 媒体嵌入
媒体嵌入
媒体嵌入功能允许您将可嵌入的媒体(如 YouTube 或 Vimeo 视频以及推文)插入到富文本内容中。
# 演示
您可以使用工具栏中的插入媒体按钮 来嵌入媒体。您也可以将媒体 URL 直接粘贴到编辑器内容中,它将 自动嵌入。尝试使用以下 URL 进行两种操作
YouTube
Vimeo
X(即 Twitter)
Google 地图
此演示展示了一组有限的功能。访问 功能丰富的编辑器示例 以查看更多实际操作。
# 安装
在 安装编辑器 后,将功能添加到您的插件列表和工具栏配置中
import { ClassicEditor, MediaEmbed } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ MediaEmbed, /* ... */ ],
toolbar: [ 'mediaEmbed', /* ... */ ]
mediaEmbed: {
// Configuration
// ...
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 可预览和不可预览的媒体
当媒体嵌入功能被要求通过其 URL 嵌入特定媒体元素时,它需要决定如何将媒体显示在编辑器中。
# 可预览的媒体
例如,如果要嵌入的 URL 是 https://www.youtube.com/watch?v=H08tGjXNHO4,该功能可以预测它需要生成以下 HTML 来显示此 YouTube 视频
<div style="position: relative; padding-bottom: 100%; height: 0; padding-bottom: 56.2493%;">
<iframe src="https://www.youtube.com/embed/${ videoId }"
style="position: absolute; width: 100%; height: 100%; top: 0; left: 0;"
frameborder="0" allow="autoplay; encrypted-media" allowfullscreen>
</iframe>
</div>
是的,这相当复杂,但这是为当今网络创建响应式内容的成本。然而,关键部分是 iframe 元素的 src,媒体嵌入功能可以根据给定的视频 URL 和纵横比(影响 padding-bottom)来预测它。
由于能够将此 URL 硬编码到 HTML 转换中,媒体嵌入功能可以显示 YouTube、Dailymotion 或 Vimeo 视频以及 Spotify 小部件的预览,而无需请求任何外部服务。
# 不可预览的媒体
不幸的是,要显示推文、Instagram 照片或 Facebook 帖子等媒体的预览,编辑器需要从外部服务检索这些内容。其中一些媒体提供者公开 oEmbed 端点,但并非所有提供者都公开。这些端点响应通常需要进一步处理才能嵌入。最重要的是,媒体嵌入功能通常无法请求这些服务,因为存在 同源策略。
此外,媒体嵌入功能 尚不支持异步预览提供者。因此,为了仍然允许嵌入推文或 Instagram 照片,我们选择
- 在编辑器中显示嵌入式媒体的占位符(请查看上面 演示 中推文的显示方式)。
- 在编辑器的数据输出中生成一个 语义
<oembed url="...">标记。此输出使以后能够使用代理服务 在您的网站上显示这些媒体的内容。
您可以借助 Iframely 或 Embedly 等代理服务来克服这些限制。这将在下面的 配置指南 中进行解释。
# 配置
# 数据输出格式
您可以使用 config.mediaEmbed.previewsInData 选项配置功能的数据输出格式。
此选项不会更改媒体在编辑器中的显示方式。可预览的媒体仍将以预览形式显示。它只影响输出数据(见下文)。
# 语义数据输出(默认)
默认情况下,媒体嵌入功能会为可预览和不可预览的媒体输出语义 <oembed url="..."> 标签。因此,当应用程序在服务器端处理(扩展)媒体或 直接在前端 处理媒体时,它工作得最好,从而保留了通用的数据库表示。
<figure class="media">
<oembed url="https://media-url"></oembed>
</figure>
您可以通过 config.mediaEmbed.elementName 配置来进一步自定义语义数据输出。例如,如果您将 elementName 设置为 o-embed
<figure class="media">
<o-embed url="https://media-url"></o-embed>
</figure>
如果 elementName 被覆盖为除默认值以外的值,则出于向后兼容性目的,仍然会显示现有的 <oembed> 元素。
# 在数据中包含预览
可选地,通过将 mediaEmbed.previewsInData 设置为 true,您可以配置媒体嵌入功能以与在编辑器中的显示方式相同的方式输出媒体。如果媒体元素是“可预览的”,则媒体预览(HTML)将保存到数据库中。
<figure class="media">
<div data-oembed-url="https://media-url">
<iframe src="https://media-preview-url"></iframe>
</div>
</figure>
目前,预览只适用于 CKEditor 5 可以预测 <iframe> 代码的内容提供商:YouTube、Vimeo、Dailymotion、Spotify 等。对于其他提供商,例如 X(Twitter)或 Instagram,编辑器无法生成 <iframe> 代码。它也不允许从外部 oEmbed 服务检索此代码。因此,对于不可预览的媒体,它会生成默认的语义输出。
<figure class="media">
<oembed url="https://media-url"></oembed>
</figure>
这意味着,除非您 将提供商列表限制为 只有那些可预览的提供商,否则您需要 确保媒体在您的网站上显示。
阅读更多关于 不可预览的媒体 的信息。
# 媒体提供商
CKEditor 5 带有几个受支持的媒体提供商,您可以扩展或更改它们。
有预览的提供商名称
'dailymotion','spotify','youtube','vimeo'.
没有预览的提供商名称
'instagram','twitter','googleMaps','flickr','facebook'.
默认媒体提供商配置不支持所有可能的媒体 URL - 只包括最常见的。像 Iframely 或 Embedly 这样的服务支持数千个媒体提供商。您需要定义要允许哪些提供商。
# 扩展媒体提供商
要扩展默认的提供商列表,请使用 config.mediaEmbed.extraProviders。
# 删除媒体提供商
要删除某些提供商,请使用 config.mediaEmbed.removeProviders。
例如,要只保留可预览的提供商,请按如下方式配置此功能
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ MediaEmbed, /* ... */ ],
toolbar: [ 'mediaEmbed', /* ... */ ]
mediaEmbed: {
removeProviders: [ 'instagram', 'twitter', 'googleMaps', 'flickr', 'facebook' ]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 覆盖媒体提供商
要覆盖默认的提供商,请使用 config.mediaEmbed.providers 并根据 提供商语法 定义您的集合。
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ MediaEmbed, /* ... */ ],,
toolbar: [ 'mediaEmbed', /* ... */ ]
mediaEmbed: {
providers: [
{
// A URL regular expression or an array of URL regular expressions:
url: /^example\.com\/media\/(\w+)/,
// To be defined only if the media are previewable:
html: match => '...'
},
// More providers.
// ...
]
}
} )
.then( /* ... */ )
.catch( /* ... */ );
您可以从此功能的默认配置中获得灵感。您可以在 https://github.com/ckeditor/ckeditor5/blob/master/packages/ckeditor5-media-embed/src/mediaembedediting.ts 中找到它。
# 使用外部服务进行预览
要解决显示媒体嵌入预览的限制,您可以使用 Iframely 等服务。这将允许在 CKEditor 5 中对内容进行丰富的预览。通过插入一个 Iframely 托管的 <iframe>,您可以预览来自数百个媒体提供商的内容。
请按照 Iframely 与 CKEditor 5 集成 页面上的说明进行操作。您也可以在下面的演示中查看最终结果。如果您使用的是广告拦截软件,它也可能阻止编辑器中的预览。
关注 X 上的我们以获取最新消息
并查看我们 Facebook 上的最新帖子
# 在您的网站上显示嵌入的媒体
默认情况下,媒体嵌入功能会生成不包含嵌入媒体预览的输出,称为 语义输出。这意味着您需要将输出 <oembed> 元素转换为目标网站上的真实媒体。
有很多方法可以做到这一点。最简单的即插即用解决方案将在下面介绍。您也可以将此转换实现为后端服务的一部分,或者您可以使用本节中介绍的以外的其他服务。
虽然最简单的解决方案(如下所述)是在客户端替换嵌入的媒体,但这不一定是最佳方式。更强大、更灵活的解决方案是在您的后端请求这些服务。有关更多信息,请参阅您选择的服务的文档。
# Iframely
Iframely 提供 embed.js 库,该库将 各种媒体 URL 转换为丰富的预览。它在前端工作,并且与 CKEditor 5 生成的输出完全兼容。
首先,在 确保 API 密钥安全 后,将 embed.js 库从 CDN 加载到您的网站中
<head>
...
<script charset="utf-8" src="//cdn.iframe.ly/embed.js?api_key={API KEY}"></script>
...
</head>
# 语义数据
您可以转换所有 <oembed> 元素,例如 CKEditor 5 生成的以下 X(Twitter)帖子
<figure class="media">
<oembed url="https://x.com/ckeditor/status/1021777799844126720"></oembed>
</figure>
使用此简短的代码片段
<script>
document.querySelectorAll( 'oembed[url]' ).forEach( element => {
iframely.load( element, element.attributes.url.value );
} );
</script>
# 非语义数据
当您将功能配置为 在输出中包含媒体预览 时,您仍然可以使用 Iframely 进行媒体嵌入,例如以下示例
<figure class="media">
<div data-oembed-url="https://x.com/ckeditor/status/1021777799844126720">
[Media preview]
</div>
</figure>
您仍然可以通过 Iframely 转换此数据,只需添加几行代码。为此,除了上一节的代码片段之外,请使用稍长的代码片段,在使用 iframely.load() 之前丢弃数据库中保存的媒体预览,以避免代码重复
<script>
document.querySelectorAll( 'div[data-oembed-url]' ).forEach( element => {
// Discard the static media preview from the database (empty the <div data-oembed-url="...">).
while ( element.firstChild ) {
element.removeChild( element.firstChild );
}
// Generate the media preview using Iframely.
iframely.load( element, element.dataset.oembedUrl ) ;
} );
</script>
# Embedly
与 Iframely 一样,Embedly 提供客户端 API,该 API 将媒体 URL 转换为丰富的预览。
要开始使用它,请将库从 CDN 加载到您的网站中
<head>
...
<script async charset="utf-8" src="//cdn.embedly.com/widgets/platform.js"></script>
...
</head>
# 语义数据
您可以转换 <oembed> 元素,例如 CKEditor 5 生成的以下 Twitter(X)帖子
<figure class="media">
<oembed url="https://x.com/ckeditor/status/1021777799844126720"></oembed>
</figure>
使用此代码片段
<script>
document.querySelectorAll( 'oembed[url]' ).forEach( element => {
// Create the <a href="..." class="embedly-card"></a> element that Embedly uses
// to discover the media.
const anchor = document.createElement( 'a' );
anchor.setAttribute( 'href', element.getAttribute( 'url' ) );
anchor.className = 'embedly-card';
element.appendChild( anchor );
} );
</script>
Embedly 会自动发现像 <a href="..." class="embedly-card"></a> 这样的链接,并将它们替换为丰富的媒体预览。
# 非语义数据
在这种情况下,代码与语义数据几乎相同,但您应该在使用 Embedly 之前丢弃数据库中保存的媒体预览,以避免代码重复
<script>
document.querySelectorAll( 'div[data-oembed-url]' ).forEach( element => {
// Discard the static media preview from the database (empty the <div data-oembed-url="...">).
while ( element.firstChild ) {
element.removeChild( element.firstChild );
}
// Create the <a href="..." class="embedly-card"></a> element that Embedly uses
// to discover the media.
const anchor = document.createElement( 'a' );
anchor.setAttribute( 'href', element.dataset.oembedUrl );
anchor.className = 'embedly-card';
element.appendChild( anchor );
} );
</script>
# 粘贴时自动媒体嵌入
默认情况下,MediaEmbed 插件加载 AutoMediaEmbed 作为依赖项。
AutoMediaEmbed 插件会识别粘贴内容中的媒体链接,并在它们被注入到文档中后立即嵌入它们,以加快编辑速度。就像“传统”嵌入(使用工具栏按钮)一样,自动嵌入适用于 配置 中指定的 所有媒体提供商。
媒体 URL 必须是粘贴的唯一内容才能被正确嵌入。多个链接("http://media.url http://another.media.url")以及更大的内容块("This link http://media.url will not be auto–embedded when pasted.")将被忽略。
如果自动嵌入意外发生,例如链接旨在作为文本保留在内容中,请撤消操作(通过单击工具栏中的“撤消”按钮或使用 Ctrl/Cmd+Z 键)。
# 在编辑器内容中设置媒体样式
虽然编辑器为 Facebook、Instagram 或 X 等流行的媒体提供商提供默认样式,但您可以在编辑器内容中为不可预览的媒体创建额外的样式,以帮助用户识别它们。
# 为不可预览的媒体设置样式
编辑器中每个不可预览媒体的 HTML 结构如下
<figure class="media ck-widget" contenteditable="false">
<div class="ck-media__wrapper" data-oembed-url="[ URL of the media ]">
<div class="ck ck-reset_all ck-media__placeholder">
<div class="ck-media__placeholder__icon">
<svg class="ck ck-icon" ...>...</svg>
</div>
<a class="ck-media__placeholder__url" target="new" href="[ URL of the media]">
<span class="ck-media__placeholder__url__text">[ URL of the media]</span>
</a>
</div>
</div>
</figure>
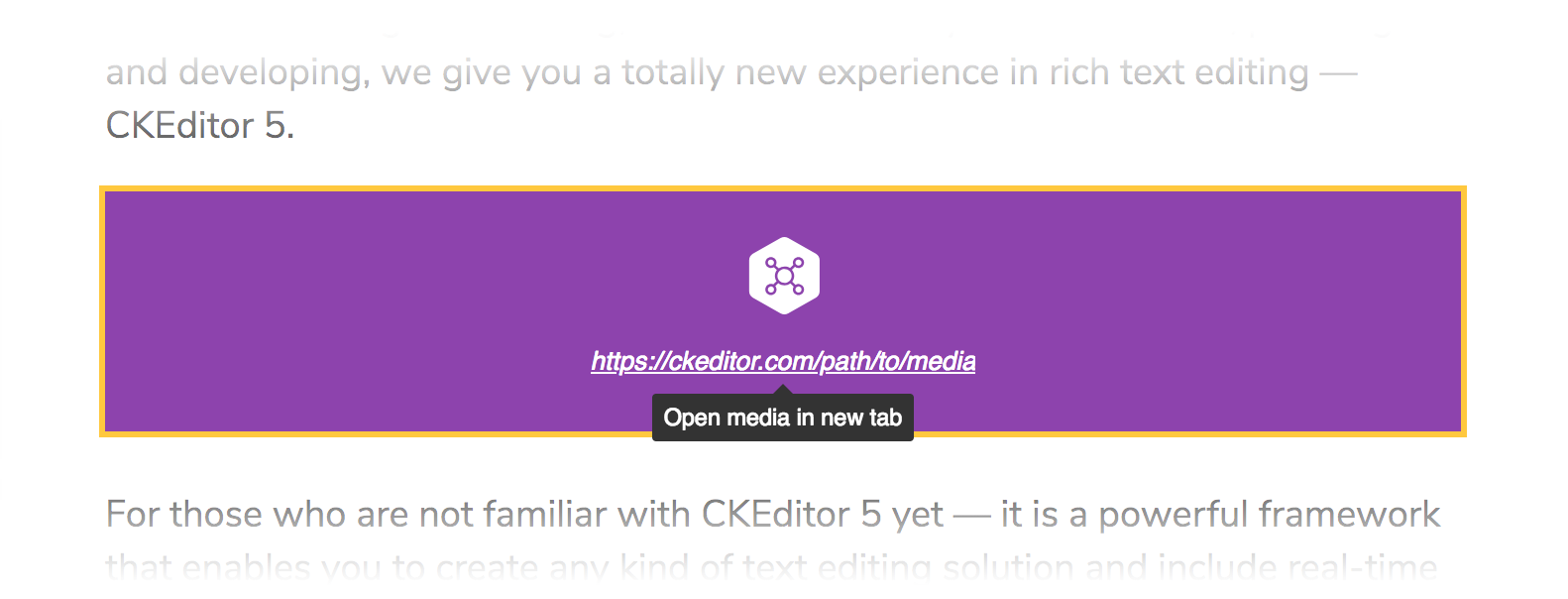
例如,您可以为来自 ckeditor.com 域的媒体创建专用样式。为此,您将需要在您的网站中包含一些额外的样式。
首先,您必须隐藏为不可预览的媒体显示的通用媒体图标
.ck-media__wrapper[data-oembed-url*="ckeditor.com"] .ck-media__placeholder__icon * {
display: none;
}
然后,给媒体一个独特的背景颜色
.ck-media__wrapper[data-oembed-url*="ckeditor.com"] .ck-media__placeholder {
background: hsl(282, 44%, 47%);
}
并引入识别媒体的自定义图标
.ck-media__wrapper[data-oembed-url*="ckeditor.com"] .ck-media__placeholder__icon {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz48c3ZnIHdpZHRoPSIxMDFweCIgaGVpZ2h0PSIxMDFweCIgdmlld0JveD0iMCAwIDEwMSAxMDEiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+ICAgICAgICA8dGl0bGU+bG9nby1lY29zeXN0ZW0tM2NhYTI3MDIxODwvdGl0bGU+ICAgIDxkZXNjPkNyZWF0ZWQgd2l0aCBTa2V0Y2guPC9kZXNjPiAgICA8ZGVmcz48L2RlZnM+ICAgIDxnIGlkPSJQYWdlLTEiIHN0cm9rZT0ibm9uZSIgc3Ryb2tlLXdpZHRoPSIxIiBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPiAgICAgICAgPGcgaWQ9ImxvZ28tZWNvc3lzdGVtLTNjYWEyNzAyMTgiIGZpbGw9IiNGRkZGRkYiIGZpbGwtcnVsZT0ibm9uemVybyI+ICAgICAgICAgICAgPHJlY3QgaWQ9IlJlY3RhbmdsZSIgZmlsbC1vcGFjaXR5PSIwIiB4PSIwIiB5PSIwIiB3aWR0aD0iMTAxIiBoZWlnaHQ9IjEwMSI+PC9yZWN0PiAgICAgICAgICAgIDxwYXRoIGQ9Ik02NC44LDM4Ljg5MTIzODIgQzY2LjEwODU1MzgsMzkuOTE3NzU4MiA2Ny43MjMxODI2LDQwLjQ3MzI5MyA2OS4zODQ0NTk1LDQwLjQ2ODU4MzQgQzczLjQzMTIxNjIsNDAuNDY4NTgzNCA3Ni43MTE1MTM1LDM3LjI1Nzc4MTkgNzYuNzExNTEzNSwzMy4yOTUwOTE4IEM3Ni43MTE1MTM1LDI5LjMzMzAyNTIgNzMuNDMxMjE2MiwyNi4xMjA5NzY4IDY5LjM4NDQ1OTUsMjYuMTIwOTc2OCBDNjUuMzM3NzAyNywyNi4xMjA5NzY4IDYyLjA1ODAyNywyOS4zMzMwMjUyIDYyLjA1ODAyNywzMy4yOTUwOTE4IEM2Mi4wNTgwMjcsMzQuMzY0MzE5OSA2Mi4yOTY3Mjk3LDM1LjM3ODY4MzggNjIuNzI1MDI3LDM2LjI5MDE3NzMgTDU4LjM3MzA1NDEsNDAuNTUwODc5NyBDNTYuMjU3MjU2OCwzOS4xMjEwNDg1IDUzLjc2MjYxNjcsMzguMzYwMzA1NSA1MS4yMTEzNTE0LDM4LjM2NjkxMTIgQzQ4LjMzMzg2NDksMzguMzY2OTExMiA0NS42ODIwMjcsMzkuMzEwODI0NSA0My41NjEwNTQxLDQwLjg5OTM5MTkgTDM5LjY1NjY0ODYsMzcuMDc2MzU2MSBDNDAuMzc1NDcxNiwzNS45NDcwNDM1IDQwLjc1Njg0NDgsMzQuNjM0OTA3OSA0MC43NTU2NzU3LDMzLjI5NTA5MTggQzQwLjc1NTY3NTcsMjkuMzMzMDI1MiAzNy40NzUzNzg0LDI2LjEyMDk3NjggMzMuNDI4NjIxNiwyNi4xMjA5NzY4IEMyOS4zODE4NjQ5LDI2LjEyMDk3NjggMjYuMTAxNTY3NiwyOS4zMzMwMjUyIDI2LjEwMTU2NzYsMzMuMjk1MDkxOCBDMjYuMTAxNTY3NiwzNy4yNTcxNTg1IDI5LjM4MTg2NDksNDAuNDY5MjA2OSAzMy40Mjg2MjE2LDQwLjQ2OTIwNjkgQzM0Ljg0NTkxODksNDAuNDY5MjA2OSAzNi4xNjkzNTE0LDQwLjA3NTE4MjMgMzcuMjkwMTM1MSwzOS4zOTMxMjA4IEw0MS4xOTUxNjIyLDQzLjIxNjE1NjYgQzM5LjU3MjcyOTcsNDUuMjkyODkwNSAzOC42MDc5NzMsNDcuODg5NTg3MiAzOC42MDc5NzMsNTAuNzA2OTg3NiBDMzguNjA2NjIzNyw1My4yMjAyMjEzIDM5LjM4NjcwNSw1NS42NzEzMjggNDAuODM5NTk0Niw1Ny43MTkwMDM5IEwzNi40ODcsNjEuOTgwMzI5NyBDMzUuNTI1MTEwNSw2MS41NDc5NzY5IDM0LjQ4MjY4OTMsNjEuMzI1Mjc3MyAzMy40Mjg2MjE2LDYxLjMyNjk0NzIgQzI5LjM4MTg2NDksNjEuMzI2OTQ3MiAyNi4xMDE1Njc2LDY0LjUzODk5NTYgMjYuMTAxNTY3Niw2OC41MDEwNjIzIEMyNi4xMDE1Njc2LDcyLjQ2Mzc1MjQgMjkuMzgxODY0OSw3NS42NzUxNzczIDMzLjQyODYyMTYsNzUuNjc1MTc3MyBDMzcuNDc1Mzc4NCw3NS42NzUxNzczIDQwLjc1NTY3NTcsNzIuNDYzNzUyNCA0MC43NTU2NzU3LDY4LjUwMTA2MjMgQzQwLjc1NTY3NTcsNjYuODAyMTQzIDQwLjE1MjcwMjcsNjUuMjQxMDA3NyAzOS4xNDM4MTA4LDY0LjAxMjE3NDggTDQzLjA5MjM1MTQsNjAuMTQ2MTIwNCBDNDUuMjg1NDMyNCw2MS45NTYwMTQ5IDQ4LjExODE2MjIsNjMuMDQ3MDY0IDUxLjIxMDcyOTcsNjMuMDQ3MDY0IEM1NC4wODg4Mzc4LDYzLjA0NzA2NCA1Ni43NDAwNTQxLDYyLjEwMzE1MDcgNTguODYxNjQ4Niw2MC41MTM5NTk4IEw2My4xNTcwNTQxLDY0LjcxOTc5OCBDNjIuNDM4MjMxMSw2NS44NDkxMTA2IDYyLjA1Njg1NzksNjcuMTYxMjQ2MiA2Mi4wNTgwMjcsNjguNTAxMDYyMyBDNjIuMDU4MDI3LDcyLjQ2Mzc1MjQgNjUuMzM4MzI0Myw3NS42NzUxNzczIDY5LjM4NDQ1OTUsNzUuNjc1MTc3MyBDNzMuNDMxMjE2Miw3NS42NzUxNzczIDc2LjcxMTUxMzUsNzIuNDYzNzUyNCA3Ni43MTE1MTM1LDY4LjUwMTA2MjMgQzc2LjcxMTUxMzUsNjQuNTM4OTk1NiA3My40MzEyMTYyLDYxLjMyNjk0NzIgNjkuMzg0NDU5NSw2MS4zMjY5NDcyIEM2Ny45NjcxNjIyLDYxLjMyNjk0NzIgNjYuNjQ0MzUxNCw2MS43MjA5NzE4IDY1LjUyMjk0NTksNjIuNDAzNjU2OCBMNjEuMjI3NTQwNSw1OC4xOTc4MTg2IEM2Mi44NDk5NzMsNTYuMTIwNDYxMiA2My44MTQxMDgxLDUzLjUyMzc2NDUgNjMuODE0MTA4MSw1MC43MDY5ODc2IEM2My44MTQxMDgxLDQ3LjY3ODIzNTUgNjIuNzAwMTYyMiw0NC45MDUxMDA1IDYwLjg1MTQ1OTUsNDIuNzU3OTE2IEw2NC44LDM4Ljg5MTIzODIgWiBNNTUuOTc5MTg5MiwxLjMwNjc4MDg3IEw5Mi4wMjA4MTA4LDIxLjY4MDcxODkgQzk1LjEwMTU2NzYsMjMuNDIyNjU2NiA5NywyNi42NDIxODY1IDk3LDMwLjEyNjA2MTkgTDk3LDcwLjg3MzkzODEgQzk3LDc0LjM1NzgxMzUgOTUuMTAxNTY3Niw3Ny41NzczNDM0IDkyLjAyMDgxMDgsNzkuMzE5MjgxMSBMNTUuOTc5MTg5Miw5OS42OTM4NDI2IEM1Mi44ODY4MTA4LDEwMS40MzUzODYgNDkuMTEzMTg5MiwxMDEuNDM1Mzg2IDQ2LjAyMDgxMDgsOTkuNjkzODQyNiBMOS45NzkxODkxOSw3OS4zMTkyODExIEM2Ljg5ODQzMjQzLDc3LjU3NzM0MzQgNSw3NC4zNTc4MTM1IDUsNzAuODczOTM4MSBMNSwzMC4xMjYwNjE5IEM1LDI2LjY0MjE4NjUgNi44OTg0MzI0MywyMy40MjI2NTY2IDkuOTc5MTg5MTksMjEuNjgwNzE4OSBMNDYuMDIwODEwOCwxLjMwNjE1NzQxIEM0OS4xMTMxODkyLC0wLjQzNTM4NTgwMyA1Mi44ODY4MTA4LC0wLjQzNTM4NTgwMyA1NS45NzkxODkyLDEuMzA2MTU3NDEgTDU1Ljk3OTE4OTIsMS4zMDY3ODA4NyBaIE01MS4yMTEzNTE0LDU5Ljc5NjM2MTMgQzQ2LjA4NDIxNjIsNTkuNzk2MzYxMyA0MS45MjgwNTQxLDU1LjcyNzA2MDEgNDEuOTI4MDU0MSw1MC43MDYzNjQxIEM0MS45MjgwNTQxLDQ1LjY4NjkxNTEgNDYuMDg0MjE2Miw0MS42MTY5OTA0IDUxLjIxMTM1MTQsNDEuNjE2OTkwNCBDNTYuMzM4NDg2NSw0MS42MTY5OTA0IDYwLjQ5NDY0ODYsNDUuNjg2OTE1MSA2MC40OTQ2NDg2LDUwLjcwNjk4NzYgQzYwLjQ5NDY0ODYsNTUuNzI3MDYwMSA1Ni4zMzg0ODY1LDU5Ljc5Njk4NDcgNTEuMjExMzUxNCw1OS43OTY5ODQ3IEw1MS4yMTEzNTE0LDU5Ljc5NjM2MTMgWiBNNjkuMzg0NDU5NSw3Mi40MjUwOTgxIEM2Ny4xNzE0ODY1LDcyLjQyNTA5ODEgNjUuMzc3NDg2NSw3MC42NjgxOTc0IDY1LjM3NzQ4NjUsNjguNTAxMDYyMyBDNjUuMzc3NDg2NSw2Ni4zMzQ1NTA2IDY3LjE3MTQ4NjUsNjQuNTc3NjQ5OSA2OS4zODQ0NTk1LDY0LjU3NzY0OTkgQzcxLjU5NzQzMjQsNjQuNTc3NjQ5OSA3My4zOTIwNTQxLDY2LjMzNDU1MDYgNzMuMzkyMDU0MSw2OC41MDEwNjIzIEM3My4zOTIwNTQxLDcwLjY2ODE5NzQgNzEuNTk4MDU0MSw3Mi40MjUwOTgxIDY5LjM4NDQ1OTUsNzIuNDI1MDk4MSBaIE0zMy40Mjg2MjE2LDcyLjQyNTA5ODEgQzMxLjIxNTY0ODYsNzIuNDI1MDk4MSAyOS40MjE2NDg2LDcwLjY2ODE5NzQgMjkuNDIxNjQ4Niw2OC41MDEwNjIzIEMyOS40MjE2NDg2LDY2LjMzNDU1MDYgMzEuMjE1NjQ4Niw2NC41Nzc2NDk5IDMzLjQyODYyMTYsNjQuNTc3NjQ5OSBDMzUuNjQxNTk0Niw2NC41Nzc2NDk5IDM3LjQzNTU5NDYsNjYuMzM0NTUwNiAzNy40MzU1OTQ2LDY4LjUwMTA2MjMgQzM3LjQzNTU5NDYsNzAuNjY4MTk3NCAzNS42NDE1OTQ2LDcyLjQyNTA5ODEgMzMuNDI4NjIxNiw3Mi40MjUwOTgxIFogTTMzLjQyODYyMTYsMzcuMjE4NTA0MiBDMzEuMjE1NjQ4NiwzNy4yMTg1MDQyIDI5LjQyMTY0ODYsMzUuNDYyMjI2OSAyOS40MjE2NDg2LDMzLjI5NTA5MTggQzI5LjQyMTY0ODYsMzEuMTI3OTU2NyAzMS4yMTU2NDg2LDI5LjM3MTY3OTUgMzMuNDI4NjIxNiwyOS4zNzE2Nzk1IEMzNS42NDE1OTQ2LDI5LjM3MTY3OTUgMzcuNDM1NTk0NiwzMS4xMjc5NTY3IDM3LjQzNTU5NDYsMzMuMjk1MDkxOCBDMzcuNDM1NTk0NiwzNS40NjIyMjY5IDM1LjY0MTU5NDYsMzcuMjE4NTA0MiAzMy40Mjg2MjE2LDM3LjIxODUwNDIgWiBNNjkuMzg0NDU5NSwzNy4yMTg1MDQyIEM2Ny4xNzE0ODY1LDM3LjIxODUwNDIgNjUuMzc3NDg2NSwzNS40NjIyMjY5IDY1LjM3NzQ4NjUsMzMuMjk1MDkxOCBDNjUuMzc3NDg2NSwzMS4xMjc5NTY3IDY3LjE3MTQ4NjUsMjkuMzcxNjc5NSA2OS4zODQ0NTk1LDI5LjM3MTY3OTUgQzcxLjU5NzQzMjQsMjkuMzcxNjc5NSA3My4zOTIwNTQxLDMxLjEyNzk1NjcgNzMuMzkyMDU0MSwzMy4yOTUwOTE4IEM3My4zOTIwNTQxLDM1LjQ2MjIyNjkgNzEuNTk4MDU0MSwzNy4yMTg1MDQyIDY5LjM4NDQ1OTUsMzcuMjE4NTA0MiBaIiBpZD0iU2hhcGUiPjwvcGF0aD4gICAgICAgIDwvZz4gICAgPC9nPjwvc3ZnPg==);
}
最后,确保占位符中的 URL 具有正确的对比度
.ck-media__wrapper[data-oembed-url*="ckeditor.com"] .ck-media__placeholder__url .ck-media__placeholder__url__text {
color: hsl(282, 100%, 93%);
}
.ck-media__wrapper[data-oembed-url*="ckeditor.com"] .ck-media__placeholder__url .ck-media__placeholder__url__text:hover {
color: hsl(0, 100%, 100%);
}
在您加载数据之前,请确保 ckeditor.com 提供商已 在您的配置中启用。它最基本的形式可能看起来像这样
mediaEmbed: {
extraProviders: [
{
name: 'ckeditor',
url: /^ckeditor\.com/
}
]
}
定义好样式并配置媒体提供商后,将新媒体插入您的编辑器中,例如,以下 URL:https://ckeditor.npmjs.net.cn/path/to/media。您应该看到类似以下内容

# 通用 API
MediaEmbed 插件注册
-
'mediaEmbed'UI 按钮组件, -
由
MediaEmbedCommand实现的'mediaEmbed'命令。您可以通过执行以下代码来插入新的媒体元素或更新选定媒体的 URL
editor.execute( 'mediaEmbed', 'http://url.to.the/media' );
我们建议使用官方的 CKEditor 5 检查器 进行开发和调试。它将为您提供有关编辑器状态的大量有用信息,例如内部数据结构、选择、命令等等。
# 贡献
该功能的源代码可在 GitHub 上获得,地址为 https://github.com/ckeditor/ckeditor5/tree/master/packages/ckeditor5-media-embed。
我们每天都在努力使我们的文档保持完整。您是否发现过时的信息?是否缺少某些内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重新编写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,帮助我们确保文档的准确性和完整性。

