 编辑器类型
编辑器类型
编辑器的用户界面取决于编辑器类型。编辑器通过可配置的工具栏或键盘快捷键提供功能。某些功能仅在特定编辑器类型下可用。
如果您不确定选择哪种编辑器类型,请尝试使用 CKEditor 5 构建器。它可以让您快速查看和尝试不同的预设。
CKEditor 5 提供了六种现成的编辑器类型(见下文)。它们提供不同的编辑功能方法以及各种 UI 解决方案。编辑器类型从主要的 ckeditor5 包中导入,与导入功能的方式相同,如 快速入门 指南所示。
可以使用 CKEditor 5 框架 创建其他定制的编辑器类型。
例如,此代码将导入经典编辑器类型和一些基本的文本格式化插件。它还提供 主编辑器工具栏 的配置。
import { ClassicEditor, Bold, Italic, Link } from 'ckeditor5'; // Imports.
ClassicEditor // Editor type declaration.
.create( document.querySelector( '#editor' ), {
plugins: [ Bold, Italic, Link ], // Plugins import.
toolbar: [ 'bold', 'italic', 'link' ] // Toolbar configuration.
} )
.then( /* ... */ )
.catch( /* ... */ );
# 经典编辑器
经典编辑器是大多数用户传统上与富文本编辑器联系在一起的——一个带有编辑区域的工具栏,放置在页面上的特定位置,通常作为表单的一部分,用于将某些内容提交到服务器。

查看 经典编辑器的示例。
# 内联编辑器
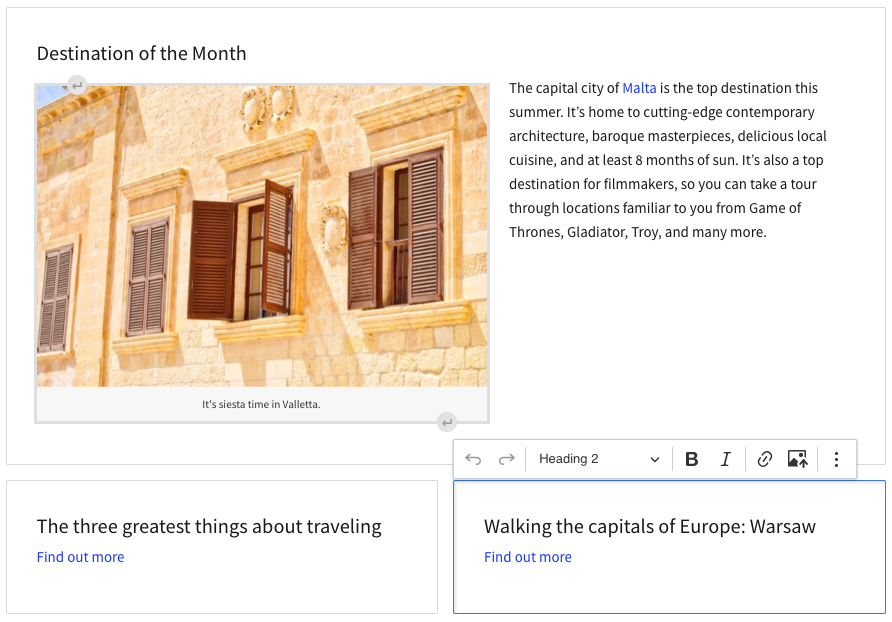
内联编辑器带有一个浮动工具栏,当编辑器获得焦点时(例如,通过单击它)就会显示。使用内联编辑器的常见场景是为用户提供在网页上的真实位置编辑内容(如标题和其他小区域)的可能性,而不是在单独的管理部分进行编辑。

查看 内联编辑器的示例。
# 气球编辑器和气球块编辑器
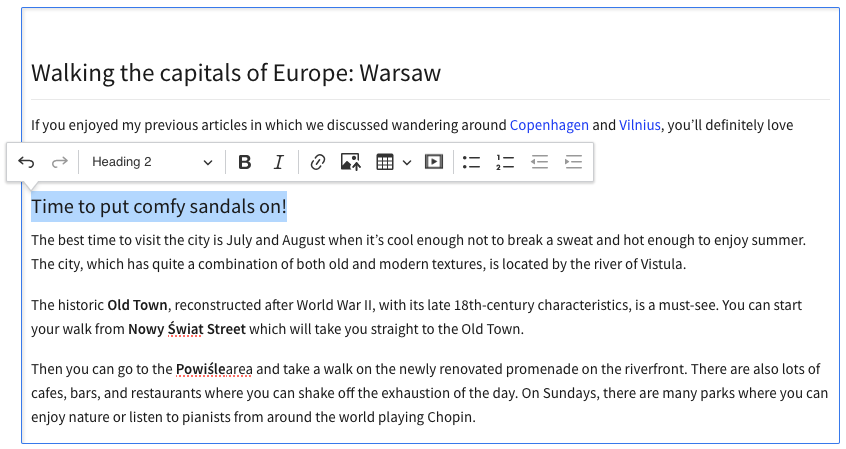
气球编辑器类似于内联编辑器。它们之间的区别在于 工具栏显示在一个气球中,位于所选内容旁边(当选择非空时)。

查看 气球编辑器的示例。
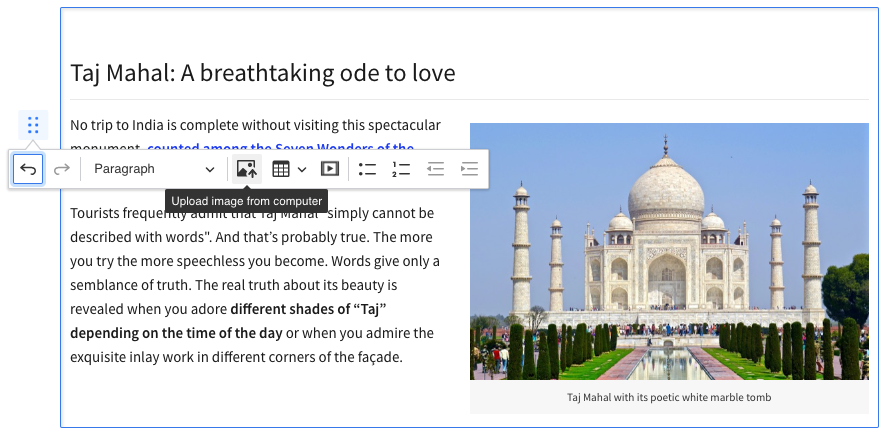
气球块本质上是气球编辑器,带有一个额外的块工具栏,可以通过附加到可编辑内容区域的按钮访问,并在文档中跟随选择。工具栏提供访问其他块级编辑功能。

查看 气球块编辑器的示例。
# 分离式编辑器(文档)
分离式编辑器以其独特的结构命名,其中工具栏和编辑区域是独立的元素。这种设计允许更大的灵活性定制,使其适合各种应用,而不仅仅是经典的所见即所得编辑。
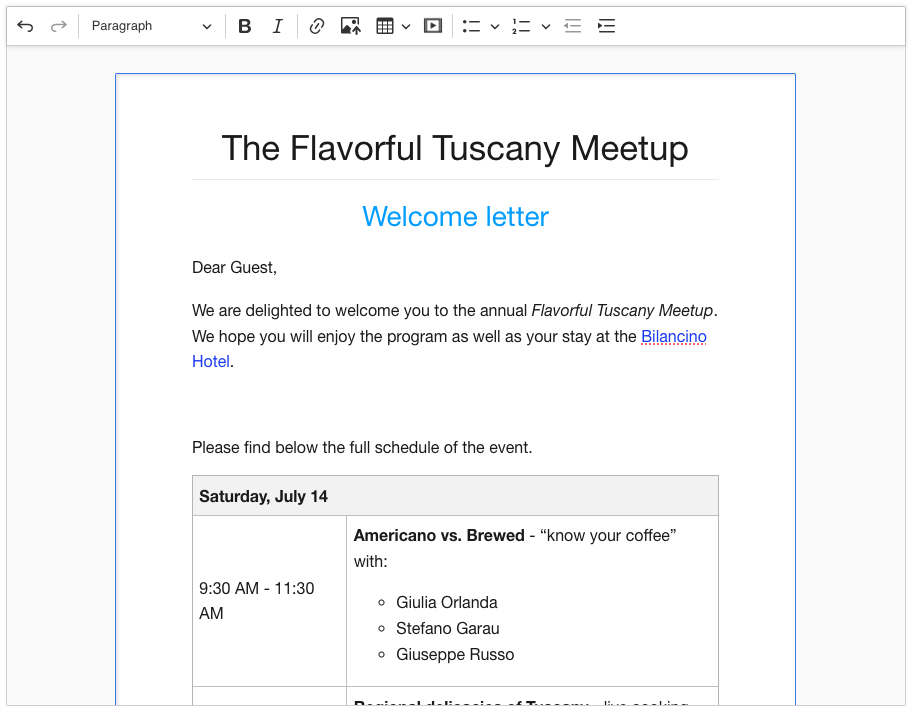
分离式编辑器最流行的用例是“文档编辑器”,类似于 Google Docs 或 Microsoft Word 等大型编辑软件。它最适合创建文档,这些文档通常以后会被打印或导出为 PDF 文件。
通过将工具栏与编辑区域分离,您可以将编辑器集成到应用程序的不同部分,或对其外观和功能进行定制以满足各种需求。例如,您可能想创建一个电子邮件创建者,它反映工具栏位于编辑区域底部的设置。我们有一个 工作示例。

查看 文档编辑器的示例。
# 多根编辑器
多根编辑器是一种编辑器类型,它具有多个独立的可编辑区域。使用多根编辑器和使用多个独立编辑器之间的主要区别在于,在多根编辑器中,编辑器是“连接的”。同一编辑器实例的所有可编辑区域共享相同的配置、工具栏、撤销堆栈,并生成一个文档。

查看 多根编辑器的示例。
目前,多根编辑器尚未通过 构建器 提供。
我们每天都在努力使我们的文档保持完整。您是否发现过时的信息?是否缺少某些内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版的发布,我们重新编写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保其准确性和完整性。

