 从 Word 导入 - 快速入门
从 Word 导入 - 快速入门
本文旨在帮助您快速上手“从 Word 导入”服务。
请按照以下步骤操作
- 在 高级功能免费试用网站 上订阅“从 Word 导入”。
- 在 CKEditor 生态系统客户仪表板 中生成您的访问凭据。
- 配置 CKEditor。
所有步骤将在下面详细说明。
这是一个高级功能,您需要订阅才能使用它。您可以 在此处购买 用于您的开源 CKEditor 实现。如果您需要以下帮助,请 联系我们:
- 您的应用程序需要 CKEditor 商业许可证。
- 您需要服务的本地部署(自托管)版本。
- 您有其他许可问题。
您还可以注册 CKEditor 高级功能 30 天免费试用。
# 订阅 CKEditor 云服务
通过注册“从 Word 导入”服务,在 CKEditor 云服务中创建帐户。注册后,您将获得访问客户仪表板(CKEditor 生态系统仪表板)的权限。
# 登录 CKEditor 生态系统仪表板
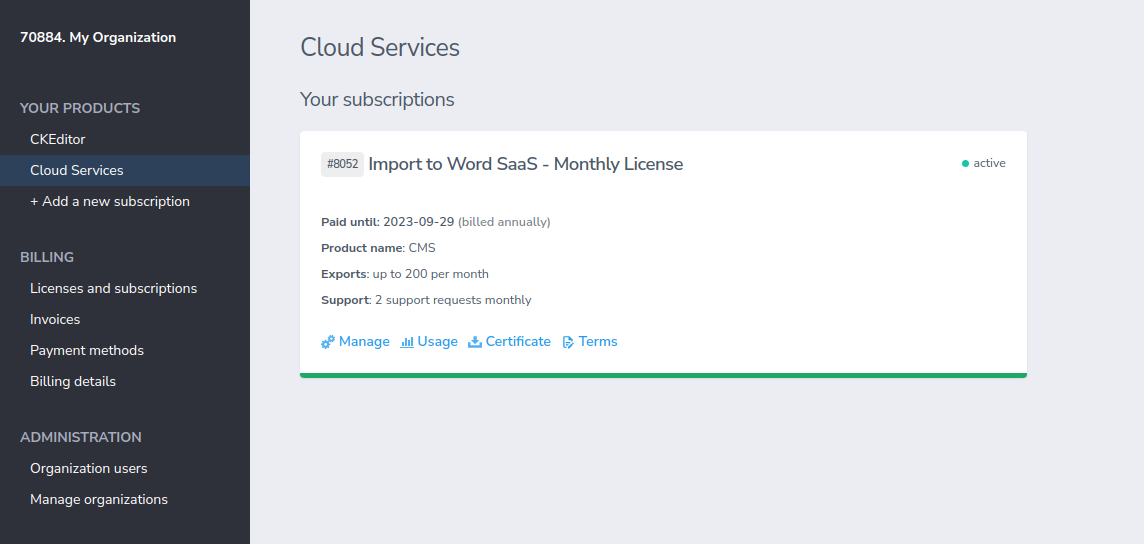
登录 CKEditor 生态系统客户仪表板,然后导航到“您的产品 > 云服务”。
从仪表板中可用的订阅列表中,选择您要管理的“从 Word 导入”订阅,然后按“管理”链接。

在下一页,您将看到订阅参数概述以及下面的管理区域。
# 使用 REST API 与服务交互
“从 Word 导入”服务可用于将 Word 文件转换为 HTML 数据。为了使用它,需要以授权令牌的形式进行授权。
授权令牌需要作为 Authorization 标头的值传递。
{
'Authorization': 'Your generated authorization token'
}
# 生成授权令牌
授权令牌可以通过两种方式生成:
- 作为从 安全令牌端点 返回的值。
- 本地创建的令牌。
# 创建访问凭据
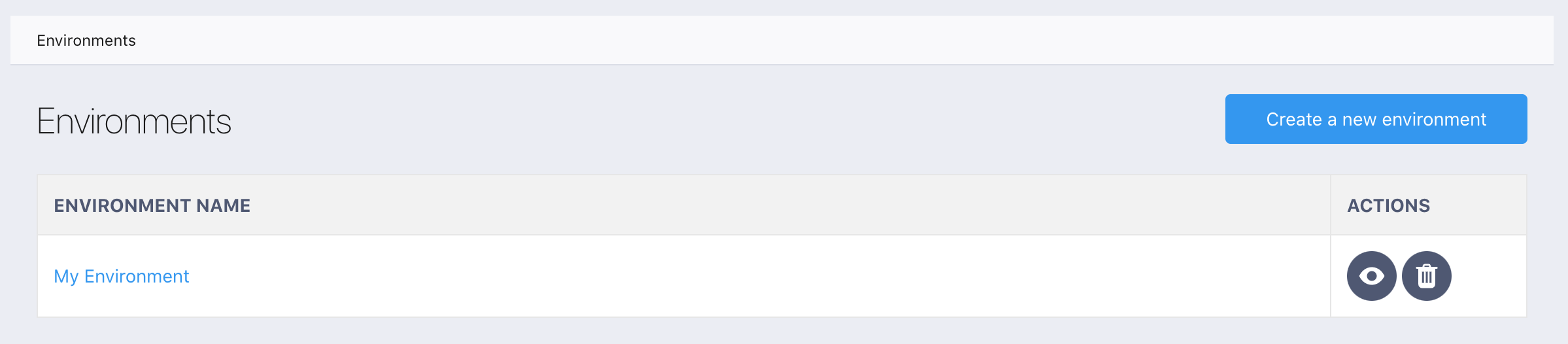
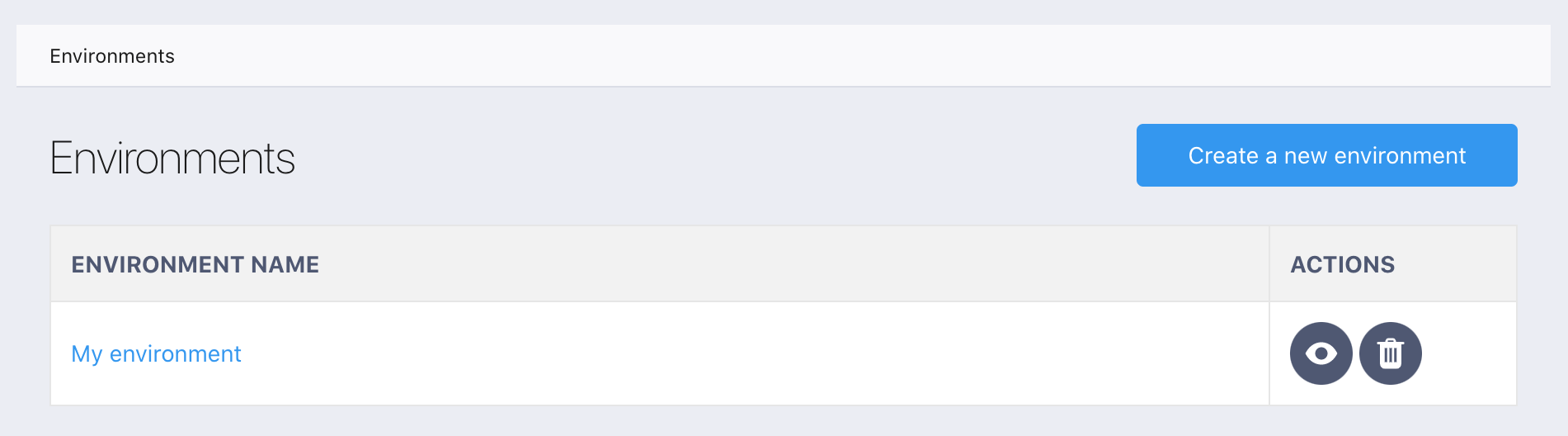
从环境列表中,选择您要管理的环境(或创建一个新的环境)。

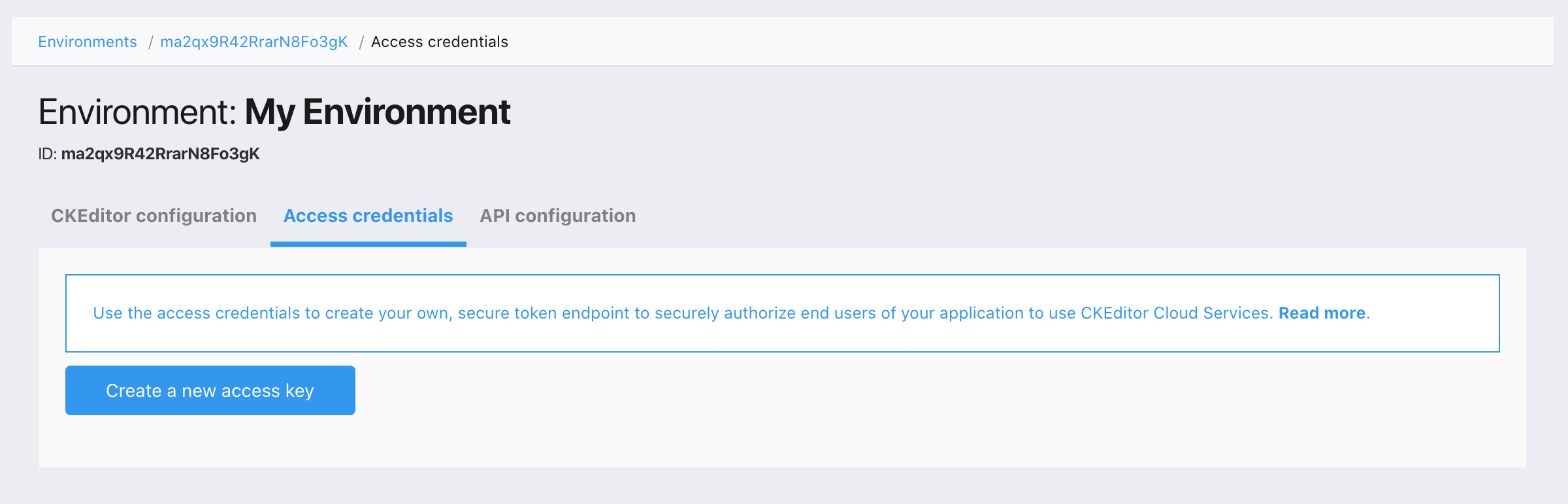
转到“访问凭据”选项卡,然后单击“创建新的访问密钥”按钮。

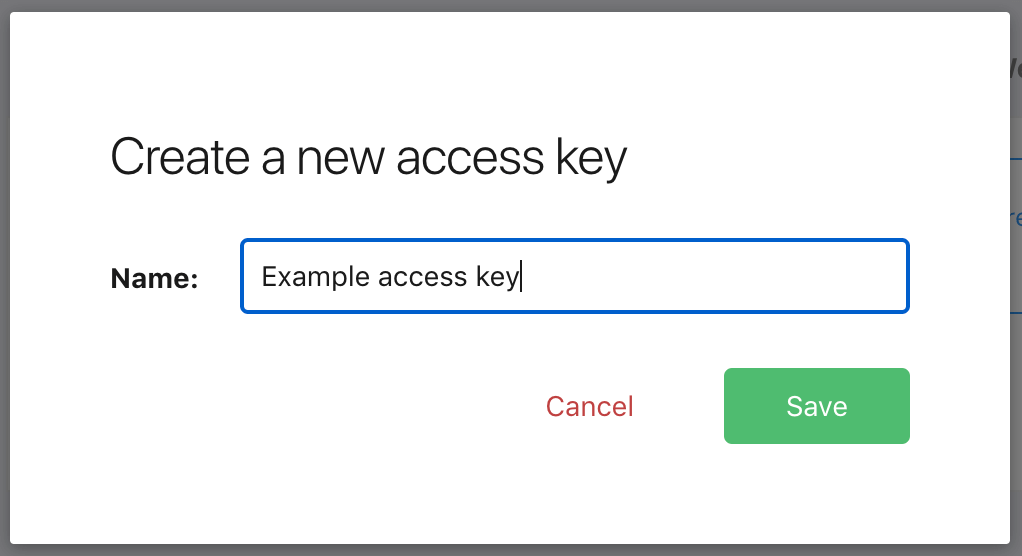
将显示一个模态窗口,并提示您为新的访问密钥提供名称。提供名称,然后单击“保存”按钮。

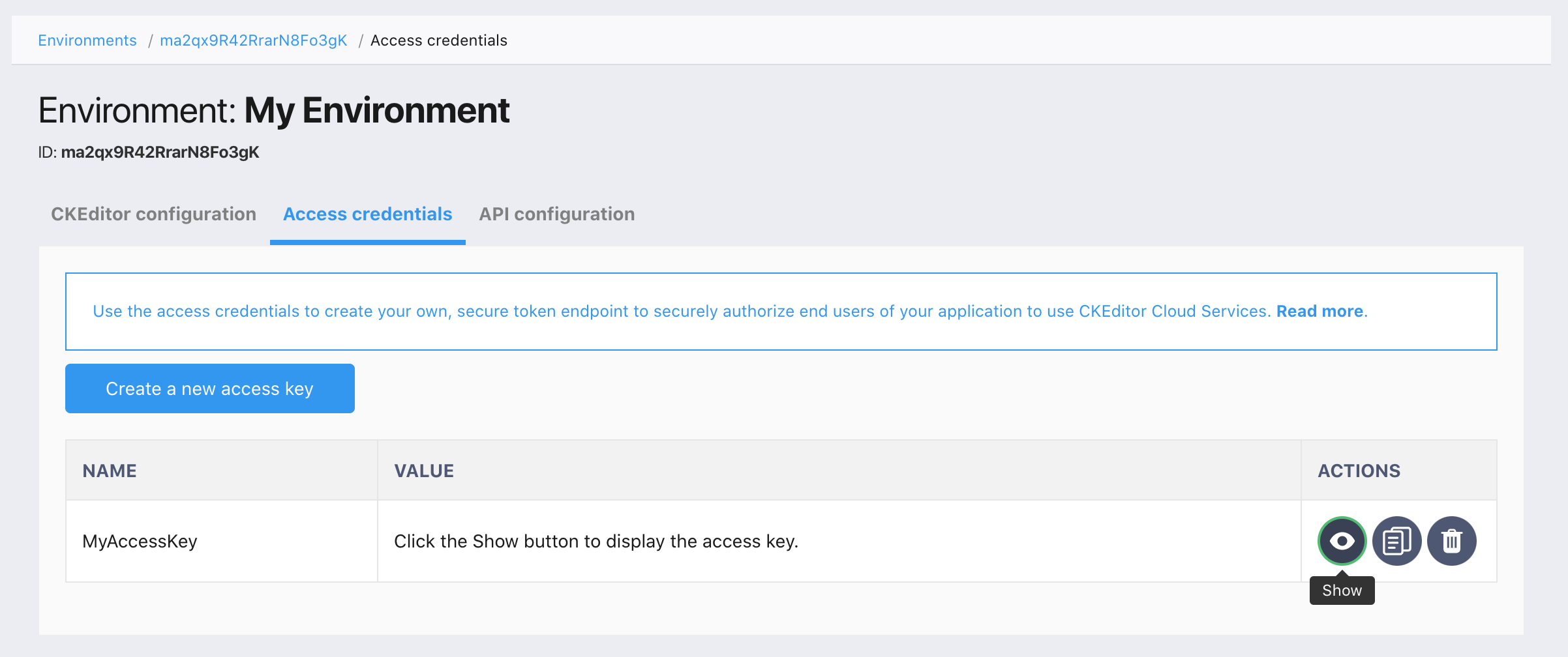
新创建的访问密钥将出现在访问密钥列表中。

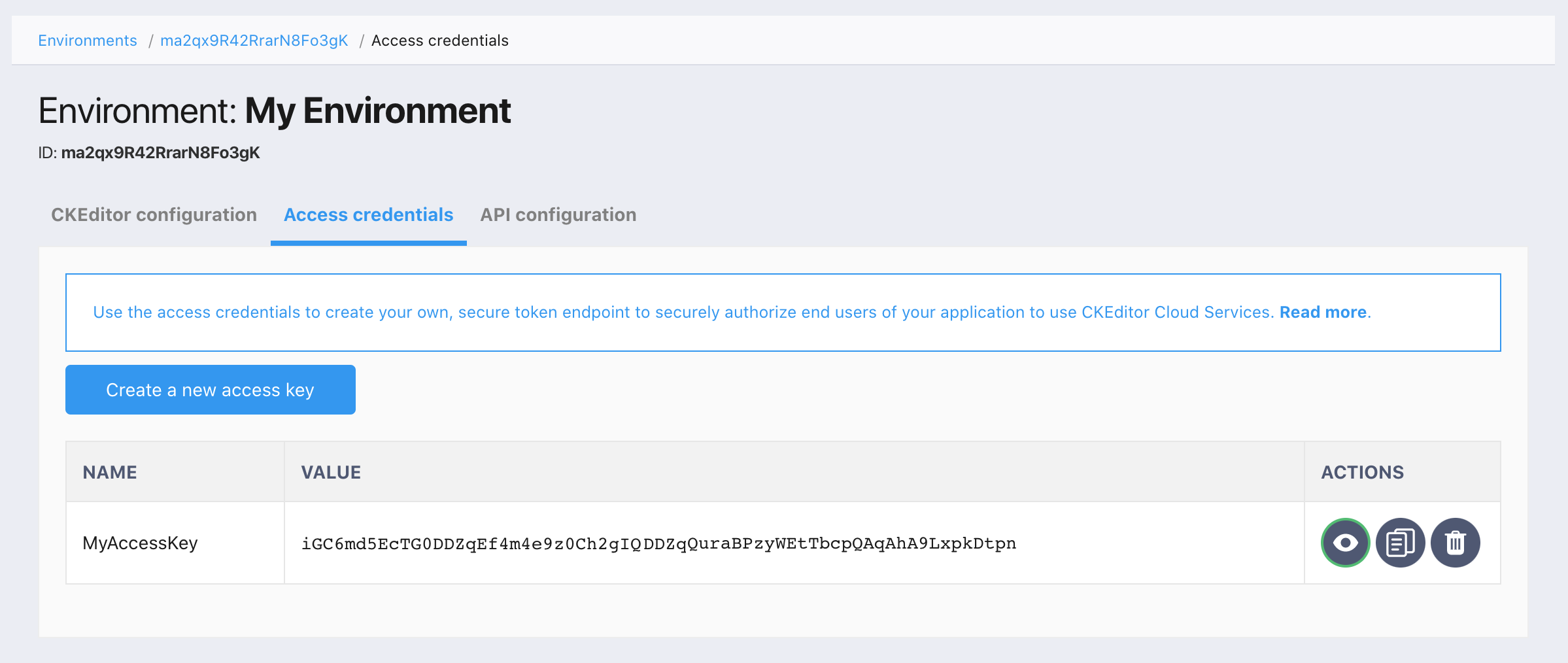
新访问密钥的值将被隐藏。要显示值,请单击“操作”列中的“显示”按钮。

为了您的安全,访问密钥值将在几秒钟后消失。您可以通过单击“显示”按钮再次显示它。请确保将访问凭据保存在安全的地方。
有关处理凭据的更多信息,请参阅环境管理指南的 管理访问凭据 部分。
# 示例请求
用于“从 Word 导入”转换服务的令牌需要传递包含 aud 参数的有效负载
aud– 环境 ID。
accessKey 值需要替换为您之前生成的访问密钥。
以下示例演示了包含转换器所需的 Authorization 标头的请求
const fs = require( 'fs' );
const jwt = require( 'jsonwebtoken' );
const axios = require( 'axios' );
const FormData = require( 'form-data' );
const accessKey = 'iGC6md5EcTG0DDZqEf4m4eytr679z0Ch2gIQuraBPzyWEtTbcpQAqAhA9LxpkDtpn';
const environmentId = 'DO3zekDU3LiJX8GOL2xt';
const token = jwt.sign( { aud: environmentId }, accessKey, { algorithm: 'HS256' } );
const config = {
headers: {
'Authorization': token
}
};
const conversionConfig = {
default_styles: true,
collaboration_features: {
user_id: 'example_user_id',
comments: true,
track_changes: false
}
};
const file = fs.readFileSync( './file.docx' );
const formData = new FormData();
formData.append( 'config', JSON.stringify( conversionConfig ));
// The file needs to be added as the last property to the form data.
formData.append( 'file', file, 'file.docx' );
axios.post( 'https://docx-converter.cke-cs.com/v2/convert/docx-html', formData, config )
.then( response => {
console.log( 'Conversion result', response.data );
} ).catch( error => {
console.log( 'Conversion error', error );
} );
请参阅 转换器文档 以开始使用该服务。
# 将“从 Word 导入”功能用作插件
为了在您的 CKEditor 5 构建中使用 “从 Word 导入”功能,需要一个用于授权的令牌 URL。
# 创建令牌端点
在使用此功能之前,您首先需要在应用程序中创建一个 安全令牌端点。此端点的作用是在确保您的应用程序的最终用户只有在应该访问他们请求的内容或操作的情况下才能使用 CKEditor 云服务。
# 开发令牌端点(仅限开发)
开发令牌端点是一个特殊的端点,可以帮助您开始使用 CKEditor 云服务。它提供对服务的无限制、完全访问权限,并在首次使用后 30 天过期。您不应在生产环境中使用它。**任何知道此 URL 的人都将拥有与相关环境的完全访问权限。**
如果您只是刚开始,可以使用开箱即用的开发令牌端点 URL,它不需要您进行任何编码。可以通过以下三个简单的步骤轻松获取开发令牌端点的 URL
- 要使用 CKEditor 高级功能(如实时协作、导出或易于使用图片),您需要创建一个环境。环境允许您创建访问凭据、管理 Webhook、配置功能并连接到 CKEditor 云服务。您可以拥有多个环境以服务不同的实例或集成。从环境列表中,选择您要管理的环境或创建一个环境。

如有需要,请参阅 环境管理指南。
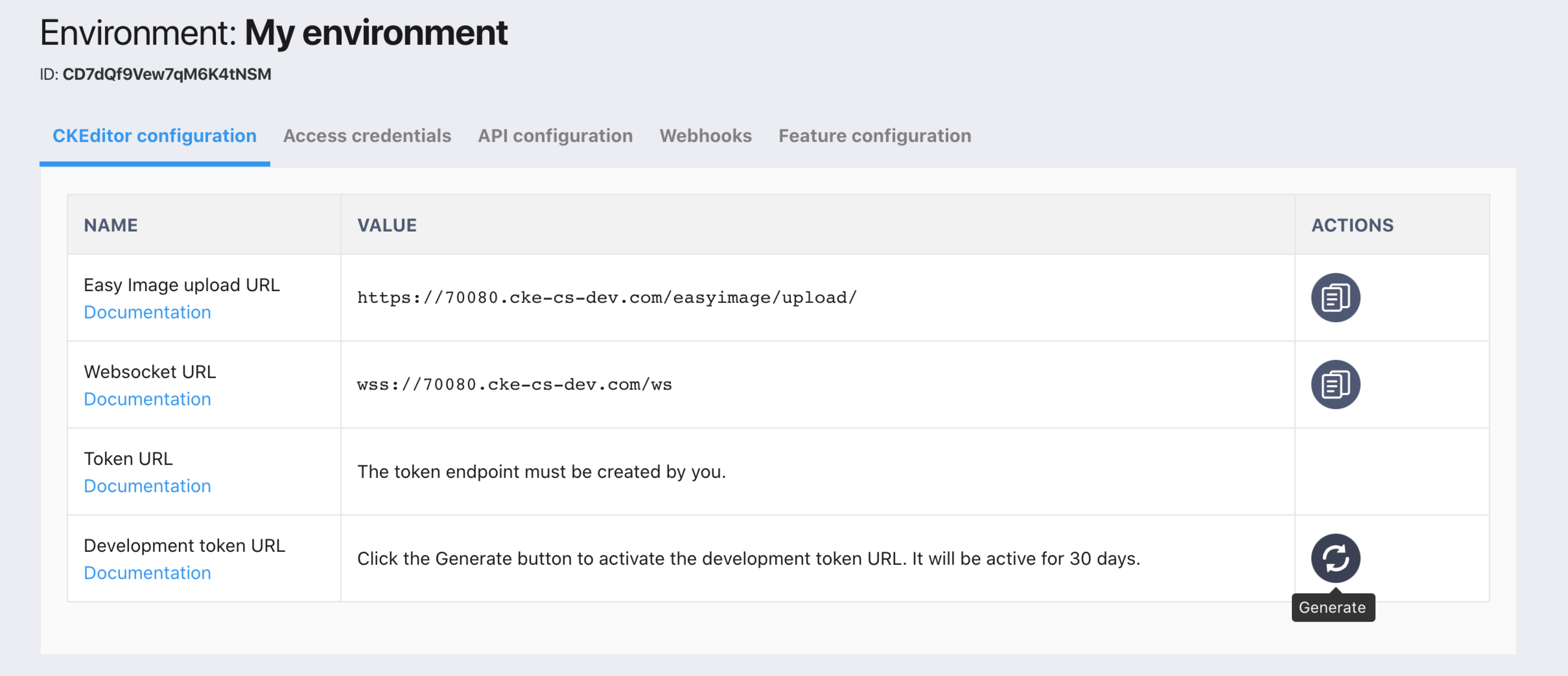
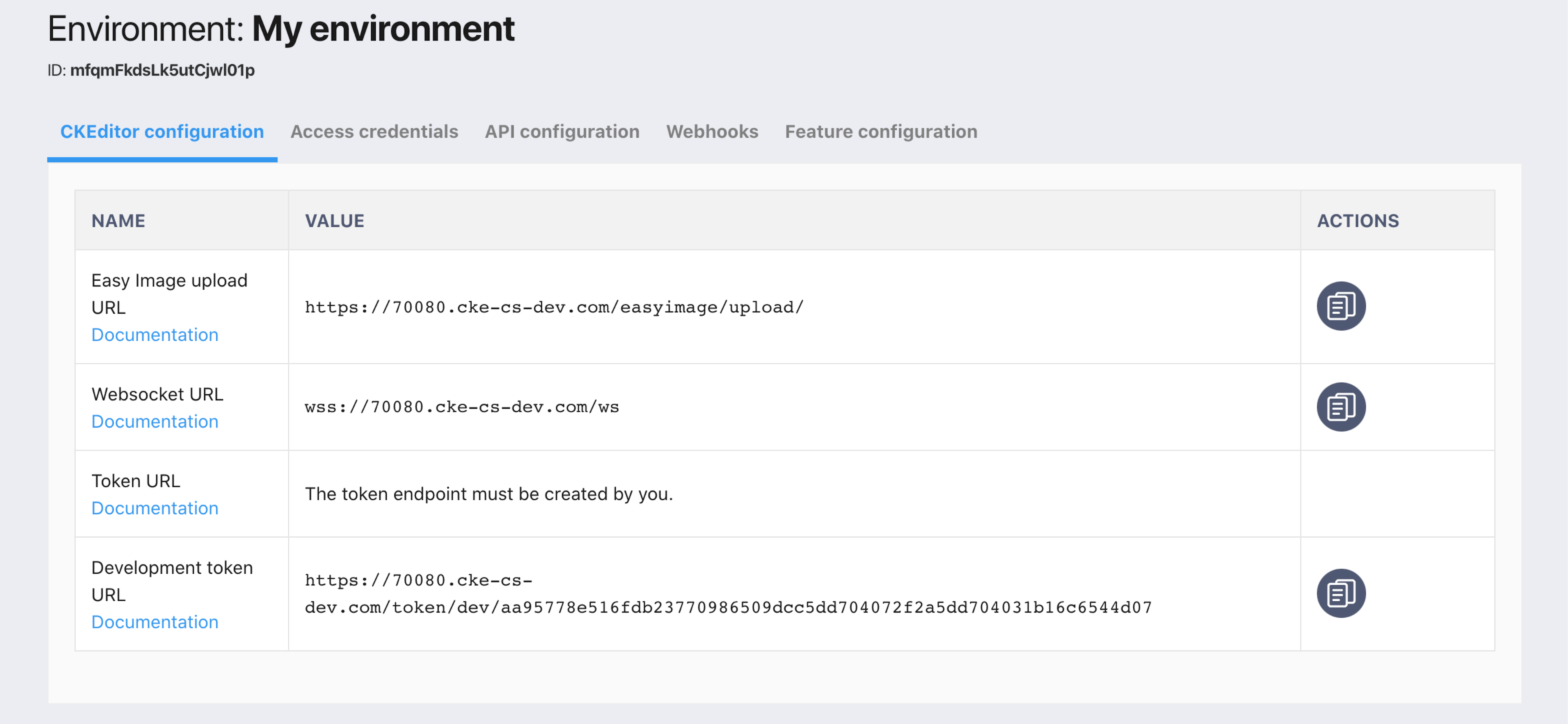
- 选择环境后,按“CKEditor 配置”选项卡的“开发令牌 URL”部分中的“生成”按钮

开发令牌 URL 将显示在“开发令牌 URL”部分

# 编写您自己的令牌端点(生产环境)
要编写您自己的 安全令牌端点,您需要通过转到“访问凭据”选项卡并单击“创建新的访问密钥”按钮,为所选环境创建访问凭据。
有关更多信息,请参阅环境管理指南的 创建访问凭据 部分。
# 将“从 Word 导入”插件与应用程序集成
要将插件安装到您的 WYSIWYG 编辑器中,请使用 在线构建器 生成一个启用了插件的自定义 CKEditor 5 构建。或者,请参阅插件文档中的 安装指南 以自行操作。
使用之前生成的令牌配置插件,将链接粘贴到配置中(参见 CloudServicesConfig)
ClassicEditor
.create( document.querySelector( '#editor' ), {
importWord: {
tokenUrl: 'https://example.com/cs-token-endpoint',
}
} )
.then( ... )
.catch( ... );
就这样。此时,“从 Word 导入”功能将在您的应用程序中自动启用。
如果您需要有关将“从 Word 导入”与 WYSIWYG 编辑器集成的更多信息,请参阅 “从 Word 导入” 指南!
