 代码块
代码块
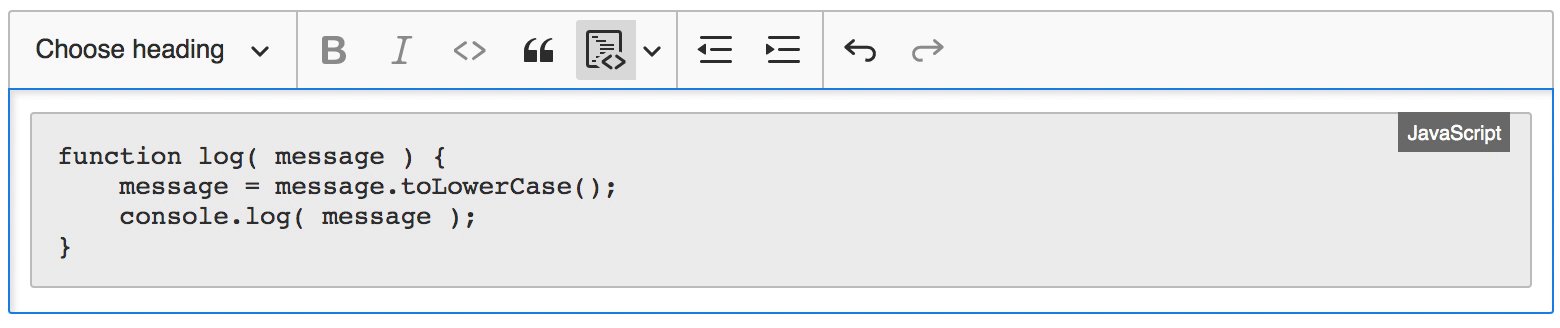
代码块功能允许您插入和编辑预格式化的代码块。它非常适合以吸引人、易于阅读的形式呈现与编程相关的內容。
# 演示
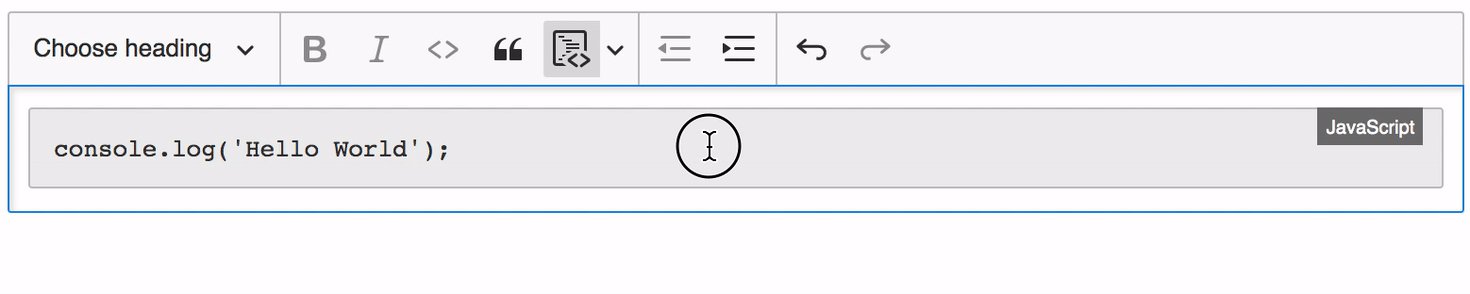
使用代码块工具栏按钮 和类型下拉菜单插入所需的代码块。或者,使用 ````` 开头一行,自动格式化功能 将其格式化为代码块。要添加代码块下面的段落,只需按 Enter 三次。
此演示展示了一组有限的功能。访问 功能丰富的编辑器示例 以查看更多实际应用。
每个代码块都具有 分配的特定编程语言(例如“Java”或“CSS”;可以配置),并支持基本编辑工具,例如 使用键盘更改行缩进。
# 安装
在 安装编辑器 后,将功能添加到插件列表和工具栏配置中
import { ClassicEditor, CodeBlock } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CodeBlock, /* ... */ ],
toolbar: [ 'codeBlock', /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );
# 配置代码块语言
每个代码块都可以分配一种编程语言。代码块的语言用 `<code>` 元素的 CSS 类表示,在编辑和编辑器数据中都是如此。
<pre><code class="language-javascript">window.alert( 'Hello world!' )</code></pre>
可以配置哪些语言可供用户使用。您可以使用 codeBlock.languages 配置并定义您自己的语言。例如,以下编辑器仅支持两种语言(CSS 和 HTML)
ClassicEditor
.create( document.querySelector( '#editor' ), {
codeBlock: {
languages: [
{ language: 'css', label: 'CSS' },
{ language: 'html', label: 'HTML' }
]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
默认情况下,数据和编辑中的 `<code>` 元素的 CSS 类是使用 `language` 属性生成的(以“language-”为前缀)。您可以通过指定可选的 `class` 属性来自定义它。您可以设置 **多个类**,但 **只有第一个类** 将用作定义语言类。
ClassicEditor
.create( document.querySelector( '#editor' ), {
codeBlock: {
languages: [
// Do not render the CSS class for the plain text code blocks.
{ language: 'plaintext', label: 'Plain text', class: '' },
// Use the "php-code" class for PHP code blocks.
{ language: 'php', label: 'PHP', class: 'php-code' },
// Use the "js" class for JavaScript code blocks.
// Note that only the first ("js") class will determine the language of the block when loading data.
{ language: 'javascript', label: 'JavaScript', class: 'js javascript js-code' },
// Python code blocks will have the default "language-python" CSS class.
{ language: 'python', label: 'Python' }
]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
配置中定义的第一个语言被认为是默认语言。这意味着它将应用于从数据中加载的、未指定 CSS `class` 的代码块(或与 配置 不匹配的 `class`)。它还将在使用工具栏按钮创建新代码块时使用。默认情况下,它是“纯文本”(`language-plaintext` CSS 类)。
# 与代码高亮器的集成
虽然在 CKEditor 5 中 编辑时无法进行实时代码块高亮显示 (了解更多信息),但内容可以在前端显示时进行高亮显示(例如,在博客文章或网站内容中)。
代码语言 配置 有助于与外部代码高亮器集成(例如,highlight.js 或 Prism)。请参考您选择的高亮器文档,确保 `codeBlock.languages` 中配置的 CSS 类与高亮器的代码语法自动检测功能相匹配。
# 提示和技巧
# 编辑代码块周围的文本
在某些情况下,可能没有明显的方法在代码块之前或之后设置光标并输入文本。当代码块前或后紧跟着一个小部件(例如表格)时,或者当代码块是文档的第一个或最后一个子节点(或两者都是)时,就会出现这种情况。
-
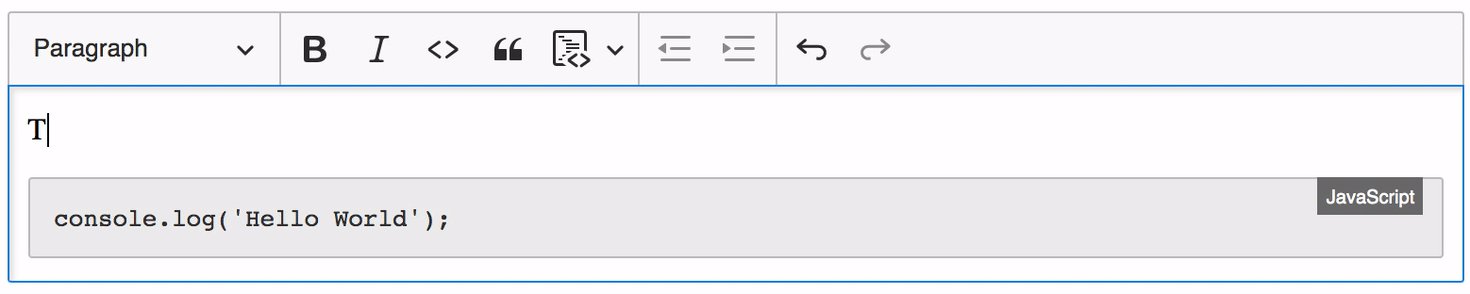
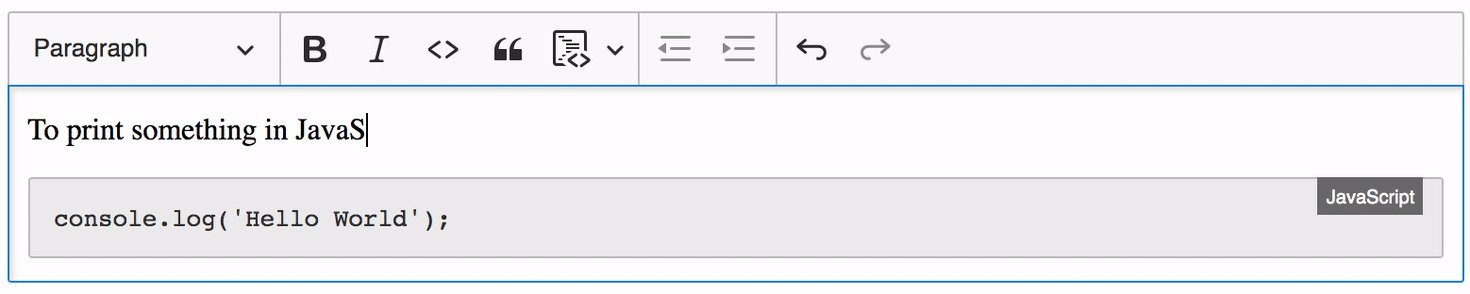
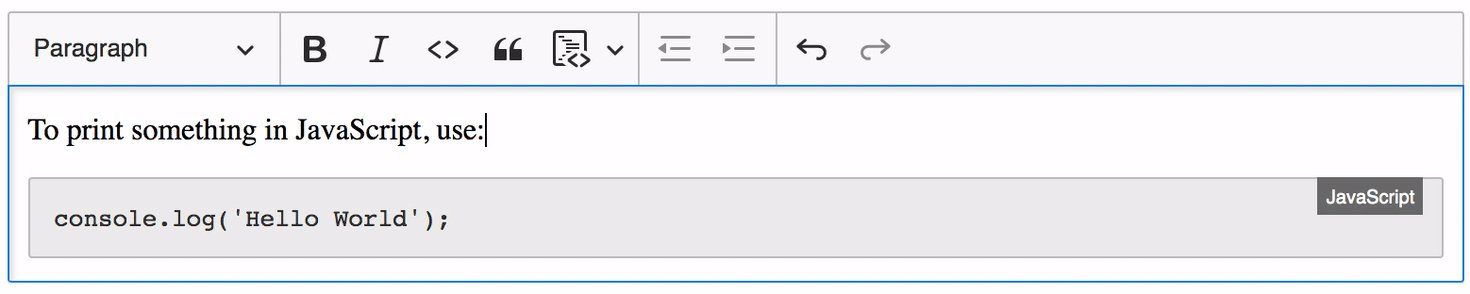
要在 **代码块之前** 输入文本:将选择置于代码块第一行的开头,然后按 Enter。将选择移至创建的空行,然后再次按 Enter。将在代码块之前创建一个新的段落,您可以在此段落中输入文本。

-
要在 **代码块之后** 输入文本:将选择置于代码块最后行的末尾,然后按 Enter 三次。将在代码块之后创建一个新的段落,您可以在此段落中输入文本。

# 更改行缩进
您可以使用键盘快捷键和工具栏按钮更改代码的缩进。
- 要 **增加** 缩进:选择要缩进的行(或多行)。按 Tab 键或按工具栏中的“增加缩进”按钮。
- 要 **减少** 缩进:选择要减少缩进的行(或多行)。按 Shift+Tab 键或按工具栏中的“减少缩进”按钮。

这种方式创建的缩进可以更改。使用 codeBlock.indentSequence 配置来选择其他你喜欢的字符(或字符序列)(例如,四个空格)。默认情况下,缩进使用单个制表符(\t)字符。
可以通过将 codeBlock.indentSequence 配置设置为 false 来关闭缩进工具及其关联的按键。
# 保留行缩进
为了加快编辑速度,在代码块中键入时,当按下 Enter 并创建新行时,会保留当前行的缩进。如果要更改新行的缩进,请查看 一些简单的方法。

# 相关功能
以下是一些您可能会发现有用的类似 CKEditor 5 功能
- 基本文本样式 – 将
code格式用于短的内联代码块。 - 块引用 – 在富文本内容中包含块引用或摘录。
- 块缩进 – 为文本块(如段落或列表)设置缩进。
- 自动格式化 – 使用 Markdown 代码动态格式化内容。
如果您想在 WYSIWYG 编辑器中使用内联代码格式化,请查看具有内联 <code> 元素支持的 基本文本样式功能。
# 通用 API
CodeBlock 插件注册
-
带有下拉菜单的
'codeBlock'分割按钮,允许选择代码块的语言。 -
'codeBlock'命令。该命令将选定的 WYSIWYG 编辑器内容转换为代码块。如果未选择任何内容,它将在选择位置创建一个新的代码块。
您可以在执行命令时选择代码块使用的语言。语言将在编辑器模型中设置,并反映在编辑视图和编辑器(数据)输出中可见的 CSS 类中。
editor.execute( 'codeBlock', { language: 'css' } );执行命令时,您可以使用由
codeBlock.languages配置定义的语言。默认语言列表如下codeBlock.languages: [ { language: 'plaintext', label: 'Plain text' }, // The default language. { language: 'c', label: 'C' }, { language: 'cs', label: 'C#' }, { language: 'cpp', label: 'C++' }, { language: 'css', label: 'CSS' }, { language: 'diff', label: 'Diff' }, { language: 'html', label: 'HTML' }, { language: 'java', label: 'Java' }, { language: 'javascript', label: 'JavaScript' }, { language: 'php', label: 'PHP' }, { language: 'python', label: 'Python' }, { language: 'ruby', label: 'Ruby' }, { language: 'typescript', label: 'TypeScript' }, { language: 'xml', label: 'XML' } ]注意:如果您在选择位于代码块中的情况下,使用特定的
language执行命令,并使用额外的forceValue: true参数,它将更新此特定块的语言。editor.execute( 'codeBlock', { language: 'java', forceValue: true } );注意:如果选择已位于代码块中,执行命令将把代码块转换回纯文本段落。
-
'indentCodeBlock'和'outdentCodeBlock'命令。这两个命令都由 Tab 和 Shift+Tab 按键使用,如 关于缩进的部分 所述。
- 当选择位于代码块中的任何位置时,
'indentCodeBlock'命令启用,它允许增加代码行的缩进。缩进字符(序列)可以使用codeBlock.indentSequence配置进行配置。 'outdentCodeBlock'命令在选择中任何代码行的缩进可以减少时启用。执行它将从这些行中删除缩进字符(序列),如codeBlock.indentSequence配置。
- 当选择位于代码块中的任何位置时,
我们建议使用官方的 CKEditor 5 检查器 进行开发和调试。它将为您提供有关编辑器状态的大量有用信息,例如内部数据结构、选择、命令等等。
# 贡献
该功能的源代码在 GitHub 上的 https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-code-block 中提供。
我们每天都在努力使我们的文档完整。您是否发现过时的信息?是否缺少什么内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版的发布,我们重新编写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,以帮助我们确保文档的准确性和完整性。

