 列表编辑行为
列表编辑行为
本文介绍了 CKEditor 5 中列表的功能和行为。
# 块列表
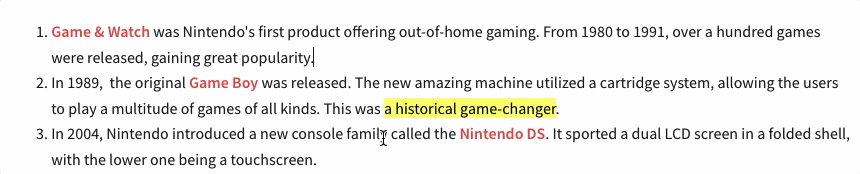
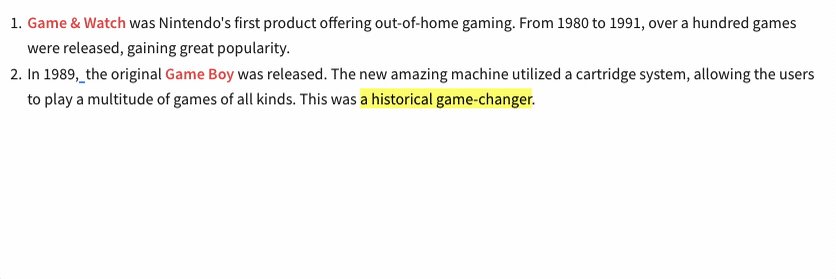
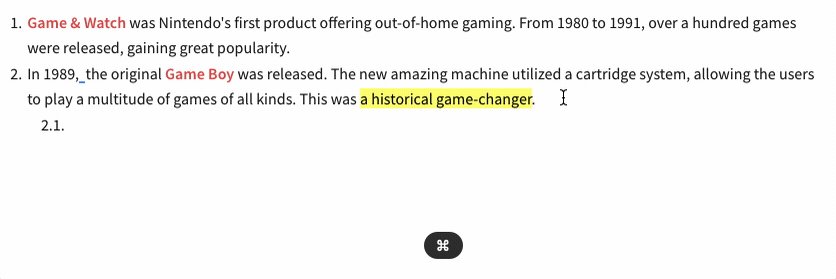
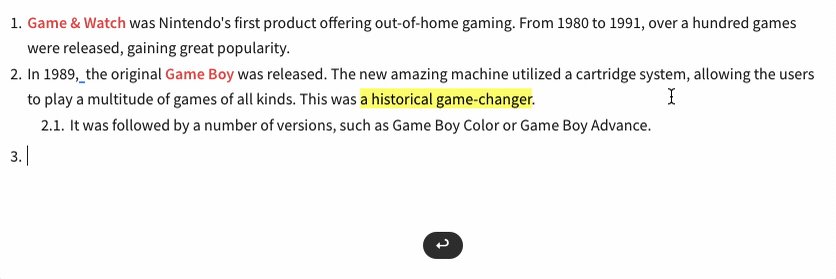
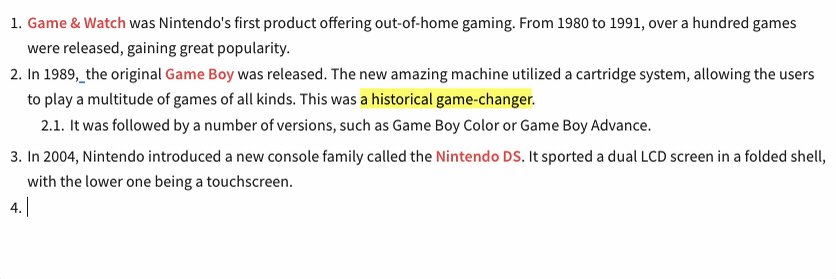
从 41.0.0 版本开始,列表功能允许内容的任何部分都成为列表的一部分。您可以在列表项中放置内容块和元素 - 例如图像、表格、段落、标题和其他 - 确保编号的连续性和保留缩进。
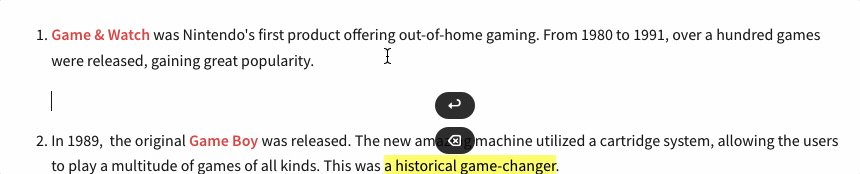
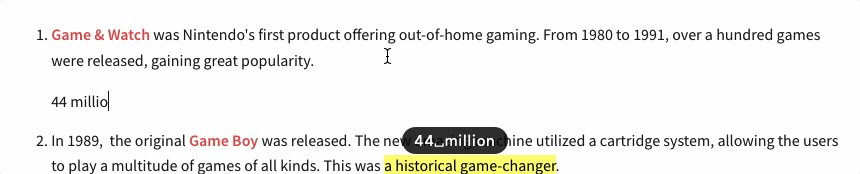
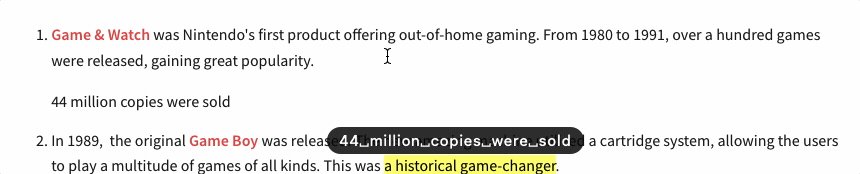
要编辑列表项中的块,请按 Enter 创建新行,然后按 Backspace 删除新的列表项标记。继续输入内容。在下面的屏幕截图中观察此行为。

# 使用键盘管理列表
按 Enter 创建新的列表项。按 Tab 嵌套项目(在多级列表中)或缩进项目(在普通列表中)。按 Enter 将项目变成列表中的更高级别或将其完全删除。

# 简单列表
当使用简单内容或在较小的编辑区域中工作时,您可能不需要支持多块列表。您可以使用 config.list.multiBlock 配置设置来关闭块列表功能。当您将此选项设置为 false 时,用户只能在列表项中插入文本。他们将无法在列表项中嵌套内容块 - 如段落或表格。我们有时将这种设置称为“简单列表”。
import { ClassicEditor, List } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ List, /* ... */ ],
toolbar: [ 'bulletedList', 'numberedList', /* ... */ ],
list: {
multiBlock: false // Turn off the multi-block support (enabled by default).
}
} )
.then( /* ... */ )
.catch( /* ... */ );
# 合并相邻列表
默认情况下,编辑器会合并两个相邻的相同类型的有序和无序列表。这样做是为了保留用户的意图。从视觉上看似乎是一个连续列表的列表,即使用户不小心创建了多个列表,也应该构成一个列表。
有时这可能是一个不希望有的行为。例如,两个相邻的编号列表,每个列表包含两个项目,将合并成一个包含数字 1 到 4 的单个列表。
要防止这种行为,请启用 AdjacentListsSupport 插件。
import { ClassicEditor, List, AdjacentListsSupport } from 'ckeditor5';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ List, AdjacentListsSupport, /* ... */ ]
} )
.then( /* ... */ )
.catch( /* ... */ );
此功能仅适用于粘贴的内容或数据加载,它不支持通过编辑器 UI 输入相邻列表。如果您对该功能感兴趣,请参阅GitHub 上的此问题。
# 缩进列表
除了控制文本块缩进之外,缩进和取消缩进按钮允许缩进列表项(嵌套它们)。
该机制对用户是透明的。从代码的角度来看,这些按钮是由Indent 插件实现的。这些按钮或相应的命令默认情况下都不会实现任何功能。
目标行为来自其他两个插件
IndentBlock– 缩进块功能控制段落和标题等元素的缩进。List– 列表功能实现列表的缩进(嵌套)。
这意味着如果您只想允许缩进列表,可以通过仅加载 Indent 和 List 插件来实现。
我们每天都在努力保持文档的完整性。您是否发现过时信息?是否缺少某些内容?请通过我们的 问题追踪器 报告。
随着 42.0.0 版本的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,帮助我们确保文档的准确性和完整性。

