 CKEditor 5 功能概述
CKEditor 5 功能概述
CKEditor 5 具有许多功能,并且数量在不断增长。您可以在左侧找到最新的功能列表。除了开发新功能之外,我们还扩展和改进现有功能。新添加或有意义更新的功能指南将标记有 新 图标。高级功能需要额外的许可才能使用,并且带有 高级功能 图标。
# 使用 CKEditor 5 功能
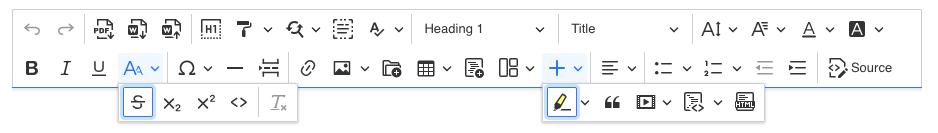
大多数编辑器功能都可以从高度可配置的工具栏(实际上,有两个工具栏)访问,它们提供按钮和下拉菜单。某些功能还具有专用上下文工具栏。您也可以使用键盘快捷键执行许多操作。CKEditor 5 提供一个专用的无障碍帮助对话框,该对话框在对话框中显示所有可用键盘快捷键列表。可以通过按Alt + 0(在 Windows 上)或Option + 0(在 macOS 上)或通过工具栏打开它。整个用户界面带有多种语言的翻译,并且支持从右到左 (RTL) 语言。
# CKEditor 5 所见即所得编辑器功能
CKEditor 5 功能涵盖多个功能领域。以下是其中一些最常用的功能。
# 格式化功能
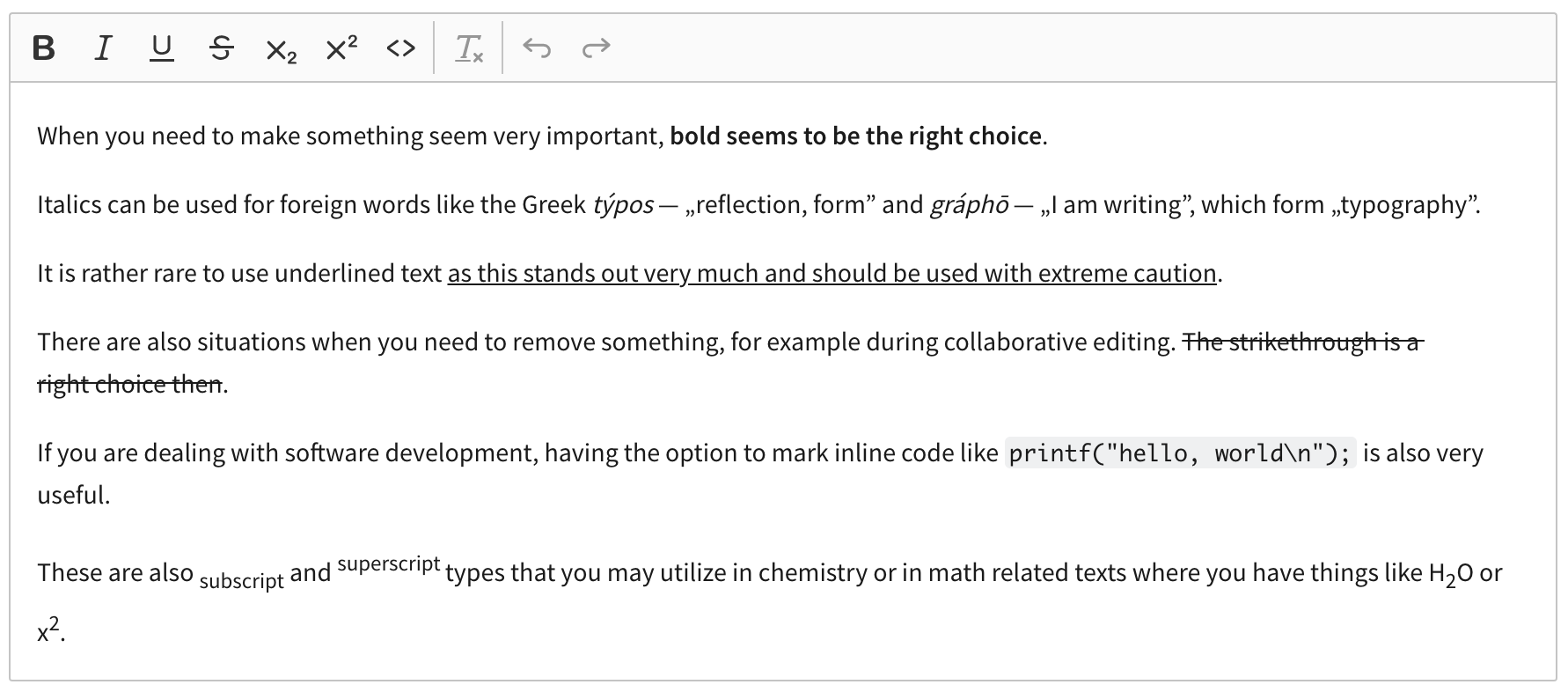
基本文本样式 包括粗体 、斜体 、上标 和下标 以及内联代码格式等等。
字体功能 支持使用不同的字体系列 、控制字体大小 以及字体 和背景颜色 。
标题 (具有可配置的级别和样式)和文本对齐功能 有助于组织文档的结构。
您可以从工具栏或在您键入时应用大多数这些格式选项,这得益于自动格式化功能,它采用 Markdown 语法。您可以使用删除格式功能 删除它们。

# 高级内容编辑
没有图片,富文本就谈不上富文本。您可以上传、添加标题、编辑或设置图片样式。您甚至可以使用 图片功能 直接从 URL 粘贴图片,并创建响应式设计。如果您觉得还不够,还可以将 媒体嵌入 到您的内容中。
链接 是在线内容必不可少的元素。您可以粘贴、更改或添加链接属性。
使用 表格 (您甚至可以嵌套表格来创建高级布局)提供清晰易懂的数据,使用带各种标记的 有序列表 和 无序列表 ,以及 待办事项列表 。使用 缩进和取消缩进 和 块引用 来构建内容,并吸引读者注意力。
通过 嵌入 HTML 代码 来进一步丰富您的内容——这对网站管理员来说非常有用。如果您需要展示代码而不是使用代码,请使用 代码块 ,它可以让您生成带语法高亮的代码列表!

# 协作
我们创建了 CKEditor 5 框架,考虑到 协作 的需求。
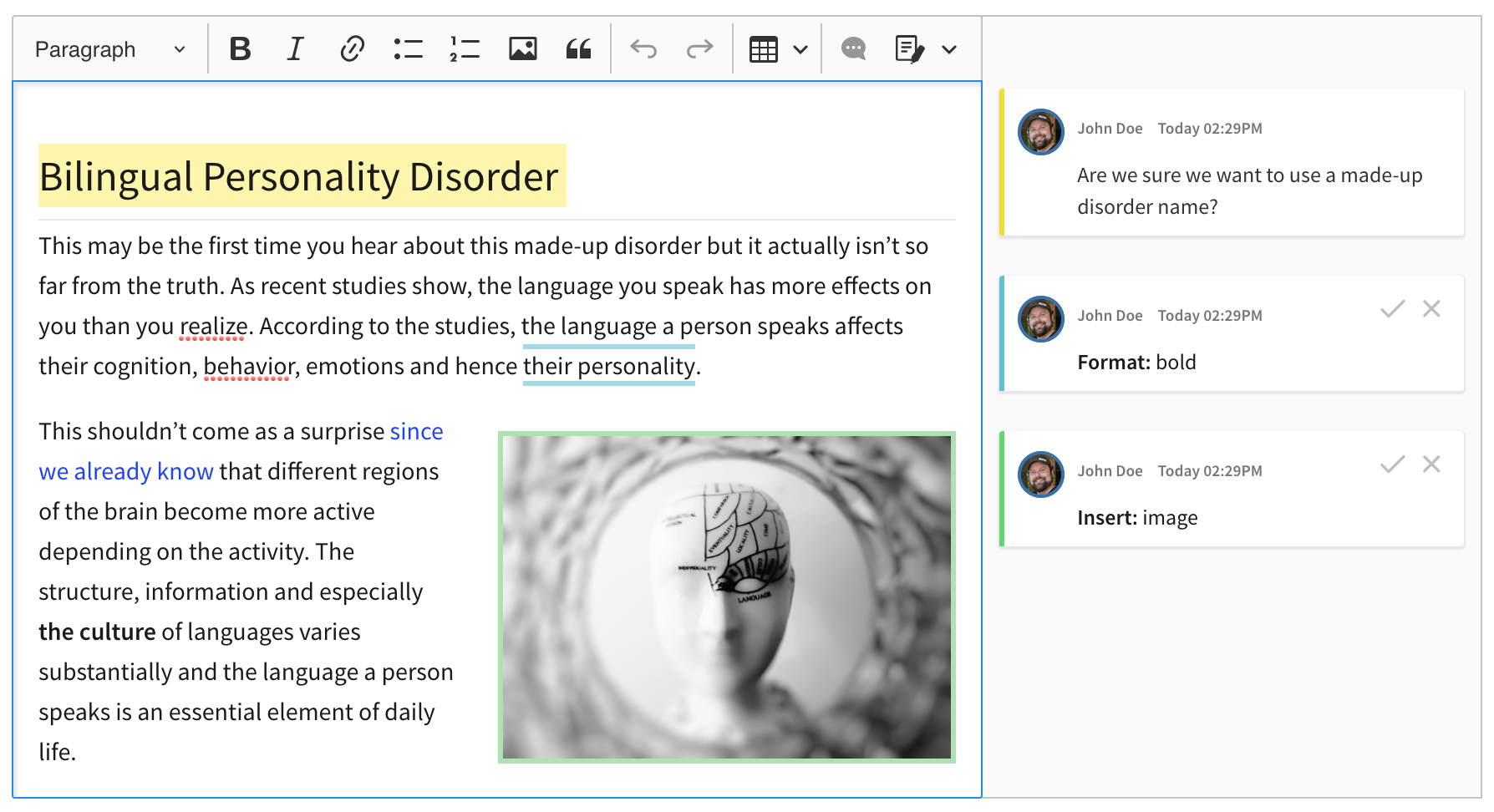
所有协作功能都使用 用户 API 管理用户数据和权限。追踪更改 允许用户跟踪对已编辑文档进行的任何更改,无论是异步更改还是实时更改。用户可以通过方便的侧边栏,只需点击一下即可接受或拒绝这些更改。
当追踪更改功能不足时,评论 就可以派上用场,它提供了一个完美的协作式沟通平台,供团队成员进行写作和编辑。当您解决讨论时,它会移动到评论存档中。
此外,CKEditor 5 还提供 受限编辑模式 ,根据权限系统,只有部分用户可以编辑选定的内容。当需要更多控制时,还有 只读 和 只评论 模式,允许用户访问内容,但不能编辑。

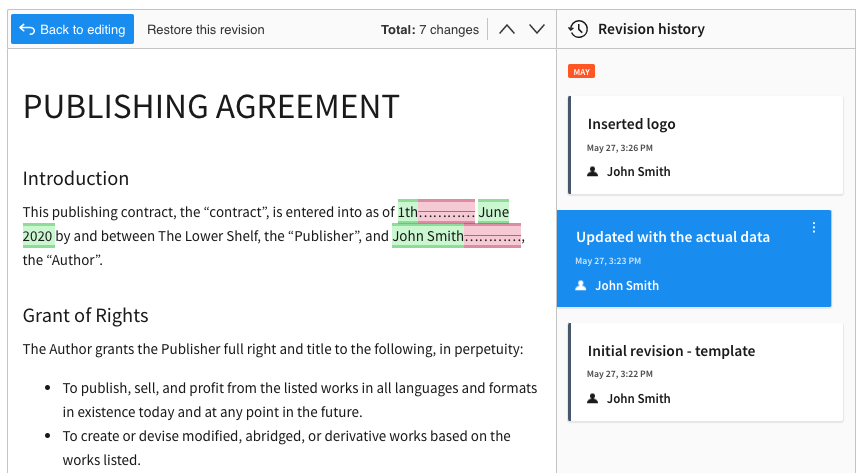
您还可以使用 修订历史记录功能 跟踪内容中进行的进度和更改。这个强大的文档版本控制工具允许您创建带名称的版本、比较更改和还原之前的文档版本。它跟踪所有进度——即使是多个编辑同时工作时也是如此。

# 文档转换
如果您需要与团队之外的人员共享文档,请使用 导出到 PDF 功能 生成行业标准的、便携式的、跨平台的文件。
如果您需要进一步处理文档,请改为选择 导出到 Word 功能 ——并保留您在生成的文档中的评论和更改,以便进一步编辑。
分页功能 补充了导出功能,以确保所有生成的文档始终如一地显示。
如果您有任何 DOCX 格式的文档,可以使用 从 Word 导入功能 将它们转换为 HTML,然后继续在 CKEditor 5 中编辑。
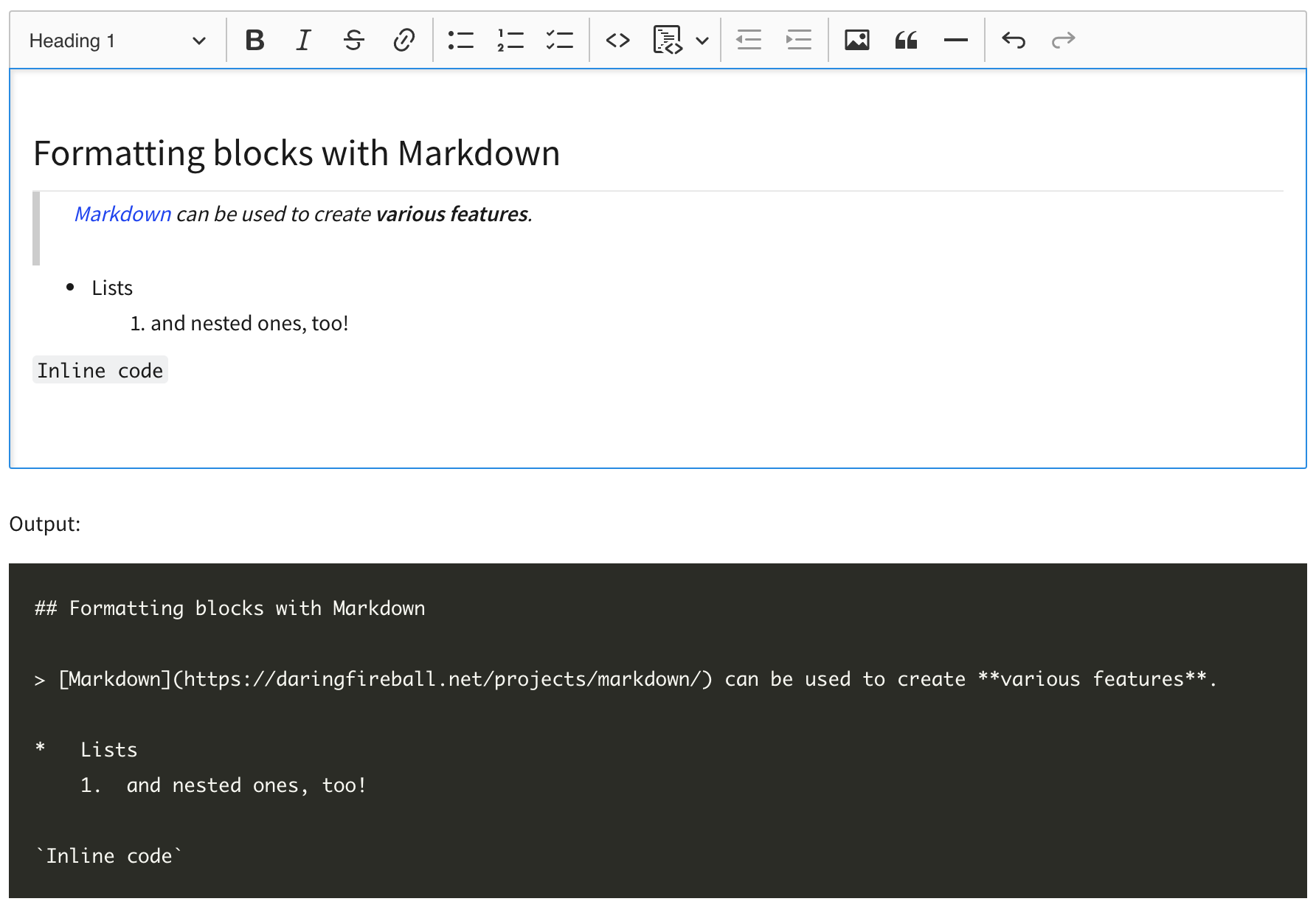
# HTML 和 Markdown 输出
CKEditor 5 WYSIWYG 编辑器默认情况下生成 HTML 输出,您可以将其保存到数据库中。默认输出也可以切换到 GitHub 风格的 Markdown 格式的文本。

# 生产力包
生产力包 是一套专为持有 CKEditor 5 商业许可证的用户提供的独家高级功能。
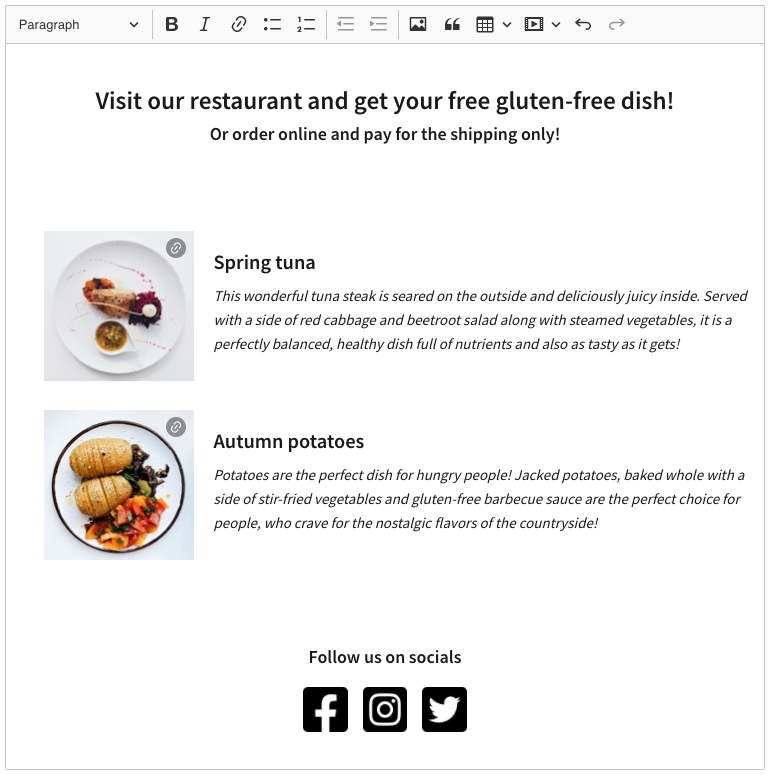
生产力包提供了一系列工具,使内容创建更快、更高效,例如提供预定义的 模板 和一套新的 斜杠命令。
格式刷 允许用户以极快的速度设置内容样式,而 大小写转换功能 允许他们将标题大小写应用于选定的句子,或将整个段落转换为大写。
生产力包还包括 增强版从 Office 粘贴 插件,提供更强大的格式支持。
# 其他生产力功能
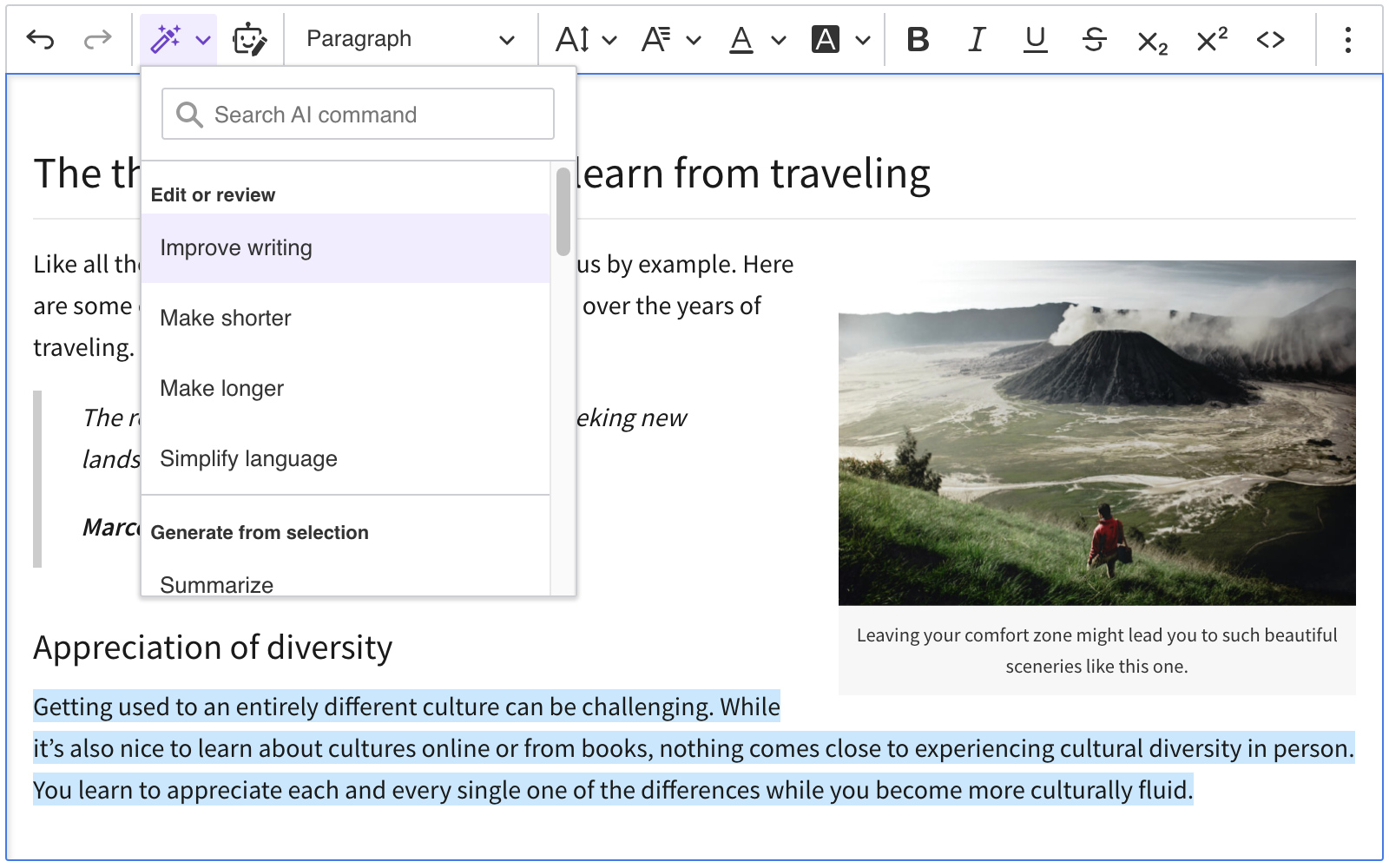
AI 助手 将帮助您改写、编辑或翻译现有内容以满足您的需求,甚至可以想出全新的内容!
字数和字符计数器 将帮助您跟踪进度和控制内容的容量。
使用 Markdown 语法 实时格式化内容,以加快编辑过程。得益于 自动文本转换(也称为自动更正)和 拼写检查器 ,您可以确保所有内容都是正确的。使用自动语言检测和 文本部分语言 功能创建多语言文档并实时更正它们。
保持对工作的所有控制。得益于 自动保存插件,您可以安全地工作,永不丢失任何东西。

# 可定制的用户体验
按照您喜欢的方式工作——从多个预定义布局中选择用户界面方法,使用 Builder 将功能添加到您的预设中或从中删除功能,或者使用 DLL 构建。然后,使用可定制的 编辑器工具栏 调整用户界面以满足您的需求,按照您需要的方式排列功能按钮、下拉菜单和其他项目。

# 跨平台互操作性
不要被技术差异所阻碍——CKEditor 5 提供跨平台互操作性。作为一个 基于 Web 的 JavaScript 框架,它可以在所有环境中运行。更重要的是,您可以使用来自其他工具的文档:从 Microsoft Office 或 Google Docs 粘贴内容,并保留所有格式。
编辑器支持 粘贴纯文本 和 Markdown 格式的内容 以继承原始文档结构。

# 向后功能兼容性
如果您想从 CKEditor 4 迁移到 CKEditor 5,请查看 迁移指南。
# 功能示例
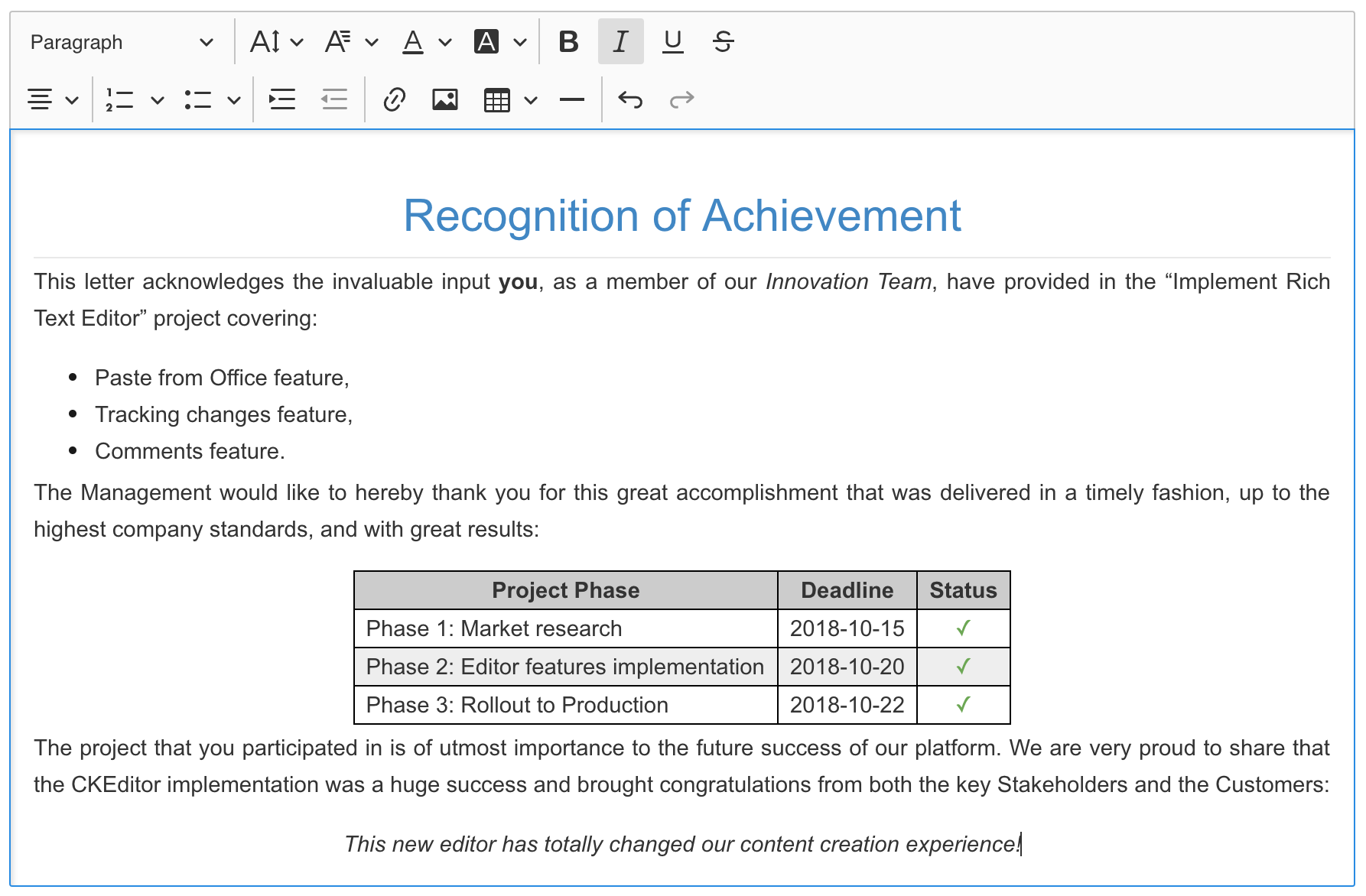
我们在单独的页面上展示了每个富文本编辑器功能。它包含一个或多个展示功能的工作演示,以及一些您可以在实现中使用的自定义想法。
在大多数功能演示中,启用的功能数量有限,以使展示的功能更加突出,如上图所示。但在您自己的 CKEditor 5 WYSIWYG 编辑器实现中,您可以自由选择和组合您喜欢的任何功能。您可以使用 CKEditor 5 Builder 实现这一点。
# 为什么编辑器会过滤掉内容(样式、类、元素)
CKEditor 5 实施了一个自定义 数据模型。这意味着编辑器需要将加载的每一部分内容转换为该模型,然后将其渲染回视图。
每种内容都必须由某个功能处理。例如,ckeditor5-basic-styles 包处理 <b>、<i>、<u> 等 HTML 元素,以及它们在模型中的表示形式。该功能定义了 HTML(视图)和编辑器模型之间的双向转换。
如果您加载了一些编辑器功能未知的内容,编辑器会将其丢弃。如果您希望编辑器处理所有 HTML5 元素,您需要编写插件来支持它们,或者使用 通用 HTML 支持 (GHS) 功能。完成这些操作后,CKEditor 5 将不会过滤掉任何内容。
# 寻找更多
此处提到的示例并不包含 CKEditor 5 的所有功能,左侧面板的列表也不完整。例如,一些最终用户功能,如撤销和重做,不言自明。例如,在键盘快捷键指南中提到了它们。
CKEditor 5 处于积极开发中,我们不断添加新功能。我们也在努力扩展和改进现有功能。如果您发现缺少任何特定功能,请随时建议新功能并与我们分享您的反馈。如果其他人已经报告过,请点赞 👍 以表示您的支持。
# 创建自定义功能
也许最令人兴奋的功能是可以基于 CKEditor 5 框架开发的!
我们正在逐步完善CKEditor 5 框架文档以及API 文档,希望为您提供一个坚实的基础,用于创建自定义功能。
CKEditor 4 的官方插件库已达到令人印象深刻的数字,社区创建和发布了超过 300 个插件。现在轮到您为 CKEditor 5 贡献力量了!

