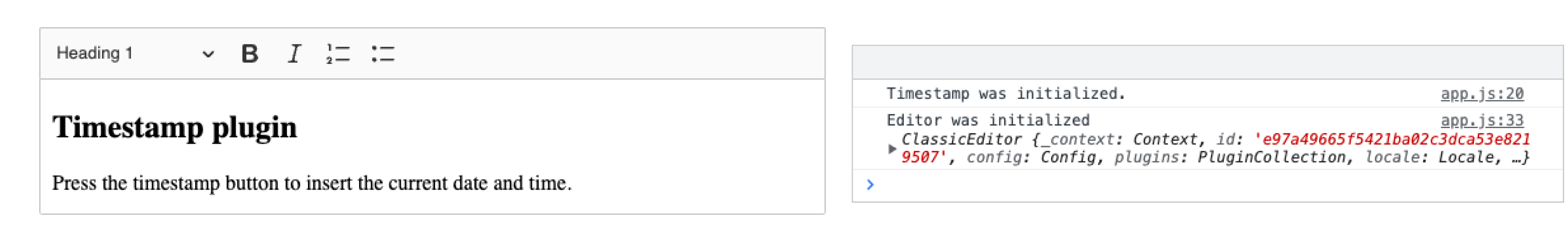
重建编辑器并在控制台中检查时间戳是否已初始化。您应该在浏览器(左侧)和浏览器开发控制台(右侧)中看到它

# 注册工具栏按钮
CKEditor 5 有一个丰富的 UI 库。我们将从那里获取 ButtonView 类以用于我们的工具栏按钮。
创建 ButtonView 的新实例后,我们将能够通过设置其属性对其进行自定义。我们将创建一个标签,它将通过 withText 属性在按钮上可见。
我们还需要在编辑器的 UI componentFactory 中注册我们的按钮,以便它可以在工具栏中显示。为此,我们将传递按钮的名称在 componentFactory.add 方法中,以便能够将其添加到 工具栏 数组中。
// Imports from the previous example
// ...
import ButtonView from '@ckeditor/ckeditor5-ui/src/button/buttonview';
class Timestamp extends Plugin {
init() {
const editor = this.editor;
// The button must be registered among the UI components of the editor
// to be displayed in the toolbar.
editor.ui.componentFactory.add( 'timestamp', () => {
// The button will be an instance of ButtonView.
const button = new ButtonView();
button.set( {
label: 'Timestamp',
withText: true
} );
return button;
} );
}
}
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [
Essentials, Paragraph, Heading, List, Bold, Italic, Timestamp
],
// Add the Timestamp button to the config.toolbar array.
toolbar: [
'heading', 'bold', 'italic', 'numberedList', 'bulletedList', 'timestamp'
]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
重建编辑器,您应该能够看到时间戳按钮。它现在还不能执行任何操作,所以让我们更改它。
# 插入时间戳
现在我们可以定义插件的核心功能——单击按钮后应执行的操作。
为了将任何东西插入到文档结构中,我们需要使用模型的 change() 方法 更改模型。这样,我们就可以访问模型编写器。
我们将使用 insertContent() 方法将时间戳插入到文档中。在里面,我们只需要使用 writer.createText() 方法创建一个新的文本节点。
class Timestamp extends Plugin {
init() {
const editor = this.editor;
editor.ui.componentFactory.add( 'timestamp', () => {
// Button-related code from the previous example
// ...
// Execute a callback function when the button is clicked.
button.on( 'execute', () => {
const now = new Date();
// Change the model using the model writer.
editor.model.change( writer => {
// Insert the text at the user's current position.
editor.model.insertContent( writer.createText( now.toString() ) );
} );
} );
return button;
} );
}
}
做得好!重建编辑器后,您应该能够看到您的时间戳插件正在运行。
# 演示
时间戳插件
使用时间戳工具栏按钮插入当前日期和时间。
# 完整代码
如果您在任何地方迷路了,请查看 插件的最终实现。您可以粘贴 app.js 中的代码,或者克隆并安装整个代码,它将开箱即用。
下一步是什么?
您可以继续我们的下一个教程,我们将创建 缩写插件 或阅读更多关于 CKEditor 5 框架 的信息。
我们每天都在努力使我们的文档保持完整。您是否发现了过时信息?是否缺少什么?请通过我们的 问题跟踪器 报告它。

