 实时协作中的用户
实时协作中的用户
在您 启用实时协作编辑 插件后,协作用户的选择将自动显示给所有用户,无需任何额外配置。编辑器还会根据从服务器接收到的数据为本地用户设置适当的权限。

实时协作中还有更多用户功能可以启用。该软件包包含一个易于安装的插件,用于显示已连接用户的列表,以及用于观察此集合的会话 API。
# 用户角色和权限
CKEditor 5 支持设置用户角色和权限,以启用/禁用用户的一些编辑器功能。
要了解如何定义用户角色和权限,请参阅 角色和权限 云服务文档指南。
# 用户状态列表
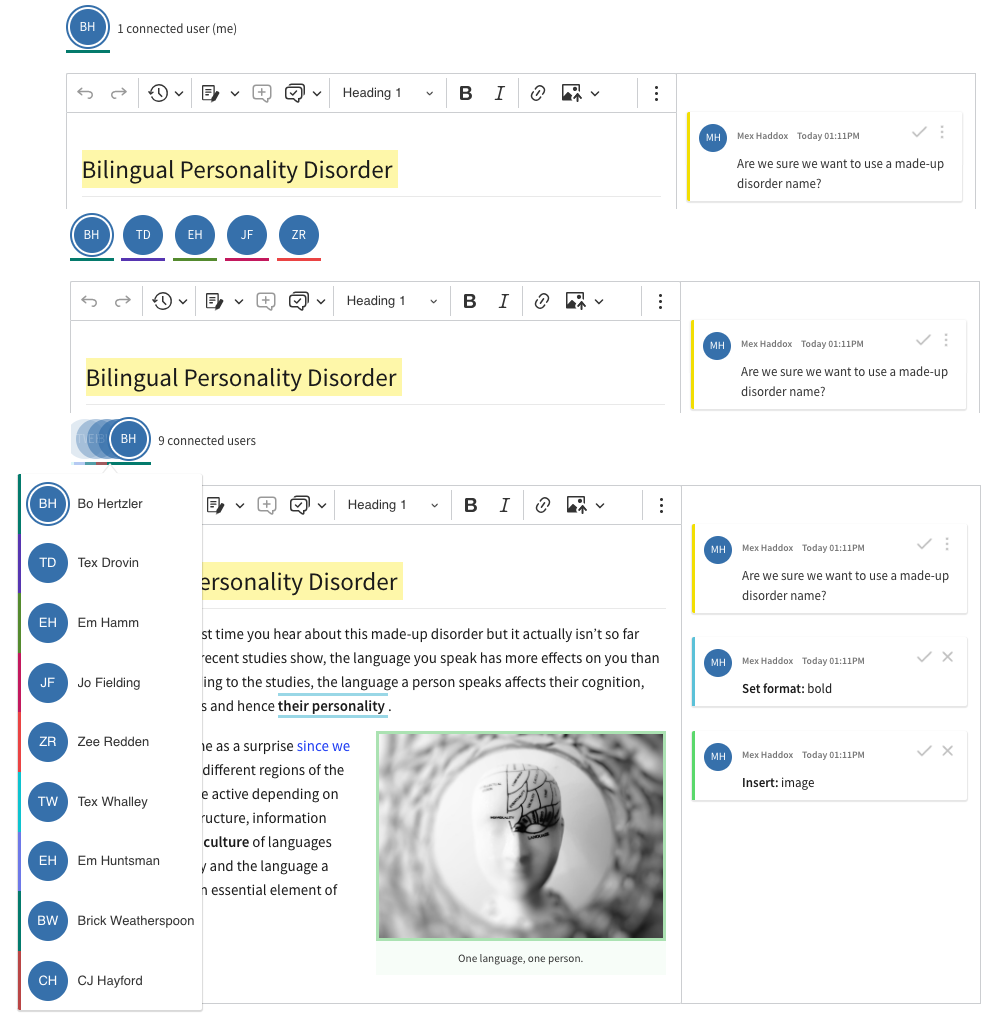
该 PresenceList 插件提供一个 UI,显示当前连接到已编辑文档的所有用户。用户显示为一排头像。有关用户的信息由 CKEditor 云服务 提供。
如果连接了六个或更多用户,状态列表 UI 将折叠成下拉菜单。
默认情况下,本地用户头像始终存在于列表中。您可以通过将 displayMe 配置标志设置为 false 来隐藏它。它还用轮廓标记,并列在首位。

# 安装和配置
在开始之前,请确保您已阅读 实时协作功能集成 指南。本节将其用作起点,并假设您的实时协作编辑器正在运行,并且 PresenceList 插件已加载。
该 插件配置 包含三个选项
container– 这是一个 DOM 元素,它将包含该功能的 UI。它是必需的,如果您使用 实时协作功能集成 教程中的代码,它已定义。collapseAt– 此可选参数定义需要连接多少用户才能将状态列表切换到下拉菜单视图。默认值为6。onClick– 在这里,您可以传递一个回调函数,该函数将在状态列表成员被点击后调用。此函数使用两个参数调用:user和element。第一个提供点击成员的详细信息,第二个是点击的元素。此选项不是必需的。
您可以将以下代码添加到编辑器配置对象中,以获得对用户状态列表的更多控制
const editorConfig = {
/* ... */
presenceList: {
// Existing configuration.
container: document.querySelector('#editor-presence'),
// Additional configuration.
collapseAt: 3,
onClick: ( user, element ) => console.log( user, element )
},
/* ... */
}
作为本指南的补充,我们提供了 可供下载的示例,这些示例已准备好使用。我们为所有编辑器类型(包括多根目录)以及 React、Angular 和 Vue 集成准备了示例。您可以将它们用作示例或作为集成的起点。
# 主题自定义
与整个 CKEditor 5 生态系统一样, PostCSS 用于处理具有 CSS 变量 功能的样式。用户状态列表功能也使用它,使其能够轻松自定义其外观。
默认情况下,状态列表具有两种状态,具有专门的设计
- 头像在容器中内联显示(用户少于 5 个)。
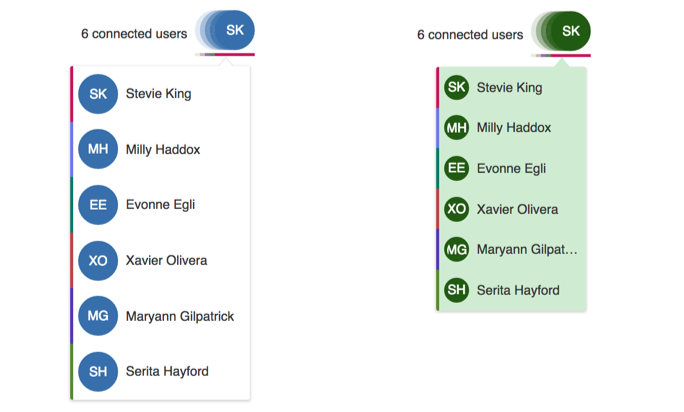
- 连接的用户超过 5 个时使用下拉面板。
# 使用 CSS 变量自定义状态列表的示例
使用 CSS 变量的继承,您可以更改变量的默认值。您可以使用 .css 文件覆盖这些属性,或者将您的自定义项直接放置到页面的 <head> 部分中,但在这种情况下,您需要使用比 :root 更具体的 CSS 选择器(如 <body>)。
将以下样式添加到 实时协作功能集成 指南中创建的 style.css 文件中
/* Change the user presence list hue to greenish. */
.ck.ck-presence-list {
--ck-user-avatar-background: #215a11;
}
.ck.ck-presence-list__balloon {
/* Make a smaller user avatar in the dropdown list. */
--ck-user-avatar-size: 25px;
--ck-user-avatar-background: #215a11;
--ck-color-presence-list-dropdown-background: #d0ecd2;
--ck-color-presence-list-dropdown-arrow-border: #d0ecd2;
}
.ck.ck-presence-list__balloon .ck.ck-presence-list__dropdown-list-wrapper {
/* Reduce the minimum and maximum width of the dropdown. */
--ck-presence-list-dropdown-list-min-width: 100px;
--ck-presence-list-dropdown-list-max-width: 150px;
}
要更改分配给用户的颜色,请参阅 用户 API 指南。
上面的示例将生成以下状态列表设计

# 会话
“Sessions” 插件存储有关连接到富文本编辑器的用户和会话的信息。可以说,在线用户列表是对“会话”插件数据的可视化表示。
“会话”插件和 用户插件 之间的区别在于,后者还保留了有关当前未连接到编辑器的用户的信息(例如,当前离线的评论作者)。
如果你的集成使用 上下文功能 并且使用了多个频道,Sessions 插件会汇总连接到所有频道的用户。
“会话”插件中的条目分为两种类型:已连接用户和会话。
每个连接到特定频道的连接都对应一个会话。例如,对于每个连接到特定频道 ID 的打开的编辑器实例,都会有一个会话。每个会话都关联一个用户。但是,同一个用户可以与多个会话关联(例如,同一个用户在多个标签中打开了相同的 URL)。
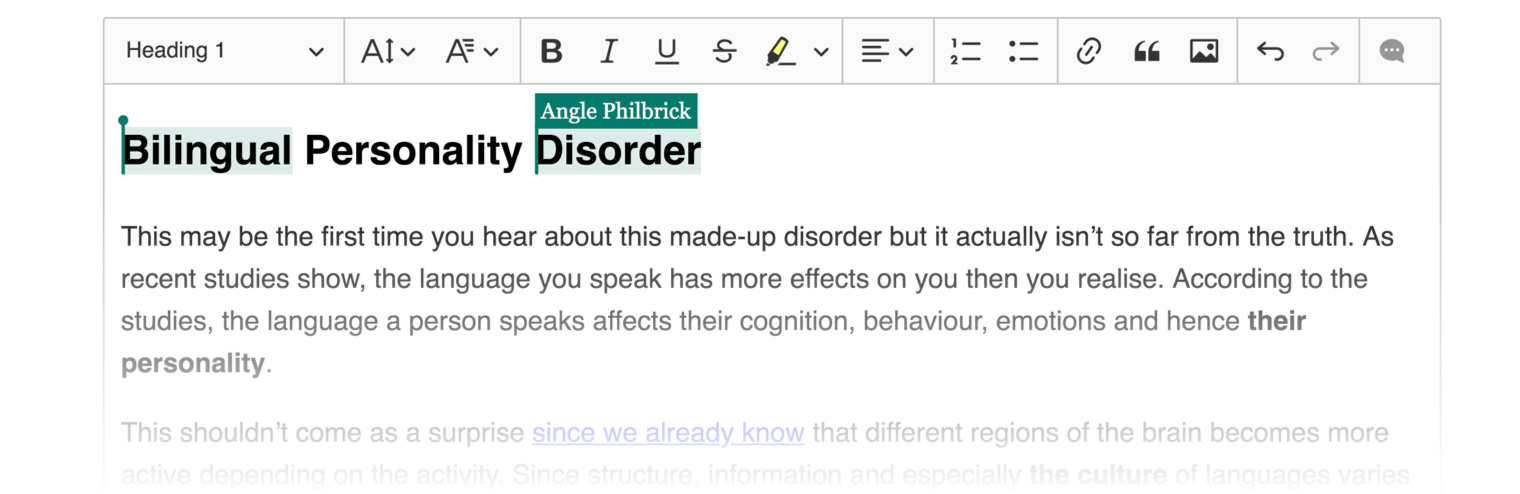
换句话说,如果同一个用户(使用相同的用户 ID)在两个不同的标签中打开同一个文档,他们将创建两个会话,但只会有一个用户连接。你将在同一个文档中看到两个选择,它们都使用相同的颜色,但在 用户在线列表 中只看到一个用户。

# 会话 API
如果你使用实时协作功能,Sessions 插件将被加载并可用。
const sessionsPlugin = editor.plugins.get( 'Sessions' );
请查看 Session 插件的 API,了解如何使用它。
我们每天都在努力使我们的文档保持完整。你是否发现过时的信息?是否缺少某些内容?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重新编写了大部分文档以反映新的导入路径和功能。感谢您的反馈,这将帮助我们确保文档的准确性和完整性。

