 更新至 CKEditor 5 v40.x
更新至 CKEditor 5 v40.x
更新 CKEditor 5 安装时,确保所有软件包版本一致,以避免错误。
对于自定义构建,您可以尝试删除package-lock.json或yarn.lock文件(如果适用),并在重建编辑器之前重新安装所有软件包。为了获得最佳效果,请确保您使用的是最新版本的软件包。
# 更新至 CKEditor 5 v40.2.0
于 2023 年 12 月 12 日发布。
有关 40.2.0 版本中引入的所有更改的完整列表,请参阅 CKEditor 5 v40.2.0 的发布说明。
以下是升级到 CKEditor 5 v40.2.0 时需要您注意的最重要更改。
# AI 助手集成
以下信息影响所有使用 AI 助手 功能的编辑器集成。
我们添加了对 Amazon Bedrock 服务的支持,并提供可以扩展我们的解决方案或连接到自定义模型的自定义适配器。为了实现这一点,我们需要重构该功能的插件架构和配置结构。但是,我们希望这将使 CKEditor 能够在将来提供新的 AI 相关功能,而不会引入更多重大更改。
以前,AIAssistant 插件会自动要求 OpenAI 适配器。现在,集成者必须将选择的适配器显式添加到插件列表中。
// Before:
import { AIAssistant } from '@ckeditor/ckeditor5-ai';
ClassicEditor
.create( element, {
plugins: [ AIAssistant, /* ... */ ]
} );
// After:
import { AIAssistant, OpenAITextAdapter } from '@ckeditor/ckeditor5-ai';
ClassicEditor
.create( element, {
plugins: [ AIAssistant, OpenAITextAdapter, /* ... */ ]
} );
另一个更改与 配置结构 相关。
- 我们引入了新的
config.ai命名空间。 - 我们将
config.aiAssistant选项移到了config.ai.aiAssistant中。 - 我们将适配器相关的属性提取到
config.ai.openAI中。 - 此外,我们还重命名了一些属性。
// Before:
ClassicEditor
.create( element, {
aiAssitant: {
authKey: 'OPENAI_API_KEY',
removeCommands: [ 'improveWriting', 'casual' ],
useTheme: false
}
} );
// After:
ClassicEditor
.create( element, {
ai: {
openAI: {
requestHeaders: {
Authorization: 'Bearer OPENAI_API_KEY'
}
},
aiAssistant: {
removeCommands: [ 'improveWriting', 'casual' ]
},
useTheme: false
}
} );
# CKBox 图片编辑
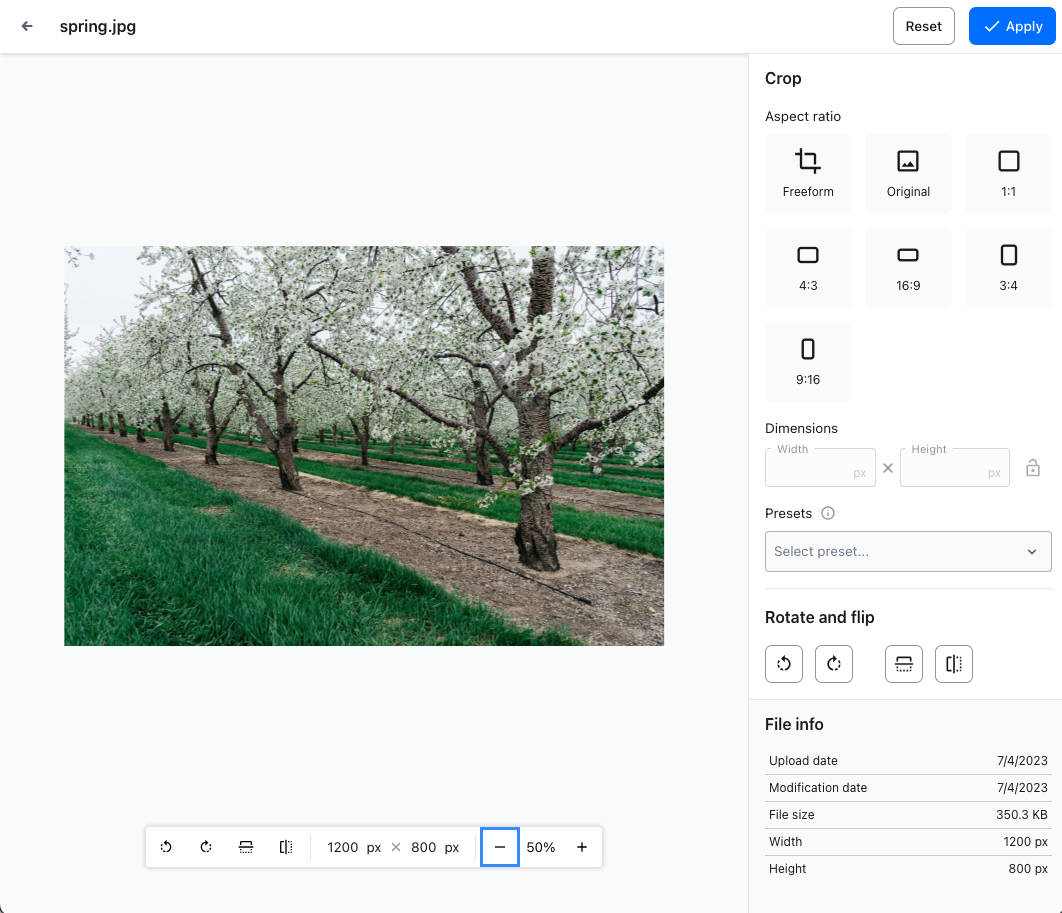
新版本包含了 CKBox 图片编辑功能。您可以通过主工具栏按钮或图片上下文工具栏按钮 访问此功能。它允许用户执行快速图片编辑,例如裁剪、调整大小、翻转和旋转图片。图片编辑是在编辑器中调用的,并且过程直接在资产管理器中进行。这加快并简化了内容编辑过程。

# 将 CKBox 图片编辑添加到 CKEditor 5
要使用 CKBox 图片编辑功能,您需要将其导入您的编辑器。它需要 PictureEditing 插件才能正常工作。
然后,将其添加到插件列表和工具栏,如下所示。
import { ImageUpload, PictureEditing } from '@ckeditor/ckeditor5-image';
import { CloudServices } from '@ckeditor/ckeditor5-cloud-services';
import { CKBox, CKBoxImageEdit } from "@ckeditor/ckeditor5-ckbox";
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ PictureEditing, ImageUpload, CloudServices, CKBox, CKBoxImageEdit, /* ... */ ],
toolbar: [ 'ckbox', 'ckboxImageEdit', /* ... */ ], // Depending on your preference.
ckbox: {
// Feature configuration.
// ...
}
} )
.then( /* ... */ )
.catch( /* ... */ );
您可以将图片编辑按钮添加到主编辑器工具栏(如上面代码片段中所示)和图片上下文工具栏中。
image: {
toolbar: [
'imageStyle:inline', 'imageStyle:block', 'imageStyle:side', '|',
'toggleImageCaption', 'imageTextAlternative', '|', 'ckboxImageEdit'
]
},
您可以在 CKBox 文档 中详细了解图片编辑。
# 扩展的图片插入下拉菜单
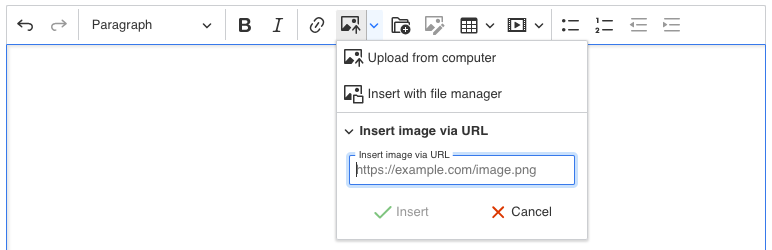
我们更新了工具栏 insertImage 组件。默认情况下,图片工具栏下拉菜单 提供对所有安装的将图片插入内容的方法的访问权限。
- 从您的计算机上传图片.
- 从 文件管理器 添加图片。
- 通过 URL 插入图片.

如果您以前没有使用过此功能,则可能需要更新您的工具栏配置以使用更新的功能。
import { Image, ImageCaption, ImageResize, ImageStyle, ImageToolbar } from '@ckeditor/ckeditor5-image';
import { LinkImage } from '@ckeditor/ckeditor5-link';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Image, ImageToolbar, ImageCaption, ImageStyle, ImageResize, LinkImage ],
// The insert image dropdown toolbar item.
toolbar: [ 'insertImage', /* ... */ ],
} )
.then( /* ... */ )
.catch( /* ... */ );
默认情况下,该功能会自动检测所有可用的上传方法。例如,它将检测并添加 ImageInsertViaUrl(如果已启用)。虽然此功能不需要任何配置,但您可以限制下拉菜单中包含的方法(除了不安装特定功能之外)或更改它们的顺序。为此,您可以使用 image.insert.integration 配置选项。
import { Image } from '@ckeditor/ckeditor5-image';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Image, /* ... */ ],
toolbar: [ 'insertImage', /* ... */ ],
image: {
insert: {
// You do not need to provide this configuration option
// if the default list content and order reflects your needs.
integrations: [ 'assetManager', 'upload', 'url' ]
}
}
} )
.then( /* ... */ )
.catch( /* ... */ );
在 图片安装指南 中详细了解工具栏下拉菜单配置。
# 图片上传插件
这些都是提供与图片插入下拉菜单集成的可用插件
ImageUpload– 提供默认的从计算机上传工具栏按钮。ImageInsertViaUrl– 提供通过 URL 插入图片的集成和工具栏项。ImageInsert– 提供上述两种集成ImageUploadImageInsertViaUrl
其他图片插入插件
# 新的图片上传图标
由于图片插入机制的更改,我们引入了新的工具栏图标,并替换了旧的 图片图标。
现在有
- 图片上传图标,它是下拉菜单或从计算机上传命令的默认图标。
- 图片管理器图标。
- 通过 URL 插入图标。
工具栏下拉菜单将默认使用 图片上传图标。如果不存在上传适配器,工具栏将使用下一个可用的图标。
# 删除 insertImageViaUrl 选项
insertImageViaUrl 配置选项未被使用,已删除。如果您在编辑器配置中仍然有此选项,请将其删除以避免出现错误。
# 更新至 CKEditor 5 v40.1.0
于 2023 年 11 月 15 日发布。
有关 40.1.0 版本中引入的所有更改的完整列表,请参阅 CKEditor 5 v40.1.0 的发布说明。
以下是升级到 CKEditor 5 v40.1.0 时需要您注意的最重要更改。
# 默认插入图片操作的更改
我们更改了默认情况下插入图片的方式。很长一段时间以来,图片插入操作都会检测用户放置选择的位置。根据该位置,编辑器会插入内联图片或块级图片。这有时会导致混乱,并导致体验不佳。从现在开始,图片将默认插入为块级图片。
最新版本中引入的更改会影响 image.insert.type 配置设置。它允许集成者设置在编辑器内容中处理新上传或粘贴的图片的方式。
我们重命名了 undefined 选项为 auto(请参阅下方详细信息)。现在,如果未指定 image.insert.type 配置,则插入到内容中的所有图像将为块图像。这意味着,将图像插入段落(或其他内容块)内将为图像创建一个新的块,该块位于当前段落或块的正下方或正上方。插入后,可以使用 上下文工具栏 将块图像转换为内联图像。
如果您希望更改此行为,可以调整编辑器配置中的 type 设置以满足您的需求。
ClassicEditor
.create( element, {
image: {
insert: {
type: 'auto'
}
}
} );
type 设置接受以下值。
'auto'- 编辑器根据光标的位置确定图像类型,与以前相同。例如,如果您在段落中间插入图像,它将作为内联插入。如果您在段落末尾或开头插入它,它将成为块图像。'block'- 始终将图像作为块元素插入,将其放置在当前段落或块的下方或上方。'inline'- 始终将图像作为内联元素插入当前段落或块中。
如果您在配置中省略 type 设置,则行为将默认为将图像作为块插入。
重要提示:如果您仅启用一种类型的 图像插件(例如,启用了 ImageInline 但未启用 ImageBlock),则 image.insert.type 配置将被有效忽略,并且将仅使用支持的图像类型。
# 更新的图像替代文本图标
图像替代文本(alt 属性)有助于屏幕阅读器用户浏览和理解文档。我们已更新工具栏图标 ,使其更直观、更易于识别,符合全球标准。
# 更新到 CKEditor 5 v40.0.0
发布日期:2023 年 10 月 4 日。
有关版本 40.0.0 中引入的所有更改列表,请参阅 CKEditor 5 v40.0.0 的发行说明。
以下是升级到 CKEditor 5 v40.0.0 时需要您注意的最重要更改。
# 图像功能的更改
# 宽度和高度属性
此版本引入了与图像 width 和 height 属性相关的 图像功能 的更改。更改包括
- 在 上传图像文件 或 将其插入 编辑器内容后,CKEditor 5 图像功能会从文件中获取这些尺寸。然后,编辑器将这些属性添加到标记中,就像 替代文本属性 一样。
- 编辑器不会更改现有内容。这意味着加载 HTML(即
setData())与图像不会设置这些属性。 - 如果用户使用上传适配器,并且服务器将已设置
width或height参数的上传图像发回,则不会覆盖现有值。
- 编辑器不会更改现有内容。这意味着加载 HTML(即
- 对图像的更改(例如调整大小等)将触发这些属性的创建。这些属性对于正确的内容处理至关重要。对没有这些属性的当前图像的操作将改进图像的标记。
aspect-ratio属性已添加到图像的属性中,以处理文件以调整的纵横比调整大小或缩放的情况。
图像输出 HTML(之前)
<p>
<img src="image.jpg" alt="">
</p>
图像输出 HTML(之后)(添加了 width 和 height 属性)
<p>
<img src="image.jpg" alt="" width="400" height="300">
</p>
调整大小后的图像输出 HTML(之前)
<p>
<img class="image_resized" style="width:50%;" src="image.jpg" alt="">
</p>
调整大小后的图像输出 HTML(之后)(添加了 aspect-ratio 样式以及 width 和 height 属性)
<p>
<img class="image_resized" style="aspect-ratio:400/300;width:50%;" src="image.jpg" alt="" width="400" height="300">
</p>
# 模型的更改
由于引入了此新行为,我们对模型属性进行了以下更改。
width和height属性现在用于保留图像的自然宽度和高度。- 有关调整大小后的图像的信息存储在
resizedWidth属性(已从width重命名)和新添加的resizeHeight属性中。
因此,样式和属性相对于模型属性的关系如下所示。
- 样式
width→ 模型resizedWidth(已从width更改)。 - 样式
height→ 模型resizedHeight(新的)。 - 属性
width→ 模型width(新的)。 - 属性
height→ 模型height(新的)。
给定以下输入 HTML
<p>
<img src="image.jpg" style="width:50%;" width="400" height="300" alt="">
</p>
之前,模型会在 width 模型属性中设置调整大小后的值,并忽略输入 width 和 height 属性。
<paragraph>
<imageInline src="image.jpg" width="50%"></imageInline>
</paragraph>
现在,调整大小后的值存储在 resizedWidth 属性中(width 属性现在保留用于自然宽度值)。
<paragraph>
<imageInline src="image.jpg" resizedWidth="50%" width="400" height="300"></imageInline>
</paragraph>
# 对 srcset 属性的更改
我们简化了 srcset 模型属性,该属性提供响应式图像的参数。它不再是对象 { data: "...", width: "..." },而是之前存储在 data 部分中的值。
# 内容样式的更改
此版本更新了编辑器内容样式。这意味着您需要在编辑器实现中更新它们,以避免出现任何差异。请参阅 内容样式 指南,了解如何生成样式表。
# 评论功能的更改
# 未链接的评论线程和 UX/UI 更改
评论线程的已解决状态已与未链接状态分开。
- 当用户手动解决线程时,该线程为已解决。
- 当编辑器中相关的內容被移除时,该线程为未链接。
先前,这些操作被视为相同。
这两个操作仍将评论线程置于评论存档中。这种新方法反映在评论存档 UI 和 UX 中。值得注意的是,未链接的评论线程可以在评论存档中进一步解决和重新打开。此外,未链接的评论线程具有灰色的标题颜色,以将其与已解决的评论线程区分开来。
这种新方法会影响 修订历史记录(或加载旧版文档数据)的工作方式。现在,已解决的评论线程将在还原修订后保留在评论存档中。但是,未链接的评论线程将与文档数据一起还原。
您可以在 评论演练 指南中详细了解评论线程状态。
# 新的 CommentThread#unlinkedAt 属性
我们引入了一个新属性,即 CommentThread#unlinkedAt。如果您的集成在您的系统中保存了评论线程数据,请更新您的代码,以便它保存新属性并在与其他 CommentThread 数据一起返回它。
# 影响自定义功能的更改
现在,CommentThread#archivedAt 属性是用于确定评论线程是否在评论存档中的属性。先前,它基于 #resolvedAt。如果您有使用 #resolvedAt 属性筛选评论存档中线程的自定义代码,请将其更改为使用 #archivedAt。
我们将 CommentsArchive#resolvedThreads 属性重命名为 #archivedThreads。如果您的自定义代码使用该属性,请确保应用此更改。
deletedAt 属性不再在 AddCommentThreadEvent 中传递,因为它不再需要。此外,现在 CommentsRepository 永远不应该存储已删除的评论线程。
您可能需要相应地更新您的自定义代码(例如,如果您的应用程序在编辑器功能之外使用评论)。示例。
// Before:
for ( const thread of commentsRepository.getCommentThreads( { channelId } ) ) {
// Ignore threads that have already been resolved or removed.
if ( !thread.isResolved && !thread.deletedAt ) {
handleNewCommentThread( thread.id );
}
}
// After:
for ( const thread of commentsRepository.getCommentThreads( { channelId } ) ) {
// Ignore threads that have already been resolved.
if ( !thread.isResolved ) {
handleNewCommentThread( thread.id );
}
}
// Before:
commentsRepository.on( 'addCommentThread', ( evt, data ) => {
if ( data.deletedAt ) {
// Return to avoid processing deleted comment threads.
return;
}
// ... Custom code processing the comment thread.
} );
// After:
commentsRepository.on( 'addCommentThread', ( evt, data ) => {
// ... Custom code processing the comment thread.
} );
此更改反映在 编辑器之外的评论 指南中。您可能需要查看该指南的新版本。
先前,在实时协作环境中,当编辑器重新连接到云服务时,已删除的评论线程会被获取并添加到 CommentsRepository 中。这是一个错误的行为,现已修复。
如果您的自定义集成手动将已删除的评论线程添加到 CommentsRepository 中,则这是错误的,应予以修复。如果您的自定义集成以某种方式依赖于此错误的行为,则可能需要更改它。
# 新的浮动块编辑器图标
我们已将默认的 浮动块编辑器工具栏 指示器图标从节号图标 (¶) 更改为盲文点图标 (⠿)。新图标更符合指示器的双重功能,您可以使用它来调用浮动工具栏,也可以将其拖动到内容块周围。
虽然 ⠿ 现在是默认值,但您仍然可以对其进行配置,例如
blockToolbar: {
items: [
'bold',
'italic',
'link'
],
icon: 'pilcrow' // or SVG.
},
# 一个新的默认列表插件即将推出
我们目前维护着两种列表功能:List 和 DocumentList。List v1 功能是在 CKEditor 5 的早期实现的。它支持“普通列表”——列表中的 <li> 不能包含块级内容(段落、标题、表格、块级图像)。它支持待办事项列表,但它不支持通过 通用 HTML 支持 (GHS) 功能扩展列表标记。
我们于 2022 年实现了列表 v2(文档列表)功能,以添加对列表项中块级内容的支持。它支持通过 GHS 扩展列表标记。但是,它不支持待办事项列表。从那时起,我们集中精力将完整的列表 v1 功能引入到此插件中。我们即将完成将这两个插件的功能配对的漫长工作。最新版本带来了待办事项列表功能和 简单列表配置设置。
您可以在 文档列表功能一致性 问题中跟踪当前的工作状态。考虑到这一进展,我们将在即将发布的版本中用新的文档列表替换旧的列表功能。我们还将在 2024 年初停止使用旧的列表功能。对于用户来说,此更改将是无缝的,但这些插件之间存在重大差异。我们将随着进展更新有关此过程的信息。
有关更多详细信息,请参阅 #14767 问题。
我们每天都在努力使文档保持完整。您是否发现过时信息?是否缺少什么?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重新编写了大部分文档以反映新的导入路径和功能。感谢您的反馈,帮助我们确保文档的准确性和完整性。

