 自定义注释主题
自定义注释主题
这是更改注释外观的最简单方法。使用 CSS 变量 的强大功能,可以轻松覆盖评论的默认设计。您可以通过添加额外的 .css 文件来撤消此操作。

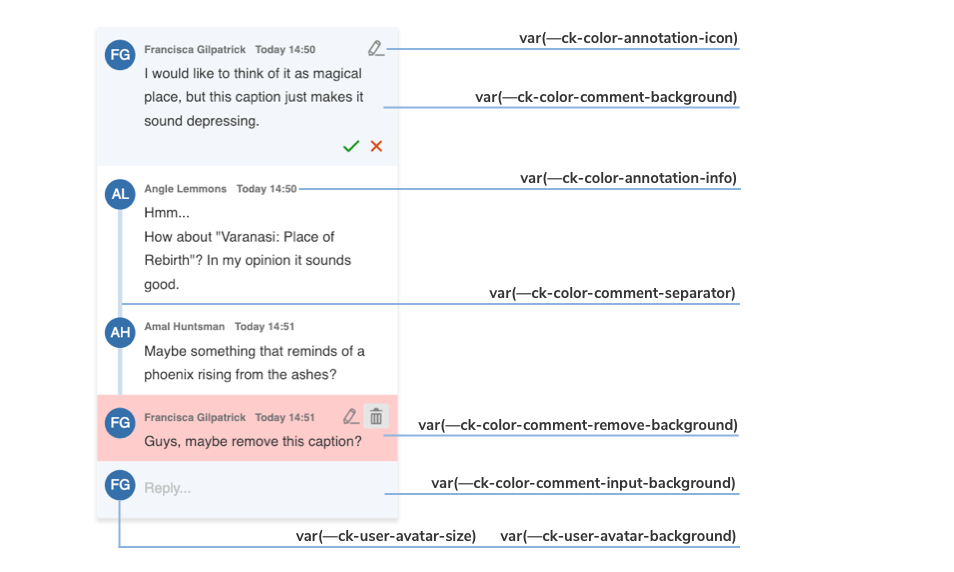
上图显示了哪些变量负责默认注释视图的每个组件。
# 使用 CSS 变量的评论自定义示例
使用 CSS 变量的继承,您可以在 .ck-sidebar 范围内更改变量的默认 :root 值。您可以使用 .css 文件覆盖这些属性,或将您的自定义项直接放置在页面 <head> 部分中,但在这种情况下,您需要使用比 :root 更具体的 CSS 选择器(例如,<body>)。
/* Change the default yellow color of the comment marker in the content to green. */
:root {
--ck-color-comment-marker: hsl(127, 98%, 83%);
--ck-color-comment-marker-active: hsl(127, 98%, 68%);
}
.ck-sidebar {
--ck-color-comment-background: #ecf5f0;
--ck-color-comment-separator: #64ca6d;
--ck-color-comment-remove-background: #eccbcb;
--ck-color-comment-count: #807e81;
--ck-color-annotation-icon: #0f5c2f;
--ck-color-annotation-info: #1eb35c;
--ck-annotation-button-size: 0.85em;
--ck-user-avatar-background: #239855;
}
/* You can even change the appearance of a single element. */
.ck-sidebar .ck-comment__wrapper:first-of-type {
--ck-color-annotation-info: #8e9822;
--ck-user-avatar-background: #8e9822;
}
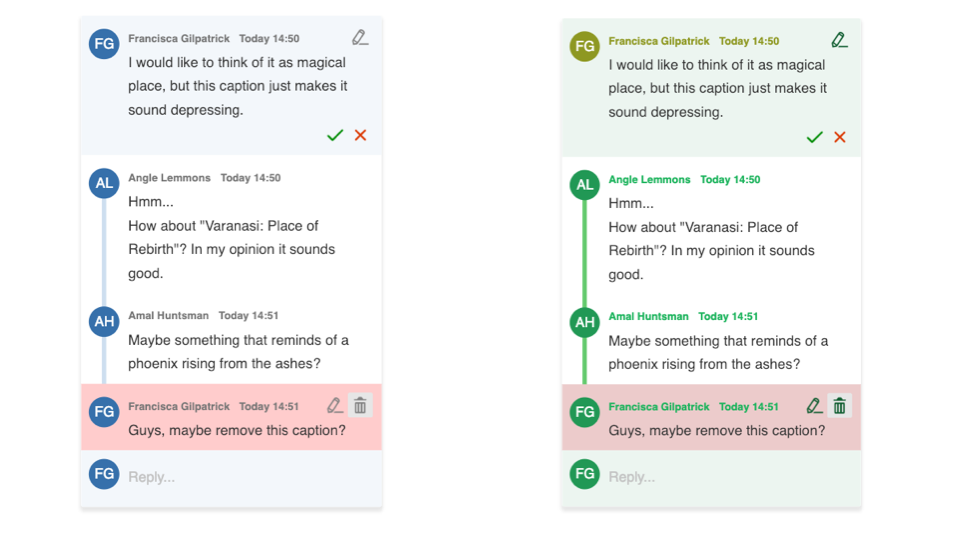
上面的示例将为评论生成以下设计

我们每天都在努力使我们的文档保持完整。您是否发现过时信息?是否缺少内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,帮助我们确保其准确性和完整性。

