 更新至 CKEditor 5 v41.x
更新至 CKEditor 5 v41.x
更新 CKEditor 5 安装时,请确保**所有包的版本都相同**,以避免错误。
对于自定义版本,您可能尝试删除package-lock.json或yarn.lock文件(如果适用)并在重建编辑器之前重新安装所有包。为了获得最佳效果,请确保您使用最新版本的包。
# 更新至 CKEditor 5 v41.3.0
发布于 2024 年 4 月 10 日。
有关 v41.3.0 版本中引入的所有更改列表,请参阅CKEditor 5 v41.3.0 的发布说明。
以下是升级到 CKEditor 5 v41.3.0 时需要您注意的最重要更改。
# 传统列表兼容性
从本版本开始,由于需要修复的错误,传统列表插件(列表 v1)不再与从 Office 粘贴功能兼容。列表项将作为段落添加。请考虑升级到现代列表插件以避免这种情况。
# 更新至 CKEditor 5 v41.0.0
发布于 2024 年 1 月 17 日。
有关 v41.0.0 版本中引入的所有更改列表,请参阅CKEditor 5 v41.0.0 的发布说明。
以下是升级到 CKEditor 5 v41.0.0 时需要您注意的最重要更改。
# 列表插件的重大更改
从最新版本开始,我们用更新、更高级的文档列表插件(以前称为文档列表,即“列表 v2”)替换了现有的列表插件(通常称为“列表 v1”)。
我们在 2022 年实施了列表 v2(文档列表)功能,以添加对列表项中的块内容的支持。它支持通过通用 HTML 支持 (GHS) 扩展列表标记。但是,它不支持待办事项列表。从那时起,我们专注于将完整的列表 v1 功能引入此插件。最新版本带来了完整的列表功能,因此我们已准备好进行切换。
我们以一种对用户透明的方式引入了新的插件
- 我们用新的插件物理替换了旧的插件。
- 但我们保持了命名空间不变。
这意味着从 v41.0.0 版本开始,所有与列表相关的各种插件的导入都将使用新版本。
除非您需要在集成中专门使用旧插件,否则无需在配置中进行更改。
如果您不想在列表中使用块元素,可以使用配置选项关闭此功能,而不是坚持使用旧插件。
我们已用当前插件替换了旧的列表插件。
# 插件重命名
随着新版本成为默认版本,DocumentList 插件(以及所有相关插件,参见下面的表格)已重命名为List。旧插件已重命名为LegacyList。同样适用于所有其他与列表相关的插件,即:LegacyListProperties和LegacyTodoList。
如果您在集成中包含了文档列表并使用removePlugins选项排除了旧的列表插件,则可能会导致错误,例如以下错误
❌ CKEditorError: plugincollection-required {"plugin":"List","requiredBy":"DocumentList"}
Read more: https://ckeditor.npmjs.net.cn/docs/ckeditor5/latest/support/error-codes.html#error-plugincollection-required
这是因为您的集成正在注入DocumentList和DocumentListProperties插件,并传递removePlugins: [ List, ListProperties, TodoList ]配置选项。更改和重命名插件后,这两个插件相同。
如果您遇到此错误,请删除所有DocumentList和相关插件的导入以及removePlugins配置选项。用List和相关插件替换它们。
# 插件重命名的详细信息
| 旧版本 | 当前版本 | 注释 |
|---|---|---|
| 官方插件 | ||
DocumentList |
List |
插件已重命名 |
DocumentListProperties |
ListProperties |
插件已重命名 |
TodoDocumentList |
TodoList |
插件已重命名 |
AdjacentListsSupport |
AdjacentListsSupport |
导入路径已更改 |
| 向后兼容性插件 | ||
| - | DocumentList |
List插件的别名 |
| - | DocumentListProperties |
ListProperties插件的别名 |
| - | TodoDocumentList |
TodoList插件的别名 |
| 传统插件 | ||
List |
LegacyList |
插件已重命名 |
ListProperties |
LegacyListProperties |
插件已重命名 |
TodoList |
LegacyTodoList |
插件已重命名 |
| 已删除弃用的插件 | ||
ListStyle |
- | 请改用ListProperties插件。 |
# 列表合并的更改
使用旧的列表插件,可以创建两个类型相同但样式不同的列表,并将其并排放置。这些列表不会合并。此功能在LegacyList中仍然可用。
当前的List插件会合并此类列表。可以使用AdjacentListsSupport插件来处理这种情况。但是,根据设计,它只对粘贴的内容或数据加载有效。它不支持 UI 操作,这与之前的行为不同。
我们想借此机会,请用户在此 GitHub 问题中提供反馈。如果您使用此类列表,请随时分享您对当前实现的意见和建议。
# 图标路径已更改
除了其他更改外,还对项目中的一些图标进行了移动。如果您使用调用这些图标的自定义 UI 元素,请检查这些更改。
以下图标已移动到@ckeditor/ckeditor5-core包中
browse-filesbulletedlistcodeblockcolor-paletteheading1,heading2,heading3,heading4,heading5,heading6horizontallinehtmlindentnext-arrownumberedlistoutdentprevious-arrowredotabletodolistundo
以下图标已移动到ckeditor5-collaboration包中
paint-rollerrobot-penciltable-of-contentstemplate
# 导出已重命名
由于可能存在名称冲突,因此更改了一些导出名称
- 我们将
@ckeditor/ckeditor5-engine包中View的默认导出重命名为EditingView。 - 我们将
@ckeditor/ckeditor5-ui包中Model的导出重命名为ViewModel。 - 我们将
@ckeditor/ckeditor5-adapter-ckfinder包中UploadAdapter的默认导出重命名为CKFinderUploadAdapter。 - 我们将
@ckeditor/ckeditor5-utils包中Position的接口导出重命名为DomPoint。 - 我们将
findOptimalInsertionRange函数移动到@ckeditor/ckeditor5-engine包中的Schema类,作为一种方法。@ckeditor/ckeditor5-widget包中同名函数的导出保持不变,应在创建功能和窗口小部件时使用。
# 使 CKEditor npm 包成为有效的 ECMAScript 模块 (ESM)
我们在 npm 包中分发的代码使用了ECMAScript 模块 (ESM) 语法(例如,import X from 'y')。直到现在,它还没有完全符合标准,并且这些包没有被正确标记为 ES 模块。有时这会导致捆绑程序(如 Vite)和其他工具(如 Vitest)无法构建或运行包含 CKEditor 5 的项目。需要在它们的配置中使用变通方法。
此版本修复了 ESM 兼容性问题。CKEditor 5 包现在完全符合 ESM 标准,不再需要这些变通方法。
# 在链接表单中的 URL 字段中添加了验证
到目前为止,向所选文本添加 URL 的表单接受空值,使href为空。我们认为在大多数情况下这是不可取的。我们添加了一个验证来防止在字段为空时添加链接。
但是,如果您出于某种原因希望允许空链接,您可以使用链接插件中添加的新config.link.allowCreatingEmptyLinks配置选项。
ClassicEditor
.create( editorElement, {
link: {
+ allowCreatingEmptyLinks: true
}
} )
.then( ... )
.catch( ... );
# UI迁移到对话框
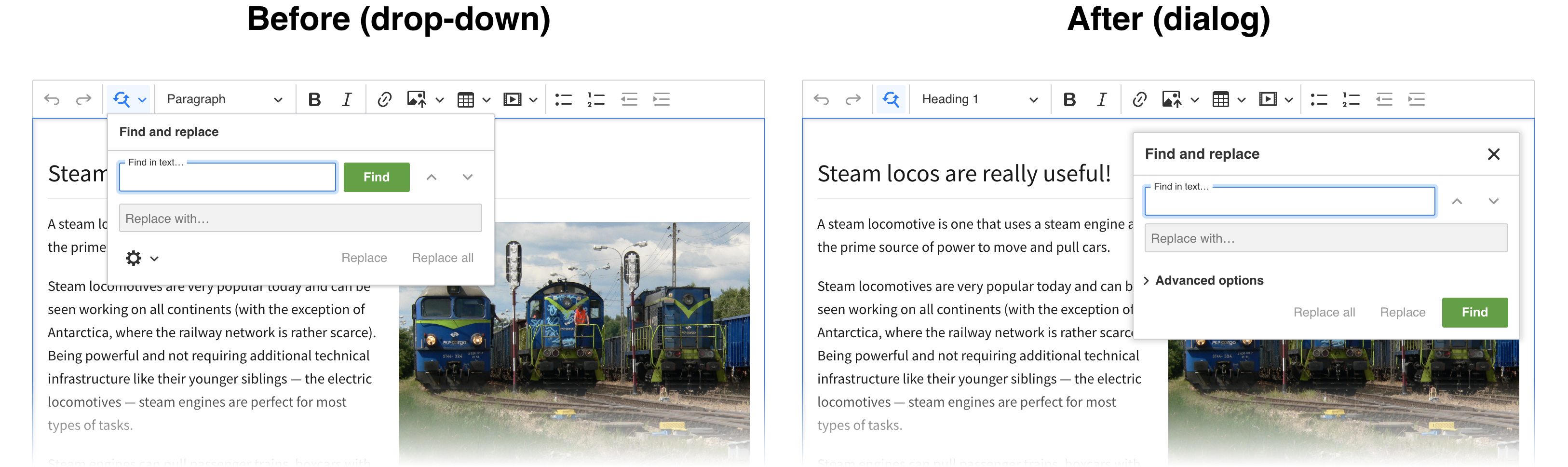
# 查找和替换功能
从 v41.0.0 开始,查找和替换功能的 UI 默认情况下显示在对话框窗口中。以前,它显示在下拉面板中。此更改旨在改善功能的整体用户体验,并允许内容创作者充分利用可用工具。

要恢复以前的使用者体验,您可以使用config.findAndReplace.uiType配置选项
ClassicEditor
.create( editorElement, {
+ findAndReplace: {
+ uiType: 'dropdown'
+ }
} )
.then( ... )
.catch( ... );
# DOM 结构的更改
从下拉面板到对话框窗口的迁移给 UI 的 DOM 结构带来了一些更改。基于某些 CSS 选择器的自定义可能不再起作用,可能需要调整。
- UI 头部元素 (
div.ck-form__header) 不再在表单元素 (form.ck-find-and-replace-form) 内可用。您应该将 CSS 自定义应用于对话框的头部元素 (.ck.ck-dialog .ck.ck-form__header)。 fieldset.ck-find-and-replace-form__find元素已从表单元素 (form.ck-find-and-replace-form) 中移除。其内容已分布到新的容器中- “在文本中查找”输入字段以及“上一个结果”和“下一个结果”按钮已移动到
div.ck-find-and-replace-form__inputs元素。 - “查找”按钮已移动到
div.ck-find-and-replace-form__actions元素。
- “在文本中查找”输入字段以及“上一个结果”和“下一个结果”按钮已移动到
fieldset.ck-find-and-replace-form__replace元素已移除。其内容已分布到新的容器中- “替换为”输入字段已移动到
div.ck-find-and-replace-form__inputs元素。 - “替换”和“全部替换”按钮已移动到
div.ck-find-and-replace-form__actions元素。
- “替换为”输入字段已移动到
- “高级选项”下拉菜单(呈现为
div.ck-options-dropdown元素)已被可折叠组件(呈现为div.ck-collapsible元素)替换。内部的切换按钮(“匹配大小写”和“仅完整单词”)保持不变。
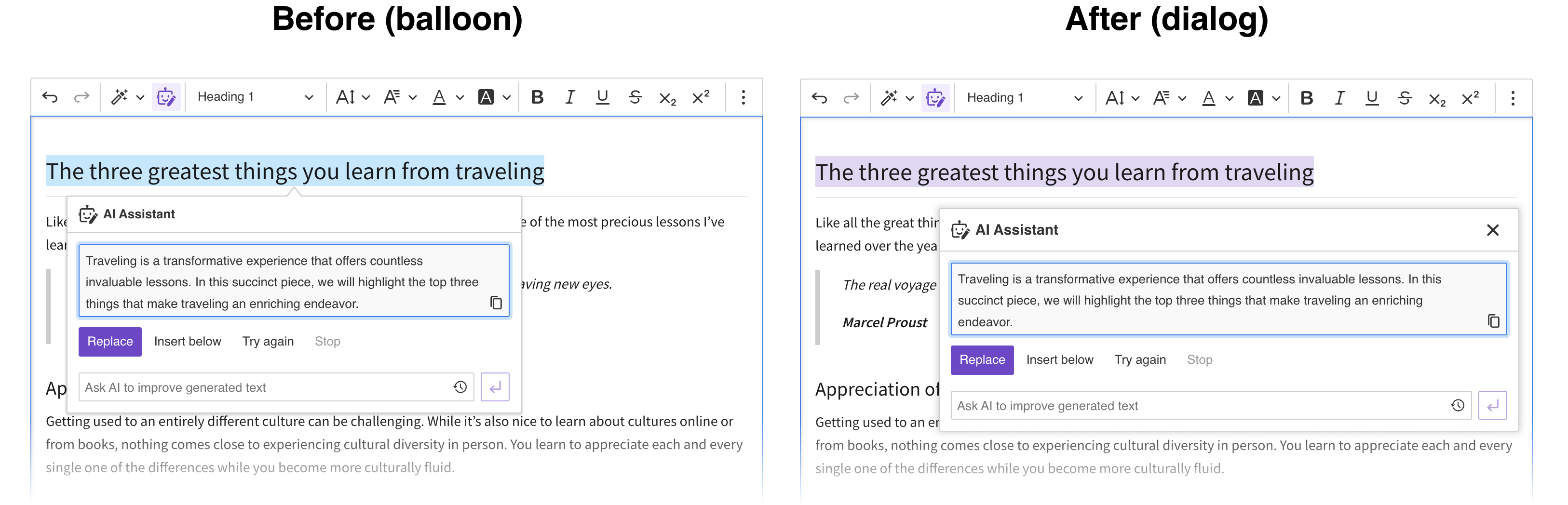
# AI 助理功能
从 v41.0.0 开始,AI 助理功能的 UI 默认情况下显示在对话框窗口中。之前它显示在气球面板中。

# DOM 结构的更改
从下拉面板到对话框窗口的迁移给 UI 的 DOM 结构带来了一些更改。基于某些 CSS 选择器的自定义可能不再起作用,可能需要调整。
- UI 头部元素 (
div.ck-form__header) 不再在表单元素 (form.ck-ai-form) 内可用。您应该将 CSS 自定义应用于对话框的头部元素 (.ck.ck-dialog .ck.ck-form__header)。
我们每天都在努力使我们的文档完整。您是否发现过时信息?是否缺少某些内容?请通过我们的问题追踪器报告。
随着 42.0.0 版本的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,这将帮助我们确保其准确性和完整性。

