 导出为 PDF - 快速入门
导出为 PDF - 快速入门
本文的目的是帮助您快速上手导出为 PDF 服务。
请按照以下步骤操作
- 在 Premium 功能免费试用网站 上订阅导出为 PDF。
- 在 CKEditor 生态系统客户仪表板 中生成访问凭据。
- 配置 CKEditor。
所有步骤将在下面详细说明。
这是一个高级功能,您需要订阅才能使用它。您可以 在此处购买 用于您的开源 CKEditor 实现。如果您需要以下任何一项,请联系我们 联系我们:
- 您的应用程序需要 CKEditor 商业许可证。
- 您需要服务的本地部署(自托管)版本。
- 您有其他许可问题。
您也可以注册 CKEditor Premium 功能 30 天免费试用。
# 订阅 CKEditor 云服务
通过注册导出为 PDF 在 CKEditor 云服务中创建一个帐户。注册后,您将获得访问客户仪表板(CKEditor 生态系统仪表板)的权限。
# 登录到 CKEditor 生态系统仪表板
登录到 CKEditor 生态系统客户仪表板 并导航到“您的产品 > 云服务”。
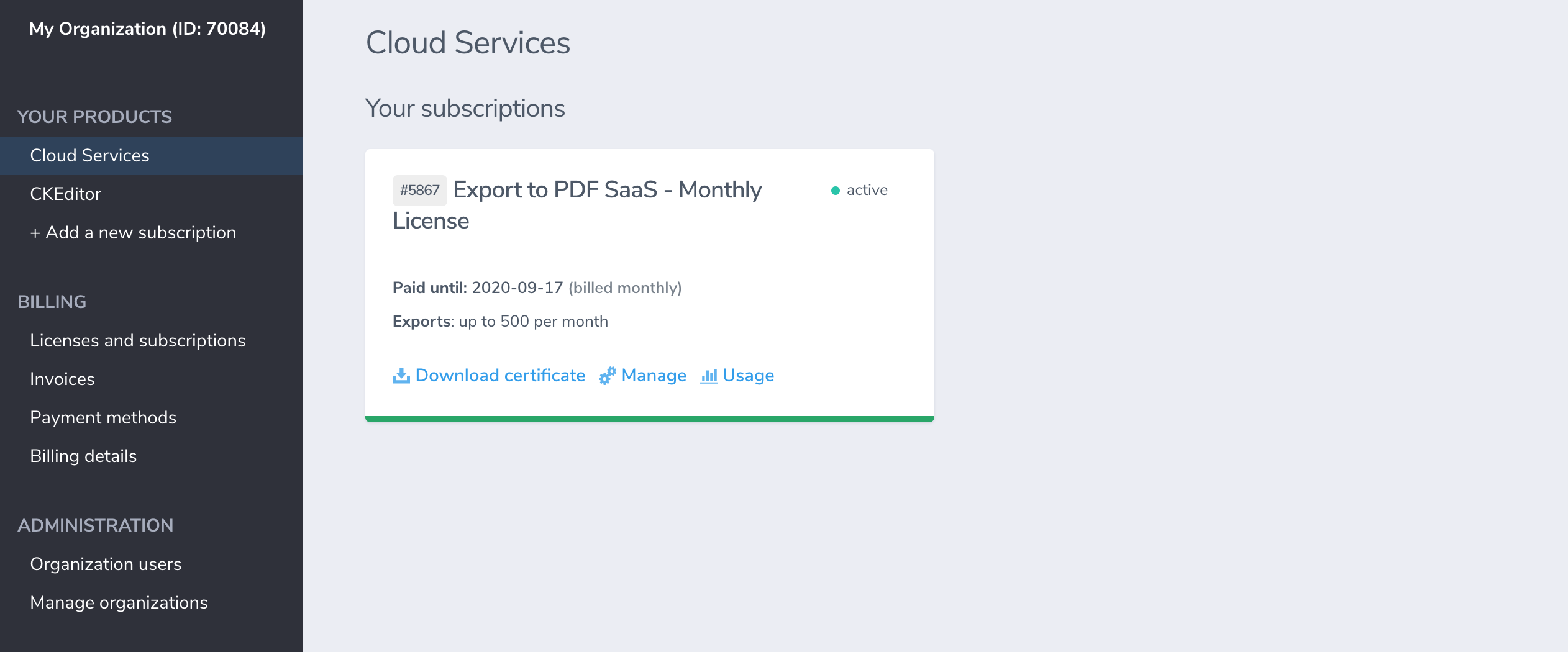
从仪表板中可用的订阅列表中选择您要管理的导出为 PDF 订阅,然后按“管理”链接。

在下一页,您将看到订阅参数概述以及管理区域。
# 使用 REST API 服务
导出为 PDF 服务可用于将 HTML 字符串转换为 PDF 文件。为了使用它,需要以授权令牌的形式进行授权。
授权令牌需要作为 Authorization 标头的值传递。
{
'Authorization': 'Your generated authorization token'
}
# 生成授权令牌
授权令牌可以通过两种方式生成:
- 作为从 安全令牌端点 URL 返回的值。
- 本地创建的令牌。
# 创建访问凭据
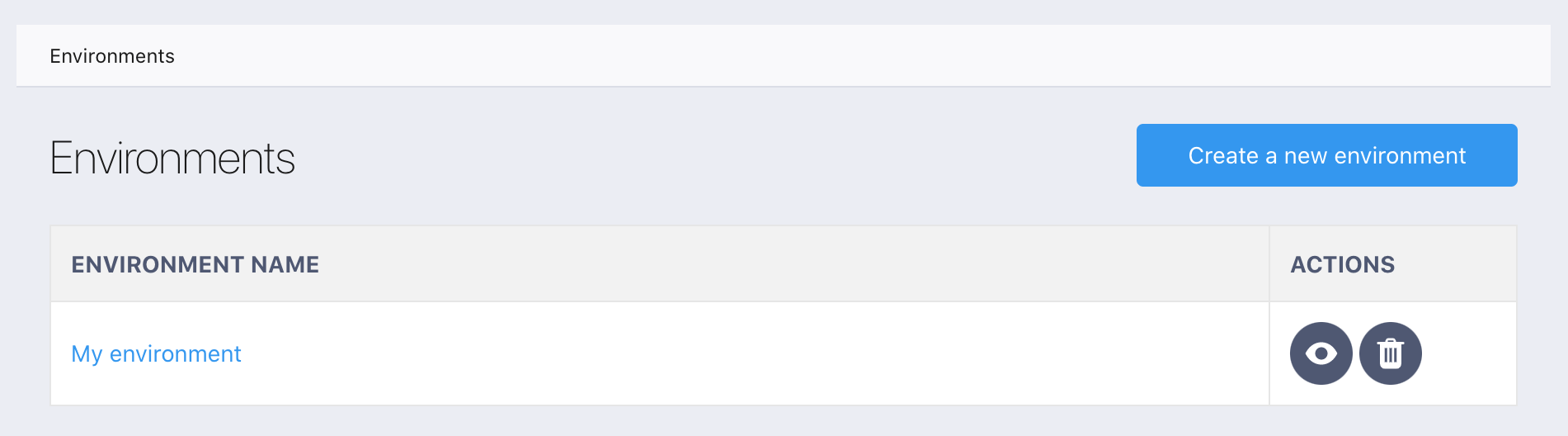
从环境列表中选择您要管理的环境。

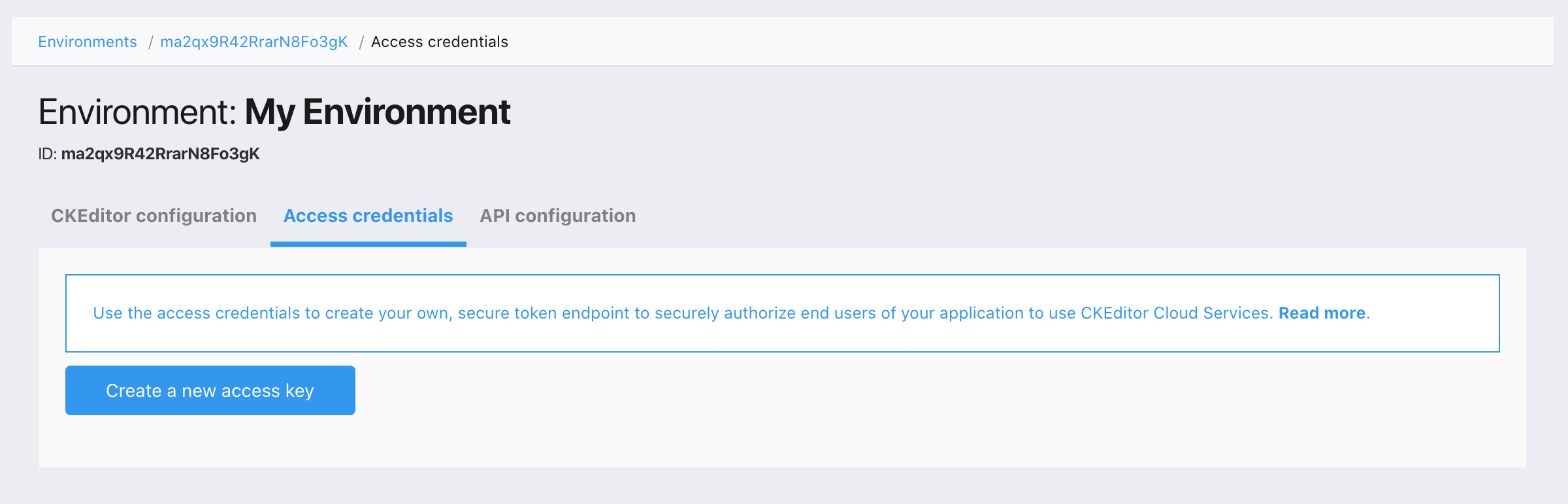
转到“访问凭据”选项卡,然后单击“创建新的访问密钥”按钮。

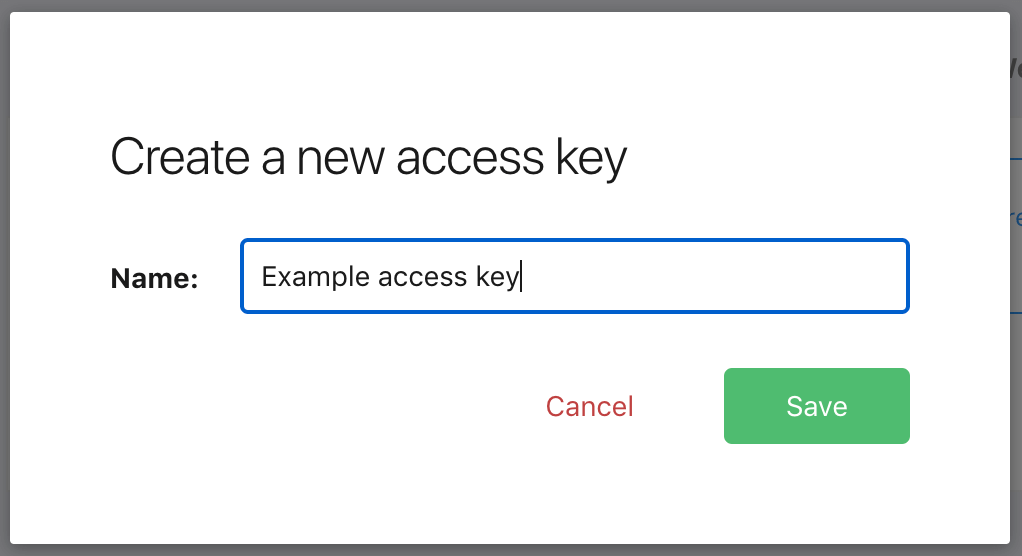
将显示模态窗口,并提示您为新的访问密钥提供名称。提供名称并单击“保存”按钮。

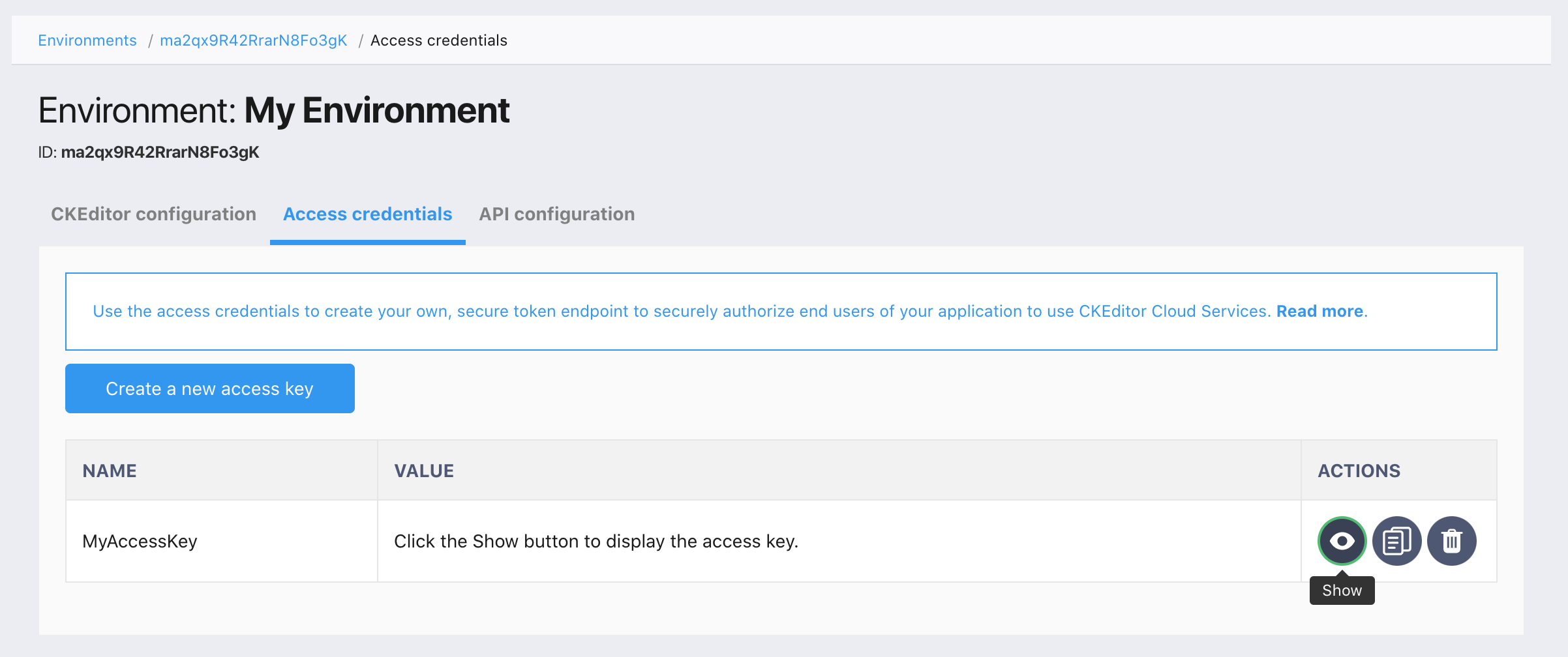
新创建的访问密钥将出现在访问密钥列表中。

新访问密钥的值将被隐藏。要显示该值,请单击“操作”列中的“显示”按钮。

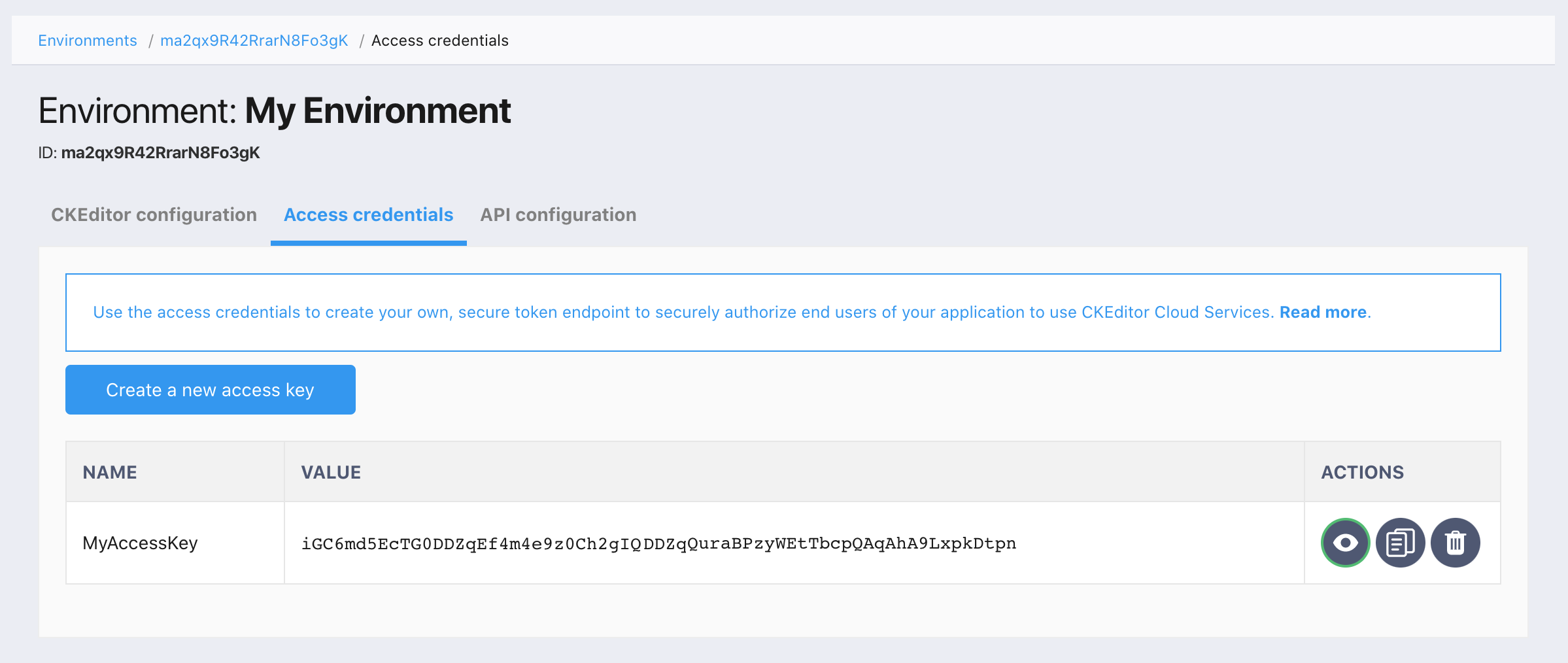
为了您的安全,访问密钥值将在几秒钟后消失。您可以通过单击“显示”按钮再次显示它。请确保将访问凭据保存在安全的地方。
有关处理凭据的更多信息,请参阅环境管理指南的 管理访问凭据 部分。
# 示例请求
HTML 到 PDF 转换器服务的令牌需要传递包含 aud 参数的有效负载
aud- 环境 ID。
accessKey 值需要替换为之前生成的您自己的访问密钥。
以下示例展示了一个请求,该请求包含 HTML 到 PDF 转换器所需的 Authorization 标头
const fs = require( 'fs' );
const jwt = require( 'jsonwebtoken' );
const axios = require( 'axios' );
const accessKey = 'iGC6md5EcTG0DDZqEf4m4eytr679z0Ch2gIQuraBPzyWEtTbcpQAqAhA9LxpkDtpn';
const environmentId = 'DO3zekDU3LiJX8GOL2xt';
const token = jwt.sign( { aud: environmentId }, accessKey, { algorithm: 'HS256' } );
const data = {
html: '<p>I am a teapot</p>',
css: 'p { color: red; }',
options: {
margin_top: '2cm'
}
};
const config = {
headers: {
'Authorization': token
},
responseType: 'arraybuffer',
};
axios.post( 'https://pdf-converter.cke-cs.com/v1/convert', data, config )
.then( response => {
fs.writeFileSync('./file.pdf', response.data, 'binary')
} ).catch( error => {
console.log( error );
} );
请参阅 转换器文档 以开始使用 REST API 服务。
# 将导出为 PDF 功能用作插件
为了在您的 CKEditor 5 构建中使用导出为 PDF 功能,需要一个用于授权的令牌 URL。
# 创建令牌端点
在您使用该功能之前,首先需要在您的应用程序中创建一个 安全令牌端点。此端点的作用是安全地授权您的应用程序的最终用户仅在他们应该能够访问所请求的内容或操作的情况下才使用 CKEditor 云服务。
# 开发令牌端点(仅限开发)
开发令牌端点是一个特殊的端点,可帮助您快速上手使用 CKEditor 云服务。它提供对服务的无限制、完全访问权限,并在首次使用后 30 天后过期。您不应该在生产环境中使用它。任何知道此 URL 的人都将对相关环境拥有完全访问权限。
如果您刚开始使用,可以使用开箱即用的开发令牌端点 URL,它不需要您进行任何编码。开发令牌端点的 URL 可以通过三个简单的步骤轻松获取
- 要使用 CKEditor 高级功能(如实时协作、导出或 Easy Image),您需要创建一个环境。环境允许您创建访问凭据、管理 Webhook、配置功能并连接到 CKEditor 云服务。您可能有多个环境来为不同的实例或集成提供服务。从环境列表中选择您要管理的环境。

如有需要,请参阅 环境管理指南。
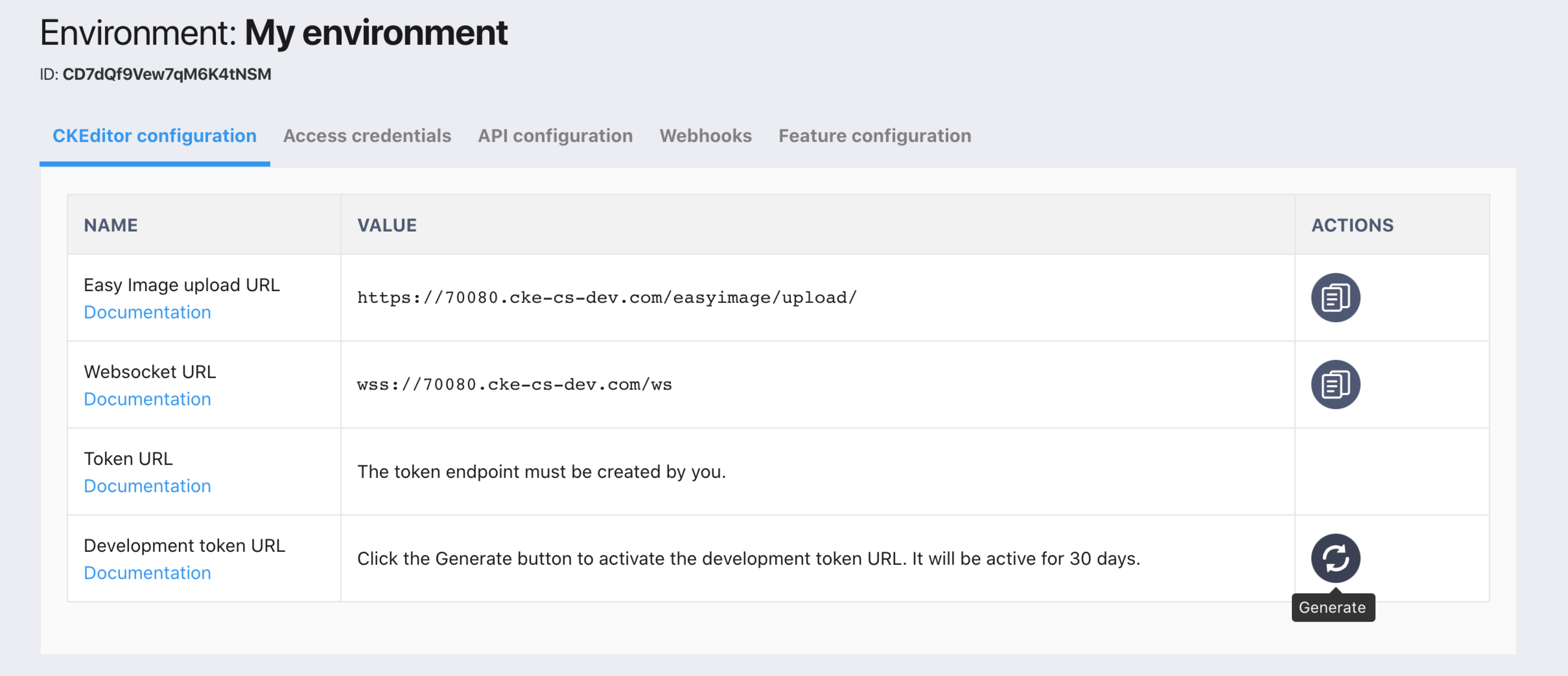
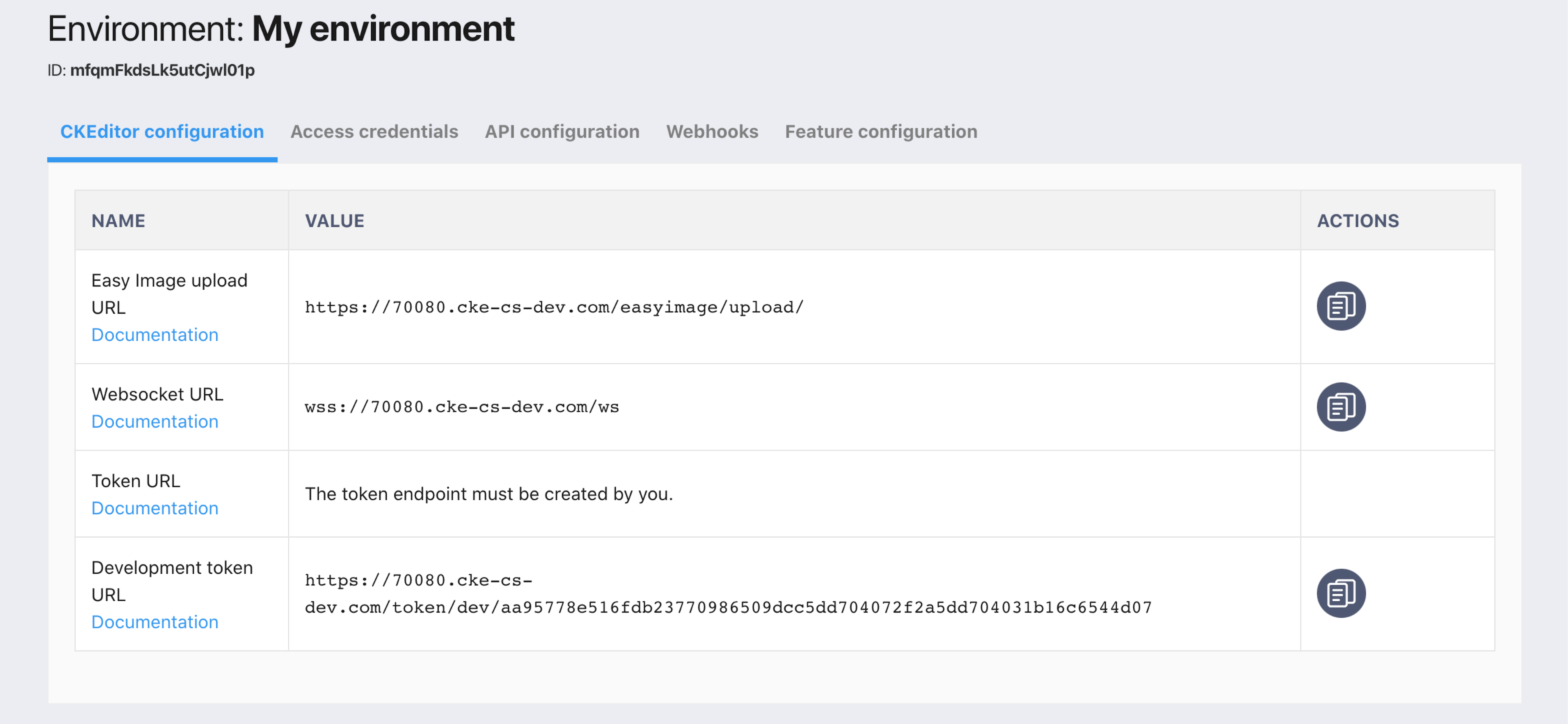
- 选择环境后,请按“CKEditor 配置”选项卡中“开发令牌 URL”部分的“生成”按钮。

开发令牌 URL 将显示在“开发令牌 URL”部分

# 编写自己的令牌端点(生产)
要编写自己的 安全令牌端点,您需要通过转到“访问凭据”选项卡并单击“创建新的访问密钥”按钮来为所选环境创建访问凭据。
在环境管理指南的 创建访问凭据 部分中了解更多信息。
# 将导出为 PDF 插件集成到应用程序
# 在 CKEditor 5 中启用插件
要将插件安装到您的 WYSIWYG 编辑器中,请使用 在线构建器 生成一个启用了插件的自定义 CKEditor 5 构建。或者,请参考插件文档中的 安装指南 以自行完成此操作。
使用之前生成的令牌配置插件,将链接粘贴到配置中(参见 CloudServicesConfig)
ClassicEditor
.create( document.querySelector( '#editor' ), {
exportPdf: {
tokenUrl: 'https://example.com/cs-token-endpoint',
}
} )
.then( ... )
.catch( ... );
就是这样。此时,您的应用程序将自动启用导出功能。
有关将导出为 PDF 功能添加到您的 WYSIWYG 编辑器的更多详细信息,请参阅 CKEditor 5 指南!
# 在 CKEditor 4 中启用插件
CKEditor 4 于 2023 年 6 月达到使用寿命 (EOL),不再提供未来更新、错误修复和安全补丁。了解如何 迁移到 CKEditor 5。
如果您尚未准备好迁移,我们提供 扩展支持模式包,该包可防止安全漏洞和第三方 API 更改。
请联系我们的销售团队以 了解更多详情。
您可以使用 CKEditor 4 在线构建器 将导出为 PDF 插件集成到您的构建中。
只需执行一项操作即可激活插件 - 设置 exportPdf_tokenUrl 配置选项
CKEDITOR.replace( 'editor', {
exportPdf_tokenUrl: 'https://example.com/cs-token-endpoint'
} )
有关分步集成演练,请参考 导出为 PDF 配置指南。
# 使用额外的 HTTP 头
如果获取生成的 PDF 中使用的某些资源(例如图像)需要在额外的 HTTP 头中传递额外的授权因素,则可以在 PDF options 中定义它
const data = {
html: '<p>I am a teapot</p><img src="https://secured-example-website.com/image.jpg">',
css: 'p { color: red; }',
options: {
extra_http_headers: {
authorization: 'Bearer RDp0NqyePooNWFIWvHtbKrKKHLXfmLfZcv3PRpCyJI90uwi3pKvumKl2vymCxoGFw6Vx'
}
}
};
axios.post( 'https://pdf-converter.cke-cs.com/v1/convert', data, config )
.then( response => {
fs.writeFileSync('./file.pdf', response.data, 'binary')
} ).catch( error => {
console.log( error );
} );
