 响应式图片
响应式图片
在富文本编辑器内容中拥有响应式图片的能力是 CKBox 资产管理器 提供的一项很棒的现代功能。只需上传一张图片,就会创建该图片的多个优化版本,每个版本都针对不同的显示大小。CKBox 功能会生成一个包含优化图片集的 <picture> 元素。浏览器会自动加载尺寸最适合当前页面分辨率的图片,这使得图片加载速度更快并节省带宽。
# 演示
在演示中观察响应式图片。你也可以使用 CKBox 工具栏按钮 添加另一个图片。调整浏览器窗口大小以更改编辑器视口,并观察编辑器如何自动提供尺寸调整后的优化图片。
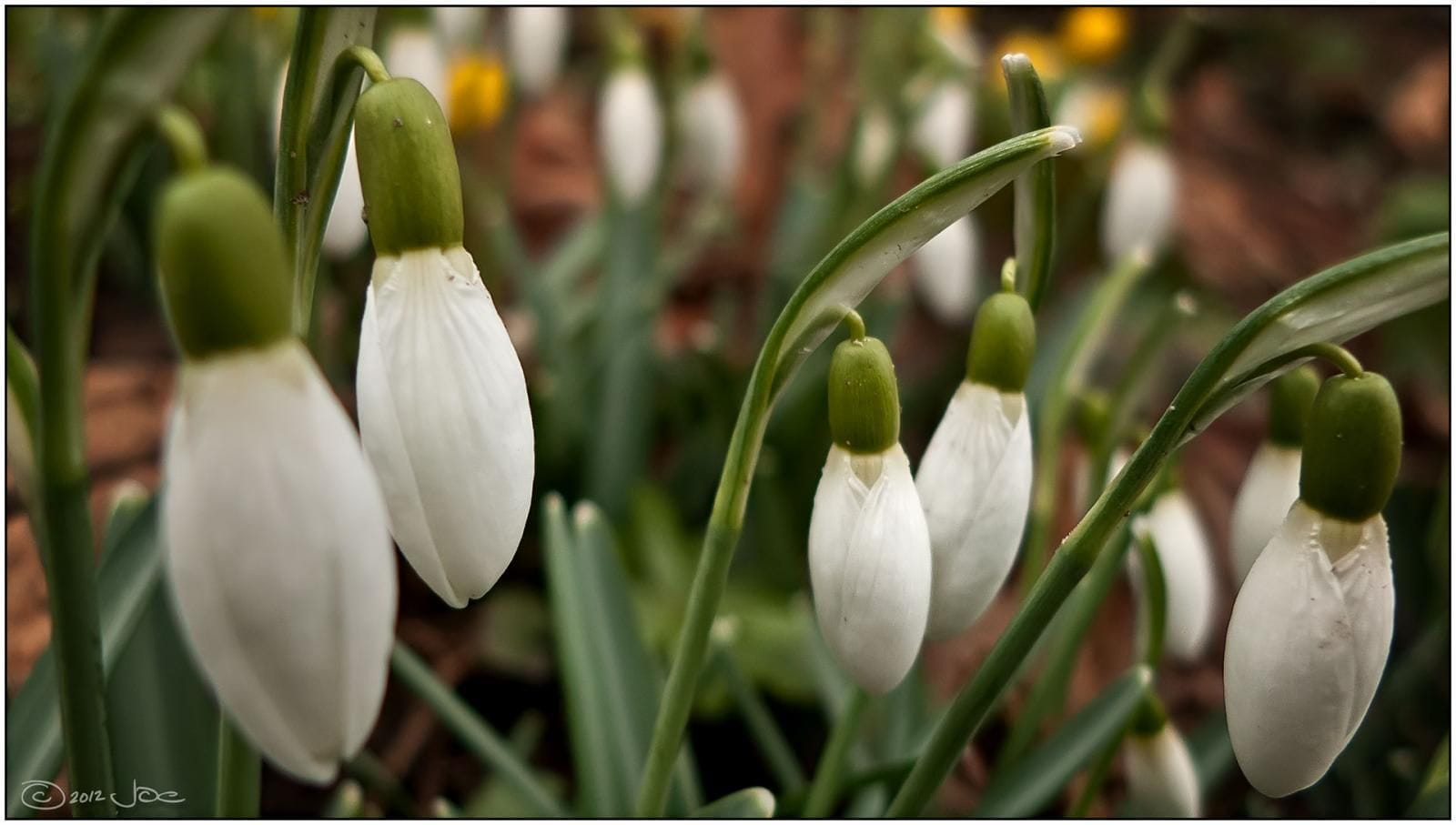
欢迎春天
雪滴花 是一种小型属,包含大约 20 种草本植物。它们自古以来就为人所知,并被公元前四世纪的希腊作家泰奥弗拉斯托斯描述过。它们的属名 Galanthus 来自古希腊语,意思是牛奶花。这些植物有两片线形叶和一朵单生的白色下垂钟形花,花瓣六瓣。较小的内花瓣有绿色标记。

此演示展示了一组有限的功能。访问 功能丰富的编辑器示例 以查看更多功能。
# 为什么选择响应式图片?
与“传统”图片交付相比,响应式图片具有两个主要优点
- 它们节省了数据传输。在你的应用程序中,可以显示图片的设备和屏幕尺寸组合不计其数(智能手机、平板电脑、笔记本电脑等)。但是,你无需向它们全部提供相同的全尺寸图片。使用 CKBox 确保只提供与用户屏幕尺寸相对应的特定尺寸变体,从而最大限度地减少传输到客户端的数据量。对于大型图片,这可以节省高达 90% 的传输数据。
- 它们加载速度更快。由于只传输与屏幕尺寸匹配的图片,因此在大多数情况下,与“普通”全尺寸图片相比,它可以更快地加载和显示。加载速度越快,用户就能越快地看到它,从而极大地改善你的应用程序的用户体验。你不再需要等待很长时间才能在小型智能手机屏幕上加载高分辨率图片。
- 辅助功能。通过满足不同用户设备的需求,你可以更好地满足用户的不同需求。与 替代文本 相结合,它使你的内容更易于访问。
# 标记中的响应式图片
图片在编辑器内容中显示为 <picture> 元素。<picture> 元素包含原始 <img> 元素和 <source> 元素,后者使用 srcset 属性定义图片的替代版本。
srcset 属性指定专用于各种屏幕尺寸的图片变体,供 Web 浏览器从中选择(360px、720px、1080px、1440px 等)。
例如,用户上传的 image.jgeg 文件将具有以下标记
<picture>
<source srcset="https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/160.webp 160w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/320.webp 320w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/480.webp 480w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/640.webp 640w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/800.webp 800w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/960.webp 960w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/1120.webp 1120w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/1280.webp 1280w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/1440.webp 1440w,
https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/1600.webp 1600w"
sizes="(max-width: 1600px) 100vw, 1600px"
type="image/webp">
<img src="https://ckbox.cloud/huTfIec9s6SodytaMc9x/assets/1aUrKtJqioMR/images/1600.jpeg" alt="Snowdrop" data-ckbox-resource-id="M0tgMczsDphw">
</picture>
srcset 属性中图片尺寸的多样性允许 Web 浏览器为特定屏幕尺寸选择最佳尺寸。因此,它的加载速度更快,并且传输的数据更少。阅读 CKBox 响应式图片 指南以了解如何计算中间文件大小。
无论原始文件格式如何,响应式版本都将作为 .webp 提供。
CKBox 可以即时转换图像格式并调整图像大小。请参阅 CKBox 图像转换 指南了解如何操作。
# 安装
有关如何配置和使用 CKBox 的详细信息,请参阅 CKBox 文件管理器 安装指南。
我们每天都在努力使我们的文档保持完整。您是否发现了过时的信息?是否缺少内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保文档的准确性和完整性。


