 AI 助手
AI 助手
AI 助手通过使用 AI(“人工智能”)功能提供了一种提高编辑效率和创造力的方式。用户可以使用自定义查询生成新内容和处理数据,或从预定义的命令列表中选择一个操作,您也可以根据自己的喜好配置这些命令。
这是一个高级功能,您需要在您的 CKEditor 5 商业许可证的基础上获得许可证。 联系我们 接收满足您需求的报价。
您也可以注册 CKEditor 高级功能 30 天免费试用 测试该功能。
# 演示
-
选择一些内容并按 “AI 命令” 按钮 在工具栏中访问最常见的任务,例如“改进写作”或“总结”。
-
按 “AI 助手” 按钮 并提供您的 AI 查询。以下是一些您可能尝试的想法
- “撰写巴塞罗那一日徒步旅行的详细指南。”
- “列出与旅行相关的 5 个顶级关键词。”
- 选择下方内容中的表格,然后询问:“用正确的值填充空单元格。”
旅行带给你的三个最伟大的东西

像地球上所有伟大的事物一样,旅行通过榜样来教导我们。以下是我多年旅行中学到的最宝贵的经验教训。
真正的发现之旅不在于寻找新的风景,而在于拥有新的眼睛。
马塞尔·普鲁斯特
对多样性的欣赏
习惯完全不同的文化可能会很有挑战性。虽然在网上或从书本中学习文化也很不错,但没有什么能比亲身感受文化多样性更能让你体会到。当您变得更加文化流畅时,您就会学会欣赏每一个差异。
明年要参观的五大城市
| 城市 | 国家 | 货币 | 必游之地 |
|---|---|---|---|
| 纽约 | 美国 | ||
| 巴黎 | 法国 | ||
| 东京 | 日本 | ||
| 罗马 | 意大利 | ||
| 悉尼 | 澳大利亚 |
即兴发挥
我的旅行清单现在是这样的
- 买机票
- 收拾背包
- 露出灿烂的笑容
- 开始冒险
生活不允许我们完美地执行每一个计划。当您旅行时,情况尤其如此。您会用一张大清单将行程计划到每一分钟。但当您开始执行时,总会有些事情发生,您只能依靠您的即兴发挥能力。您学会边走边适应。
此演示展示了一组有限的功能。访问 功能丰富的编辑器示例 了解更深入的操作。
# UI 颜色(颜色编码)
AI 助手用户界面中使用的独特紫色色调将其与 CKEditor 5 生态系统中的其他(非 AI)功能区分开来。这种颜色编码的使用增强了用户体验并提供了清晰的视觉提示。因此,用户应该能够识别哪些操作是 AI 驱动的以及他们可以预期什么结果。
CKEditor 5 中所有未来的 AI 驱动功能也将使用这种颜色编码方法。这包括在现有功能中可能进行的较小的 AI 相关集成。
# 集成
AI 助手依赖于外部服务提供 AI 生成的响应。您需要能够访问此类服务。
该功能支持与多个 AI API 提供商的集成:OpenAI、Azure OpenAI 和 Amazon Bedrock。您还可以将其与自定义模型集成。
阅读 AI 助手 集成指南 了解更多信息。
# 自定义
您可以自定义该功能以更好地满足您的需求,例如
- 通过添加新命令或删除现有命令来更改预定义命令列表。
- 更改 UI 颜色、样式和大小。
阅读 AI 助手 配置和样式指南 了解更多信息。
# 响应中的数据过滤
AI 响应将仅包含与编辑器兼容的 HTML 元素和功能。例如,如果 AI 助手响应包含 <b>粗体文本</b>,则您的编辑器需要加载 Bold 插件才能保留它。
查看插件的 HTML 输出概述,了解你需要哪些功能。你还可以使用通用 HTML 支持功能在内容中插入自定义 HTML。
# 查询历史记录
AI 助手自定义查询字段有一个专门的历史记录按钮 ,可让你访问之前的查询。它显示最近的 20 条查询,并使你能够重复使用和改进最近的查询。历史记录存储在浏览器的会话存储中。每个浏览器选项卡的会话存储都是独立的,浏览器会在你关闭选项卡时清除它。
用户还可以通过单击历史记录下拉菜单中的“清除”按钮手动清除查询历史记录。
# 已知问题和注意事项
与某些功能的集成
如果当前选择包含以下元素之一,AI 助手功能将处于非活动状态:媒体嵌入、HTML 嵌入或目录。
你可以通过更改config.aiAssistant.disabledElements配置属性来覆盖 AI 助手处于非活动状态的功能列表。
评论和建议
当 AI 模型处理选定的内容时,它会删除所有标记。这意味着 AI 响应中将删除所有评论和建议。
响应中的损坏图像
如果直接询问,AI 模型可能会返回指向不存在的图像的图像元素,这些图像在插入到响应和编辑器内容后将显示为损坏。
与自定义功能的集成
由于此功能背后的技术的性质,在处理包含你开发的自定义功能的内容时,你可能会获得意想不到的结果。
AI 模型将尝试根据其训练方式处理 HTML 数据。但是,如果你的功能创建了复杂的 HTML 结构或自定义 HTML 标签,则这些结构或标签不太可能被正确处理。
如果你的自定义功能出现问题,你可以在选择这些功能时通过更改config.aiAssistant.disabledElements配置属性来关闭 AI 助手。
# 相关功能
以下是一些可以帮助你提高工作效率的 CKEditor 5 功能
# 通用 API
AIAssistantUI插件注册
'aiCommands'UI 下拉菜单组件。'aiAssistant'UI 按钮组件。'showAIAssistant'命令。
你可以执行该命令来显示 AI 助手
editor.execute( 'showAIAssistant' );
你还可以显示 AI 助手并自动将查询提交到 AI 服务
editor.execute( 'showAIAssistant', 'The query sent to the AI service', 'Label to display in the query field' );
# 未来想法 - 分享你的反馈!
AI 助手只是使用 AI 功能增强 CKEditor 5 的第一步。我们致力于为你带来“未来的富文本编辑器”,以下是一些关于 AI 如何改进内容创建过程的想法
-
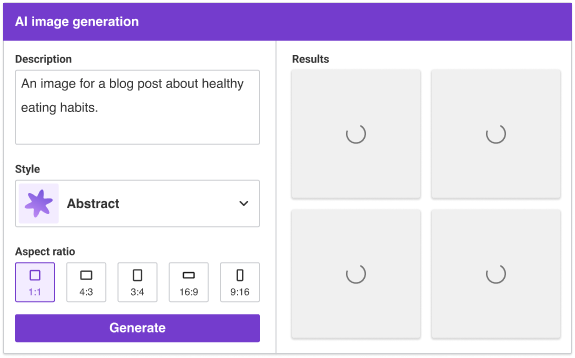
根据自定义提示或文档中的内容生成图像。

-
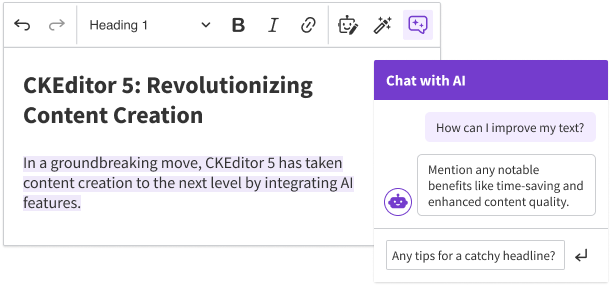
使用便捷的 UI 与 AI聊天关于文档。

-
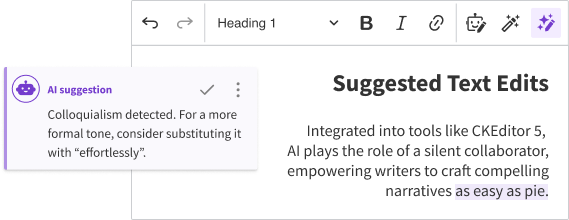
使用 AI分析你的文档,并将结果作为内容中的评论。

-
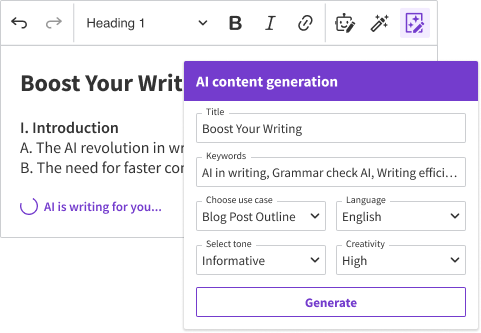
使用模板生成内容 - 专用于内容生成的自定义 UI。

-
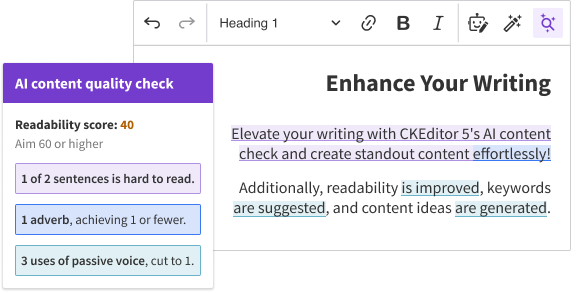
使用 AI 检查内容质量以获取写作质量的摘要。

如果这里列出的任何潜在功能对你来说很有趣,或者你对 AI 如何增强编辑体验有不同的想法,请告诉我们!
我们建议使用官方的CKEditor 5 检查器进行开发和调试。它将为你提供有关编辑器状态的大量有用信息,例如内部数据结构、选择、命令等等。
我们每天都在努力使我们的文档保持完整。你是否发现了过时信息?缺少东西吗?请通过我们的问题跟踪器报告它。
随着 42.0.0 版本的发布,我们已经重新编写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保其准确性和完整性。

