 (Legacy) 预定义 CKEditor 5 构建
(Legacy) 预定义 CKEditor 5 构建
⚠️ 我们更改了安装方法,此 Legacy 指南仅供用户参考。如果您想了解有关这些更改的更多信息,请参阅 从预定义构建迁移 指南。
# 概述
预定义 CKEditor 5 构建是一组可立即使用的富文本编辑器。每个“构建”提供了一种类型的编辑器,并具有一组功能和默认配置。它们提供方便的解决方案,无需任何努力即可安装,并满足最常见的编辑用例。
目前提供以下 CKEditor 5 构建
# 基本信息
每个构建都旨在满足尽可能多的用例。它们在 UI、UX 和功能方面有所不同。您可以在本指南的后面部分找到 每个构建中可用的所有插件的完整列表。
# 何时不使用预定义构建?
在以下情况下,应使用 CKEditor 5 框架 或 自定义构建,而不是预定义构建
- 当您想创建自己的文本编辑器并完全控制其各个方面时,从 UI 到功能。
- 当构建提供的解决方案不适合您的特定用例时。
# 下载选项
有几种选项可下载预定义的 CKEditor 5 构建
# CDN
预定义的 CKEditor 5 构建 可以直接从 CKEditor CDN 加载到页面中,该 CDN 针对全球超高速内容交付进行了优化。使用 CDN 时,实际上不需要下载。CKEditor 托管在遍布全球的服务器上 - 脚本加载更快,因为它们是从最接近最终用户的服务器上提供的。如果已经下载了相同版本的 CKEditor(即使是在不同的网站上),它将从缓存中加载。使用 CDN 减少了您的服务器处理的 HTTP 请求数量,因此它也加快了服务器速度。
但是,CDN 仅提供可立即使用的预定义包(CKEditor 5 构建)。这限制了它的自定义功能。
# npm
所有预定义构建都发布在 npm 上。 使用此搜索链接 查看 npm 中可用的所有官方构建包。
使用 npm 安装构建与在项目中调用以下命令之一一样简单
npm install --save @ckeditor/ckeditor5-build-classic
# Or:
npm install --save @ckeditor/ckeditor5-build-inline
# Or:
npm install --save @ckeditor/ckeditor5-build-balloon
# Or:
npm install --save @ckeditor/ckeditor5-build-balloon-block
# Or:
npm install --save @ckeditor/ckeditor5-build-decoupled-document
然后 CKEditor 5 将在 node_modules/@ckeditor/ckeditor5-build-[name]/build/ckeditor.js 中可用。它也可以通过 require( '@ckeditor/ckeditor5-build-[name]' ) 直接导入到您的代码中。
# 在线构建器
您可以使用 在线构建器 下载 CKEditor 5 构建,并允许您通过一个简单直观的 UI,只需几个简单的步骤,即可创建自己的自定义构建(使用不同的插件集)。
# Zip 下载
转到 CKEditor 5 下载页面 并下载您喜欢的构建。例如,您可以下载 ckeditor5-build-classic-32.0.0.zip 文件以获取经典编辑器构建。
将 .zip 文件解压缩到项目中的专用目录中。建议在目录名称中包含编辑器版本,以确保在安装新版本的 CKEditor 5 时能够正确地使缓存失效。
# 包含的文件
ckeditor.js– 可立即使用的编辑器捆绑包,其中包含编辑器和所有插件。ckeditor.js.map– 编辑器捆绑包的源映射。translations/– 编辑器 UI 翻译(请参阅 设置 UI 语言)。README.md和LICENSE.md
# 加载 API
在应用程序中下载并安装预定义的 CKEditor 5 构建后,现在该在您的页面中提供编辑器 API。为此,只需加载 API 入口点脚本即可
<script src="[ckeditor-build-path]/ckeditor.js"></script>
加载 CKEditor 脚本后,您就可以 使用 API 在页面中创建编辑器。
build/ckeditor.js 文件以 UMD 格式 生成,因此如果您使用 CommonJS 模块(如 Node.js)或 AMD 模块(如 Require.js),您也可以将其导入到应用程序中。在 UMD 支持部分 中阅读更多内容。
# 可用构建
# 经典编辑器
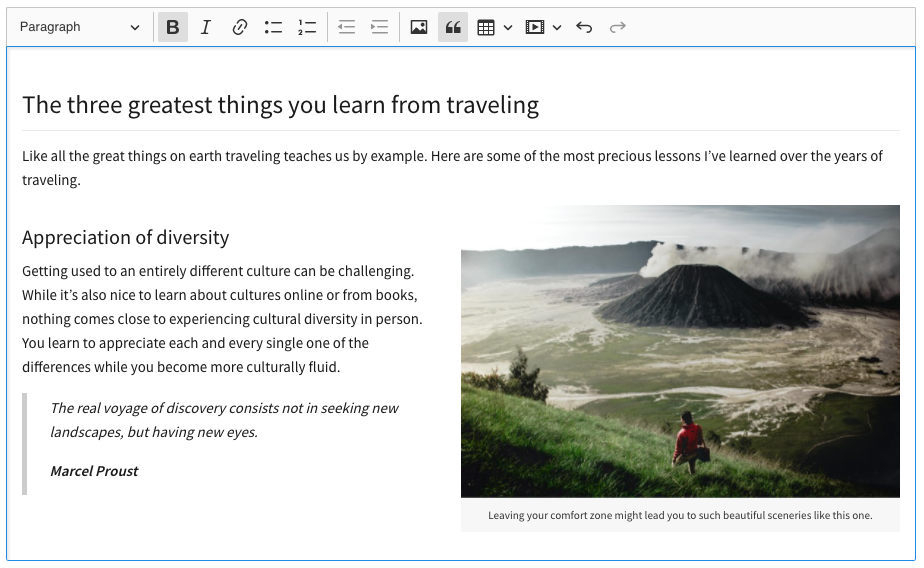
经典编辑器是大多数用户传统上与富文本编辑器联系在一起的 - 一个工具栏,其中编辑区域放置在页面上的特定位置,通常作为用于将一些内容提交到服务器的表单的一部分。
在初始化过程中,编辑器隐藏页面上使用的可编辑元素,并“代替”它进行渲染。这就是为什么它通常用于替换 <textarea> 元素的原因。
在 CKEditor 5 中,重新设计了“盒装”编辑器的概念
- 现在,当用户向下滚动页面时,工具栏始终可见。
- 编辑器内容现在放置在页面的内联位置(没有周围的
<iframe>元素)。现在更容易对其进行样式设置。 - 默认情况下,编辑器现在会随着内容自动增长。

要在线试用,请查看 经典编辑器示例。
在您的 HTML 页面中,添加 CKEditor 5 应该替换的元素
<div id="editor"></div>
加载经典编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/classic/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-classic
然后将其与您的应用程序捆绑在一起。
调用 ClassicEditor.create() 方法。
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Classic editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/classic/ckeditor.js"></script>
</head>
<body>
<h1>Classic editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
# 内联编辑器
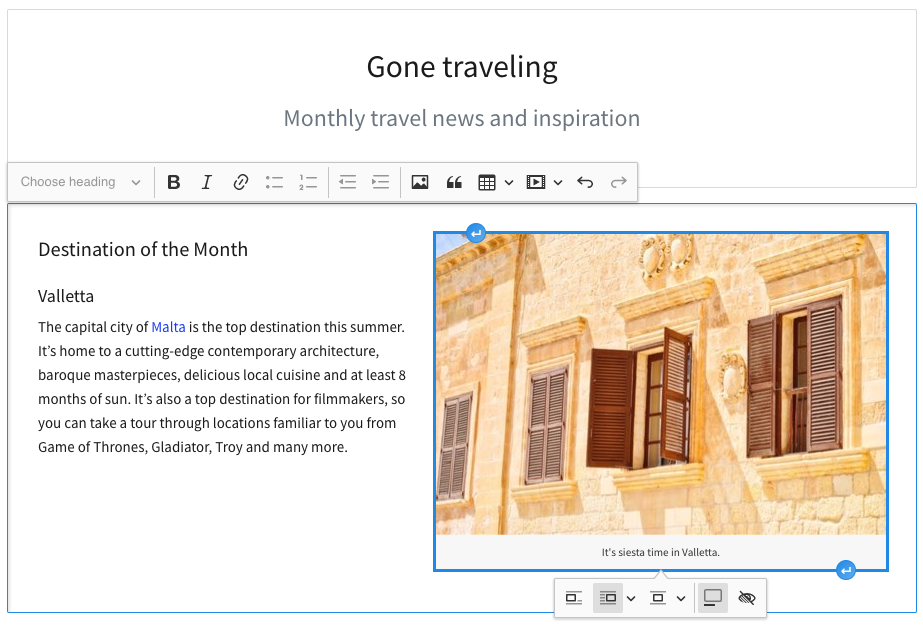
内联编辑器带有一个浮动工具栏,该工具栏在编辑器获得焦点时(例如,通过单击它)变得可见。与经典编辑器不同,内联编辑器不会代替给定元素进行渲染,它只是将其设为可编辑。因此,编辑内容的样式在创建编辑器之前和之后将完全相同。
使用内联编辑器的常见场景是为用户提供在网页上的实际位置编辑内容的可能性,而不是在单独的管理部分进行编辑。

要在线试用,请查看 内联编辑器示例。
在您的 HTML 页面中,添加 CKEditor 5 应该使之可编辑的元素
<div id="editor"></div>
加载内联编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/inline/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-inline
然后将其与您的应用程序捆绑在一起。
调用 InlineEditor.create() 方法。
<script>
InlineEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 - Inline editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/inline/ckeditor.js"></script>
</head>
<body>
<h1>Inline editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
InlineEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
# 气球编辑器
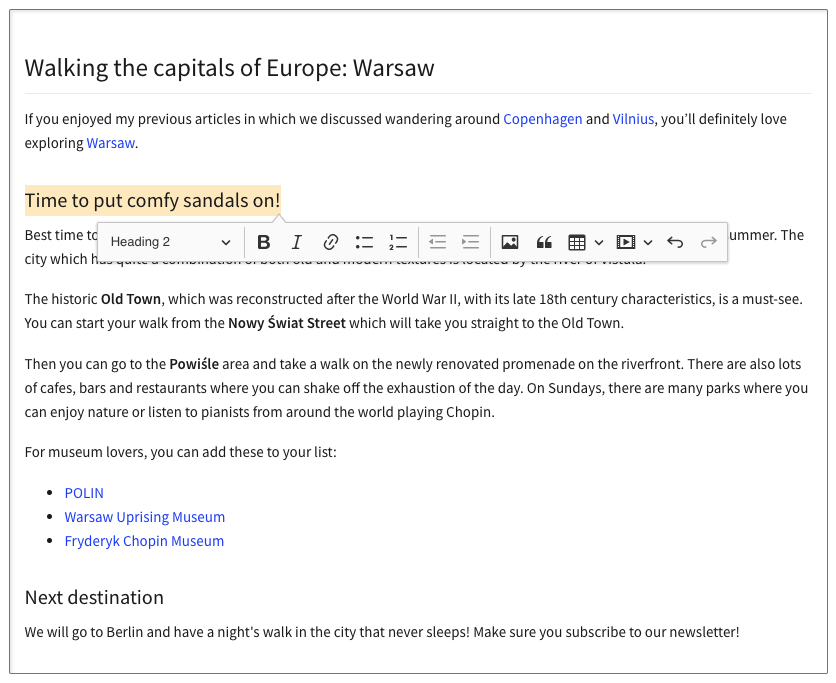
气球编辑器类似于内联编辑器。它们之间的区别在于工具栏显示在选择旁边(当选择不为空时)的气球中

要在线试用,请查看 气球编辑器示例。
在您的 HTML 页面中,添加 CKEditor 5 应该使之可编辑的元素
<div id="editor"></div>
加载气球编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/balloon/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-balloon
然后将其与您的应用程序捆绑在一起。
调用 BalloonEditor.create() 方法。
<script>
BalloonEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Balloon editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/balloon/ckeditor.js"></script>
</head>
<body>
<h1>Balloon editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
BalloonEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
# 气球块编辑器
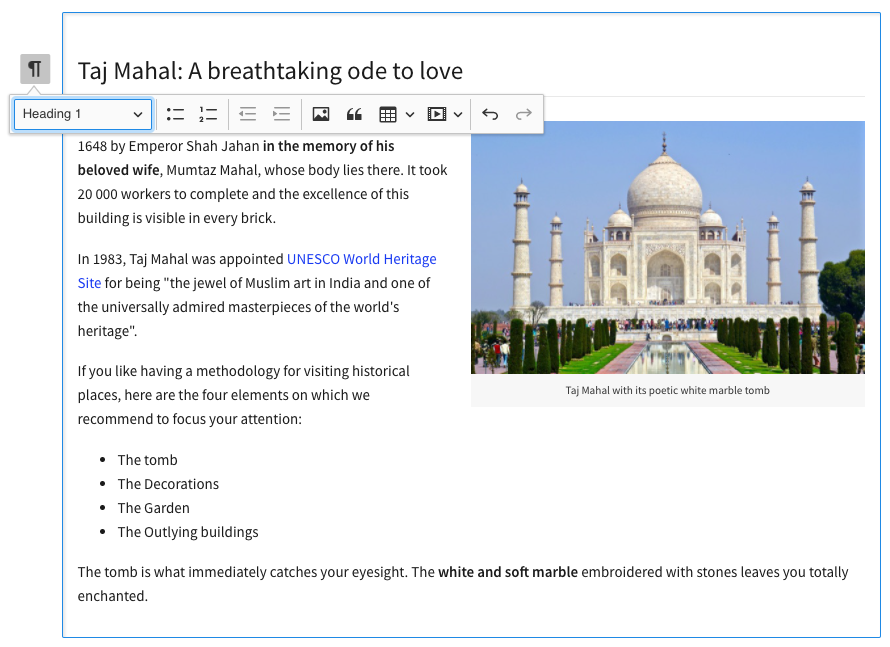
气球块本质上是 气球编辑器,带有额外的块工具栏,可以通过附加在可编辑内容区域的按钮访问,并遵循文档中的选择。工具栏提供了对其他块级编辑功能的访问。

要在线尝试,请查看 气球块编辑器示例。
在您的 HTML 页面中,添加 CKEditor 5 应该使之可编辑的元素
<div id="editor"></div>
加载气球块编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/balloon-block/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-balloon-block
然后将其与您的应用程序捆绑在一起。
调用 BalloonEditor.create() 方法。
<script>
BalloonEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
注意: 您可以使用 config.blockToolbar 选项配置块工具栏项目。
完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Balloon block editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/balloon-block/ckeditor.js"></script>
</head>
<body>
<h1>Balloon editor</h1>
<div id="editor">
<p>This is some sample content.</p>
</div>
<script>
BalloonEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
# 文档编辑器
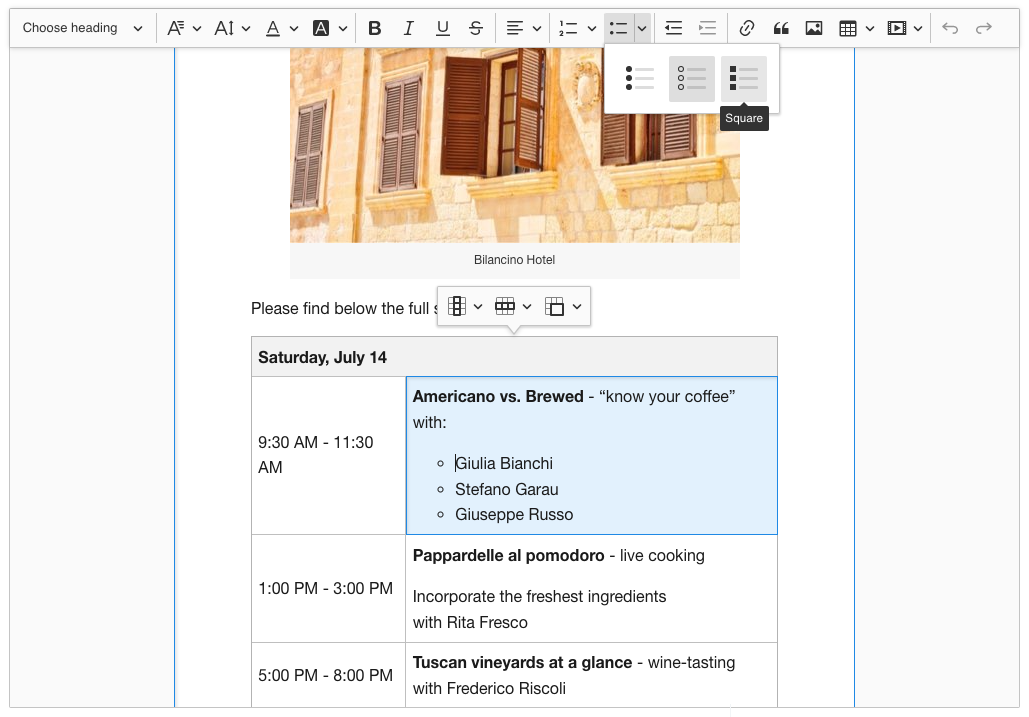
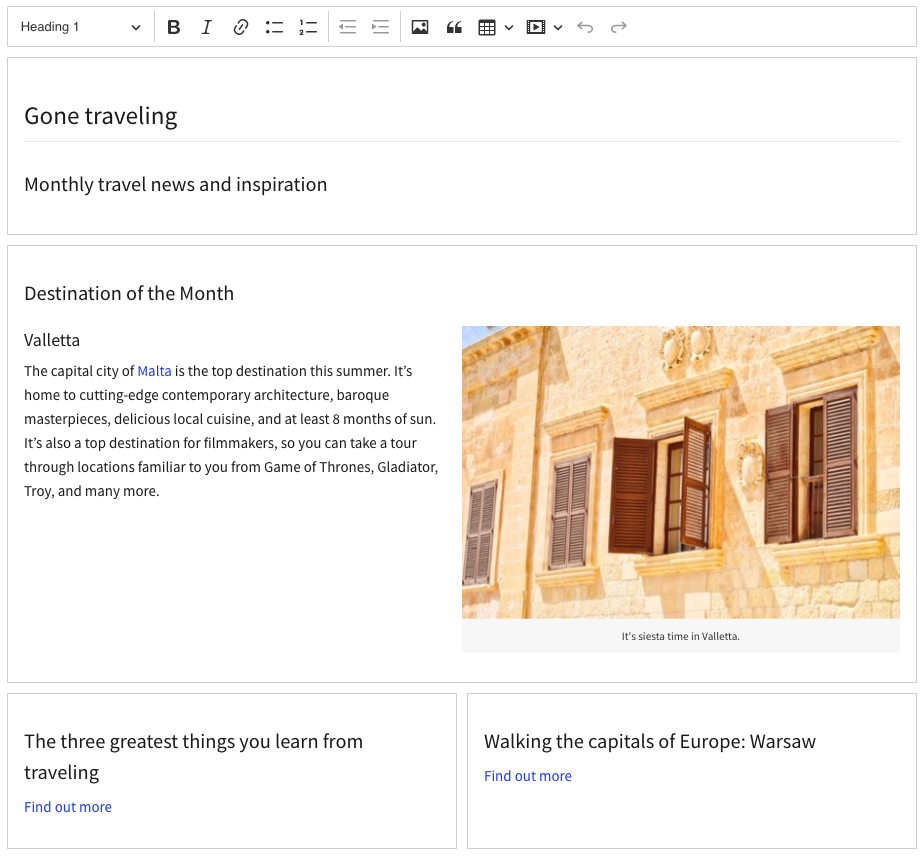
文档编辑器专注于类似于原生文字处理器的富文本编辑体验。它最适合创建通常稍后打印或导出为 PDF 文件的文档。

要在线尝试,请查看 文档编辑器示例。
加载文档编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/decoupled-document/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-decoupled-document
然后将其与您的应用程序捆绑在一起。
调用 DecoupledEditor.create() 方法。解耦编辑器要求您将工具栏注入 DOM,最好的位置是在 promise 链中(例如,then( () => { ... } ) 块之一)。
以下代码段将运行文档编辑器,但要充分利用它,请查看 综合教程,该教程逐步解释了如何配置和设置应用程序以获得最佳的编辑体验。
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
const toolbarContainer = document.querySelector( '#toolbar-container' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
} )
.catch( error => {
console.error( error );
} );
</script>
完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – Document editor</title>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/decoupled-document/ckeditor.js"></script>
</head>
<body>
<h1>Document editor</h1>
<!-- The toolbar will be rendered in this container. -->
<div id="toolbar-container"></div>
<!-- This container will become the editable. -->
<div id="editor">
<p>This is the initial editor content.</p>
</div>
<script>
DecoupledEditor
.create( document.querySelector( '#editor' ) )
.then( editor => {
const toolbarContainer = document.querySelector( '#toolbar-container' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
} )
.catch( error => {
console.error( error );
} );
</script>
</body>
</html>
# 多根编辑器
多根编辑器是一种编辑器类型,它具有多个独立的可编辑区域。
使用多根编辑器与使用多个独立编辑器之间的主要区别在于,在多根编辑器中,所有可编辑区域都属于同一个编辑器实例,共享相同的配置、工具栏和撤销堆栈,并生成一个文档。

要在线尝试,请查看 多根编辑器示例。
在您的 HTML 页面中,添加 CKEditor 5 应该使之可编辑的元素
<div id="editor"></div>
加载多根编辑器构建(这里使用 CDN 位置)
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/multi-root/ckeditor.js"></script>
或者,您可以从 npm 安装 CKEditor 5
npm install --save @ckeditor/ckeditor5-build-multi-root
然后将其与您的应用程序捆绑在一起。
调用 MultiRootEditor.create() 方法。
<script>
MultiRootEditor
.create(
// Define roots / editable areas:
{
header: document.querySelector( '#header' ),
content: document.querySelector( '#content' ),
leftSide: document.querySelector( '#left-side' ),
rightSide: document.querySelector( '#right-side' )
},
// Editor configration:
{
cloudServices: {
// All predefined builds include the Easy Image feature.
// Provide correct configuration values to use it.
tokenUrl: 'https://example.com/cs-token-endpoint',
uploadUrl: 'https://your-organization-id.cke-cs.com/easyimage/upload/'
// Read more about Easy Image - https://ckeditor.npmjs.net.cn/docs/ckeditor5/latest/features/images/image-upload/easy-image.html.
// For other image upload methods see the guide - https://ckeditor.npmjs.net.cn/docs/ckeditor5/latest/features/images/image-upload/image-upload.html.
}
}
)
.then( editor => {
window.editor = editor;
// Append toolbar to a proper container.
const toolbarContainer = document.querySelector( '#toolbar' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
// Make toolbar sticky when the editor is focused.
editor.ui.focusTracker.on( 'change:isFocused', () => {
if ( editor.ui.focusTracker.isFocused ) {
toolbarContainer.classList.add( 'sticky' );
} else {
toolbarContainer.classList.remove( 'sticky' );
}
} );
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>
完整代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CKEditor 5 – multi-root editor build – development sample</title>
<style>
body {
max-width: 800px;
margin: 20px auto;
}
.editor {
border: #ccced1 1px solid;
margin-top: 10px;
}
.boxes {
margin-top: 10px;
display: flex;
}
.box {
margin-top: 0px;
width: 50%;
}
/*
Make the editable "fill" the whole box.
The box will grow if the other box grows too.
This makes the whole box "clickable".
*/
.box .ck-editor__editable {
height: 100%;
}
.box-left {
margin-right: 10px;
}
/*
When toolbar receives this class, it becomes sticky.
If the toolbar would be scrolled outside of the visible area,
instead it is kept at the top edge of the window.
*/
#toolbar.sticky {
position: sticky;
top: 0px;
z-index: 10;
}
</style>
</head>
<body>
<div id="toolbar"></div>
<!--
Wrapping the structure inside a pair of
contenteditable="true" + contenteditable="false" elements
is required to provide proper caret handling when
using arrow keys at the start and end of an editable area.
You can skip them if you don't want to move the
caret between editable areas using arrow keys.
!-->
<div contenteditable="true">
<div contenteditable="false">
<div class="editor">
<div id="header">
<p>This is the initial editor content.</p>
</div>
</div>
<div class="editor">
<div id="content">
<p>This is the initial editor content.</p>
</div>
</div>
<div class="boxes">
<div class="box box-left editor">
<div id="left-side">
<p>This is the initial editor content.</p>
</div>
</div>
<div class="box box-right editor">
<div id="right-side">
<p>This is the initial editor content.</p>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.ckeditor.com/ckeditor5/41.4.2/multi-root/ckeditor.js"></script>
<script>
MultiRootEditor
.create( {
// Define roots / editable areas:
header: document.getElementById( 'header' ),
content: document.getElementById( 'content' ),
leftSide: document.getElementById( 'left-side' ),
rightSide: document.getElementById( 'right-side' )
} )
.then( editor => {
window.editor = editor;
// Append toolbar to a proper container.
const toolbarContainer = document.getElementById( 'toolbar' );
toolbarContainer.appendChild( editor.ui.view.toolbar.element );
// Make toolbar sticky when the editor is focused.
editor.ui.focusTracker.on( 'change:isFocused', () => {
if ( editor.ui.focusTracker.isFocused ) {
toolbarContainer.classList.add( 'sticky' );
} else {
toolbarContainer.classList.remove( 'sticky' );
}
} );
} )
.catch( error => {
console.error( 'There was a problem initializing the editor.', error );
} );
</script>
</body>
</html>
# 超级构建
超级构建,可从 CDN 立即获得,是一个预配置的软件包,提供对几乎所有可用插件和所有预定义编辑器类型的访问。
请记住,超级构建包含大量代码。您可能不需要所有这些代码来满足您的使用场景。在生产环境中,最好将超级构建用于测试和评估目的,而不是用于生产环境。
对于生产环境中的自定义和高效解决方案,我们强烈建议使用 在线构建器 方法或 从源代码构建编辑器。您也可以尝试使用其他预定义构建。
要了解如何使用超级构建,请参考 CDN 安装快速入门指南。
# 预定义构建中包含的插件
下表列出了各种构建中包含的所有插件。
| 插件 | 经典 | 内联 | 气球 | 气球块 | 文档 | 多根 | 超级构建 |
| 对齐 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| 自动格式化 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 自动图像 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 自动链接 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| Base64UploadAdapter | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 块引用 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 粗体 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 大小写转换 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| CKBox | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| CKFinder | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| CloudServices | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 代码 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 代码块 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 评论 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 内容模板 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 文档大纲 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| EasyImage | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 基本 * 包含 |
✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 导出Pdf | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 导出Word | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 查找和替换 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| FontBackgroundColor, FontColor, FontFamily, FontSize | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| 格式刷 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| GeneralHtmlSupport | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 标题 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 突出显示 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 水平线 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| HtmlComment | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| HtmlEmbed | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 图像 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 图像标题 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 图像调整大小 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| 图像样式 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 图像工具栏 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 图像上传 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 图像插入 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 导入Word | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
| 缩进 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 缩进块 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| 斜体 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 链接 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 链接图像 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 列表 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 列表属性 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| MathType | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 媒体嵌入 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 提及 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 多级列表 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 分页符 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 分页 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 段落 * | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 从 Office 粘贴 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 从 Office 增强版粘贴 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 图片编辑 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 出席者列表 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| RealTimeCollaborativeEditing,RealTimeCollaborativeComments,RealTimeCollaborativeRevisionHistory,RealTimeCollaborativeTrackChanges | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 删除格式 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 修订历史记录 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 显示块 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 斜杠命令 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 特殊字符 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| StandardEditingMode | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 删除线 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| 下标 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 上标 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 表格,表格工具栏 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 目录 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| TextPartLanguage | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 文本转换 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 待办事项清单 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 跟踪更改 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| TrackChangesData | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| 下划线 | ❌ | ❌ | ❌ | ❌ | ✅ | ❌ | ✅ |
| UploadAdapter | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 字数统计 | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
| WProofreader | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✅ |
重要说明
用星号 (*) 表示的插件对于编辑器的工作至关重要,绝不能删除。
# UMD 支持
由于构建以 UMD 模块 的形式分发,因此可以通过多种方式检索编辑器类
- 通过 CommonJS 兼容的加载器(如 webpack 或 Browserify)。
- 通过 RequireJS(或任何其他 AMD 库)。
- 如果不存在这些加载器,则来自全局命名空间。
例如
// In the CommonJS environment.
const ClassicEditor = require( '@ckeditor/ckeditor5-build-classic' );
ClassicEditor.create( ... ); // [Function]
// If AMD is present, you can do this.
require( [ 'path/to/ckeditor5-build-classic/build/ckeditor' ], ClassicEditor => {
ClassicEditor.create( ... ); // [Function]
} );
// As a global variable.
ClassicEditor.create( ... ); // [Function]
// As an ES6 module (if using webpack or Rollup).
import ClassicEditor from '@ckeditor/ckeditor5-build-classic';
ClassicEditor.create( ... ); // [Function]
我们每天都在努力使我们的文档保持完整。您是否发现过时信息?是否缺少内容?请通过我们的 问题跟踪器 报告它。
随着 42.0.0 版本的发布,我们重新编写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保文档的准确性和完整性。

