 CKBox 文件管理器
CKBox 文件管理器
CKBox 是一款专门的资产管理器,支持文件和图像上传。CKBox 功能让您能够轻松上传各种文件并将图像和指向其他文件的链接插入内容中。它还提供图像转换和优化功能,并为 CKEditor 5 提供 响应式图像机制。
这是一个高级功能,您需要订阅才能使用它。您可以 在此处购买 以用于您的开源 CKEditor 实现。如果您需要
- CKEditor 商业许可证,则需要为您的应用程序付费。
- 您需要该服务的 **本地(自托管)** 版本。
- 您还有其他许可问题。
您也可以注册 CKEditor 高级功能 30 天免费试用 以测试该功能。
# CKBox 如何增强 CKEditor 5
作为一个成熟的文件管理器,CKBox 还取代了基本的 CKEditor 5 图像上传功能。它提供图像和文件上传和管理功能
- 支持拖放上传图像和其他文件。
- 转换 图像 工具栏按钮,使用户能够快速上传和插入图像,而无需打开 CKBox UI。
- 添加一个单独的专用工具栏按钮以打开 CKBox UI,以便管理和重用上传的文件。
- 提供 基本编辑功能,如裁剪、调整大小、旋转和翻转,直接从 图像上下文工具栏 对由 CKBox 提供的图像进行操作。
- 支持工作区,允许为不同的用户分离资产。
使用 CKBox,您不再需要编写服务器端代码来上传和缩放图像或管理上传的文件。
要详细了解 CKBox(全新的文件管理器和图像编辑器),请访问 CKBox 网站 并阅读专门的 CKBox 文档页面。
# 演示
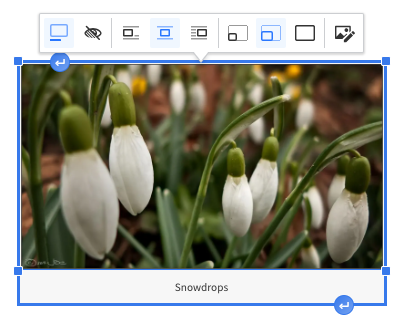
要使用 CKBox 上传文件,请使用打开文件管理器工具栏按钮 。您可以一次选择多个文件。使用编辑图像按钮 (来自主工具栏或图像上下文工具栏)以编辑所选图像。
请注意,图像工具栏按钮 现在也会将图像直接上传到 CKBox 文件管理器中,您也可以 拖放 它们。然后,您可以从管理面板访问这些文件。
上传图像
要使用 CKBox 上传图像,请执行以下操作:
- 使用文件管理器工具栏按钮打开 CKBox 对话框。
- 选择一张图像,然后单击 **选择** 按钮。
图像将出现在内容中。
**注意:** 您可以一次选择多个文件。
另一种上传图像的方法是通过内置的 **拖放** 机制。只需单击您要上传的文件,将其拖到编辑器中的所需位置,然后将其放下即可。上传将自动完成!
上传不可嵌入的文件
不可嵌入的文件(如 PDF)以链接形式插入。要上传 PDF 文件,请执行以下操作:
- 使用文件管理器工具栏按钮打开 CKBox 对话框。
- 选择一个 PDF,然后单击 **选择** 按钮。
指向该文件的链接将出现在内容中。
编辑图像
使用图像上下文工具栏直接从编辑器调用 CKBox 编辑窗格。

此演示展示了有限的功能集。请访问 功能丰富的编辑器示例,以了解更多实际应用。
图像文件作为图像插入到内容中,您可以拖动和调整它们的大小。不可嵌入的文件(如 PDF 文件)以链接形式插入。
您还可以通过将图像拖放到内容中来上传图像。将图像拖放到编辑器后,它将被上传到 CKBox 云存储并插入到内容中。
# 安装
要在您的应用程序中使用此功能,您必须先加载 CKBox 库,然后在您的富文本编辑器实例中启用 CKBox 集成。
加载 CKBox 库的最简单方法是首先包含加载 ckbox.js 文件的 <script> 标签
<script src="https://cdn.ckbox.io/ckbox/2.4.0/ckbox.js"></script>
请注意,虽然可以使用 latest 调用而不是版本号,但不建议这样做。最新版本可能会带来重大更改,从而阻止您的 CKBox 集成。
CKBox 功能需要加载以下插件之一才能正常工作。
ImageBlock功能ImageInline功能Image功能 (一个粘合插件,加载ImageBlock和ImageInline功能)
如果您在编辑器中没有这些插件,请安装一个并将其添加到您的插件列表中。
请记住,CKBox 插件需要以下依赖插件才能正常工作:PictureEditing、ImageUpload 和 CloudServices。
如果您想在 CKEditor 5 中使用 CKBox 图片编辑功能,您必须包含 CKBoxImageEdit 插件。
最后,将 CKBox 添加到您的插件列表和工具栏,并根据需要配置该功能。一个示例配置可能如下所示
import { ClassicEditor, Image, ImageUpload, PictureEditing, CKBox, CKBoxImageEdit, CloudServices } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Image, PictureEditing, ImageUpload, CloudServices, CKBox, CKBoxImageEdit, /* ... */ ],
toolbar: [ 'ckbox', 'ckboxImageEdit', /* ... */ ], // Depending on your preference.
ckbox: {
// Feature configuration including license key.
// ...
}
} )
.then( /* ... */ )
.catch( /* ... */ );
在本文档中,为了清晰起见,将在代码列表中省略依赖插件。
# 将图片编辑按钮添加到图片工具栏
要直接从图片上下文工具栏(在图片上右键单击时可用)调用 CKBox 图片编辑器,需要将其添加到工具栏配置中。

以下代码段显示了一个示例图片上下文工具栏配置。
ClassicEditor
.create( document.querySelector( '#editor' ), {
image: {
toolbar: [ 'toggleImageCaption', 'imageTextAlternative', 'ckboxImageEdit' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 配置
可以通过 config.ckbox 对象配置该功能。
# 开始之前
购买许可证后,登录 CKEditor 生态系统客户控制面板创建访问凭据,如CKBox 配置指南中所述。
# 定义上传类别
默认情况下,CKBox 功能会将上传的图片类型映射到云服务上配置的类别。您可以覆盖此行为,并通过 config.ckbox.defaultUploadCategories 配置选项提供您自己的映射。它是一个对象,其中键定义类别,其值是要上传到这些类别的图片类型。可以使用类别名称或 ID 引用类别。使用 ID 引用是面向未来的,因为它在类别名称更改时不需要配置更改。
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
defaultUploadCategories: {
Bitmaps: [ 'bmp' ],
Pictures: [ 'jpg', 'jpeg' ],
Scans: [ 'png', 'tiff' ],
// The category below is referenced by its ID.
'fdf2a647-b67f-4a6c-b692-5ba1dc1ed87b': [ 'gif' ]
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
如果您为特定图片类型定义了自己的上传类别映射,则在查找上传图片的适当类别时,只会考虑您找到的第一个类别。在这种情况下,不会搜索服务器上配置的类别映射。在以下情况下,图片将不会上传(因此不会插入到编辑器中):
- 如果您在
defaultUploadCategories中为上传的图片类型定义了自己的类别映射- 该类别在服务器上不存在。
- 该类别在服务器上存在,但服务器配置不允许上传的图片类型。
- 如果您在
defaultUploadCategories中没有为上传的图片类型定义自己的类别映射- 服务器上没有上传图片类型的类别映射。
# 定义默认上传工作区
CKBox 工作区 为在 CKBox 中实现数据隔离和用户分离提供了一个便捷的解决方案。使用工作区,您可以轻松创建单独的存储和数据空间,从而让您精确控制将特定用户、用户组或租户分配到每个工作区。
如果用户被分配到多个工作区,默认情况下,所有直接从 CKEditor 上传的文件都位于用户 JWT 令牌中允许的工作区列表中的第一个工作区。这对应于通过拖放进入编辑器区域上传,从剪贴板粘贴图片,或使用图片 功能上传图片。如果您想为以这种方式上传的文件定义一个特定工作区,您可以在 defaultUploadWorkspaceId 选项中定义其 ID。之后,所有直接从 CKEditor 上传的文件都将被放置在指定的工作区中。
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
tokenUrl: 'https://your.token.url',
// Sample workspace referenced by its ID.
defaultUploadWorkspaceId: [ 'pHUSQFj_QIvc' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
您可以使用 工作区 REST API 获取可用工作区的列表。
# 添加插入资产的 ID
从 CKBox 对话框中选择资产后,它将使用唯一的 data-ckbox-resource-id 属性插入编辑器内容中。如果您想禁用它并且不想添加此属性,请将 config.ckbox.ignoreDataId 选项设置为 true
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
ignoreDataId: true
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 更改语言
默认情况下,CKBox 对话框从编辑器中获取当前语言。如果您想使用其他语言,您可以在 config.ckbox.language 选项中设置语言代码
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
language: 'es'
}
} )
.then( /* ... */ )
.catch( /* ... */ );
此外,请确保在加载 CKBox 库后包含翻译文件
<script src="https://cdn.ckbox.io/ckbox/2.4.0/ckbox.js"></script>
<script src="https://cdn.ckbox.io/ckbox/2.4.0/translations/es.js"></script>
# 提供令牌 URL
CKBox 功能需要在 config.ckbox.tokenUrl 键中配置的令牌端点 URL。如果没有明确提供,则使用来自 config.cloudServices.tokenUrl 的令牌 URL。如果两者都提供,则 config.ckbox.tokenUrl 中定义的令牌 URL 优先于 config.cloudServices.tokenUrl。
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
tokenUrl: 'https://example.com/cs-token-endpoint'
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 配置 API 服务
如果您在自己的环境中托管云服务,则应通过 config.ckbox.serviceOrigin 选项配置 API 服务的基 URL
import { ClassicEditor, CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
serviceOrigin: 'https://example.com/'
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 编辑外部图片
如果您想允许 CKBox 编辑文件管理器未托管的外部图片(例如,通过 URL 粘贴),您需要将图片的 URL 列入白名单。您可以使用 config.ckbox.allowExternalImagesEditing 选项执行此操作
import { CKBox } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ CKBox, /* ... */ ],
toolbar: [ 'ckbox', /* ... */ ],
ckbox: {
allowExternalImagesEditing: [ 'origin', /^cksource.com/ ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
如果此选项为以下内容,则图片可编辑:
- 正则表达式,它与图片 URL 匹配,或
- 自定义函数,它对图片 URL 返回 true,或
origin文字,图片 URL 来自同一来源,或- 上述内容的数组,图片 URL 与数组元素之一匹配。
请确保您列入白名单的域具有CORS启用,允许从该域获取图片。如果您将没有正确 CORS 配置的域列入白名单,您将从编辑器中收到错误。
# 通用 API
CKBox 插件注册
- 用于 CKBox 资产管理器的
'ckbox'UI 按钮组件。 - 由
CKBoxCommand实现的'ckbox'命令。
您可以通过执行以下代码打开 CKBox
editor.execute( 'ckbox' );
如果您想直接从编辑器中使用 CKBox 编辑功能,该插件还将注册以下内容:
- 用于 CKBox 图片编辑器的
'ckboxImageEdit'UI 按钮组件。 - 由
CKBoxImageEdit实现的'ckboxImageEdit'命令。
我们建议在开发和调试过程中使用官方的CKEditor 5 检查器。它将为您提供有关编辑器状态的大量有用信息,例如内部数据结构、选择、命令等等。
# 接下来是什么
请务必查看全面的图片上传概述 指南,了解有关在 CKEditor 5 中上传图片的不同方法的更多信息。
查看图片功能 指南,了解有关在 CKEditor 5 中一般处理图片的更多信息。
# 贡献
该功能的源代码可在 GitHub 上获取,网址为 https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-ckbox.
我们每天都在努力使我们的文档完整。您是否发现了过时信息?是否有遗漏?请通过我们的问题跟踪器 报告它。
随着 42.0.0 版的发布,我们重写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保其准确性和完整性。

