 导出到 Word - 快速入门
导出到 Word - 快速入门
本文的目的是帮助您快速上手使用导出到 Word 服务。
请按照以下步骤操作
- 在 高级功能免费试用网站 上订阅导出到 Word。
- 在 CKEditor 生态系统客户仪表板 中生成您的访问凭据。
- 配置 CKEditor 5。
以下将详细解释所有步骤。
这是一个高级功能,您需要订阅才能使用它。您可以 在此处购买 用于您的开源 CKEditor 实现。 如果 联系我们 如果
- 您的应用程序需要 CKEditor 5 商业许可证。
- 您需要服务的一个本地部署(自托管)版本。
- 您还有其他许可证问题。
您也可以注册 CKEditor 高级功能 30 天免费试用。
# 订阅 CKEditor 云服务
通过注册导出到 Word 功能,在 CKEditor 云服务中创建一个帐户。注册后,您将获得访问客户仪表板(CKEditor 生态系统仪表板)的权限。
# 登录 CKEditor 生态系统仪表板
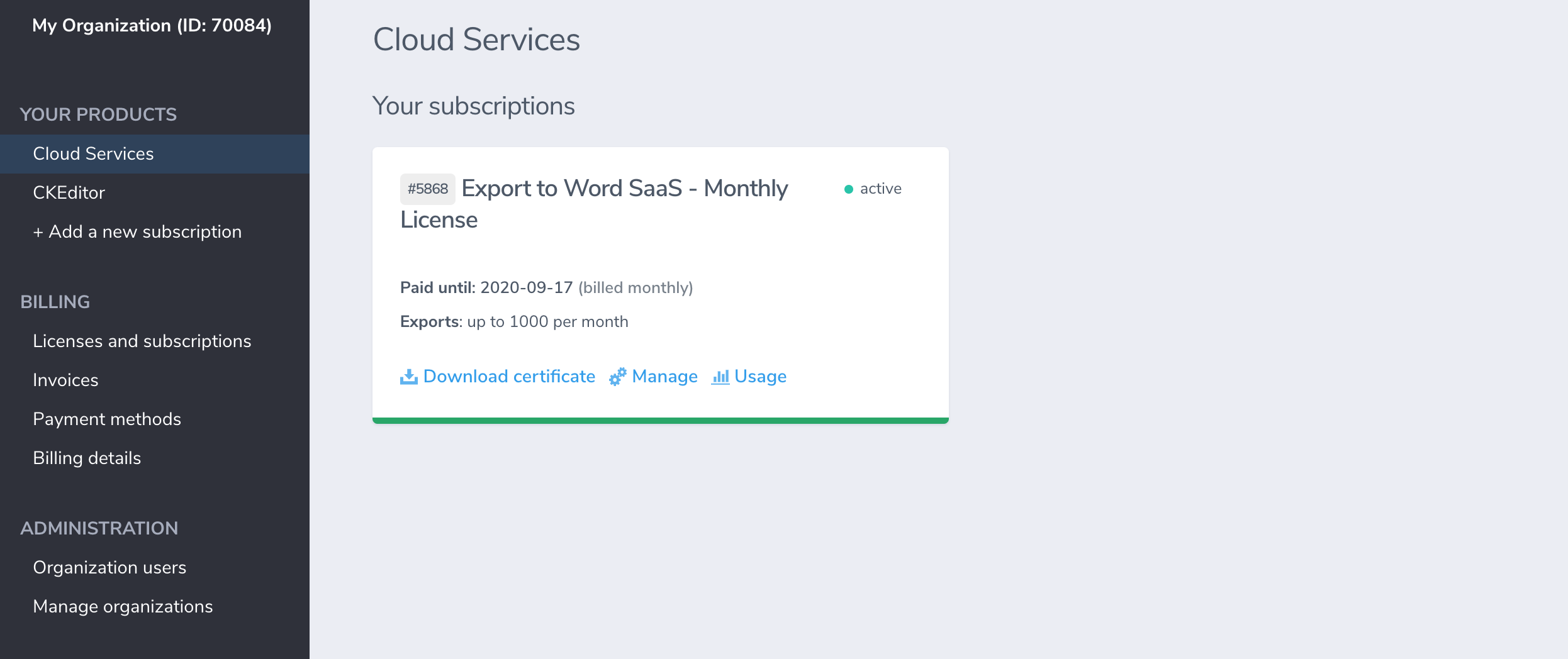
登录 CKEditor 生态系统客户仪表板 并导航到“您的产品 > 云服务”。
从仪表板中可用的订阅列表中,选择您要管理的导出到 Word 订阅,然后按“管理”链接。

在下一页,您将看到订阅参数概述以及下面的管理区域。
# 使用 REST API 服务
导出到 Word 服务可用于将 HTML 数据转换为 DOCX 文件。要使用它,需要以授权令牌的形式进行授权。
授权令牌需要作为 Authorization 标头的值传递。
{
'Authorization': 'Your generated authorization token'
}
# 生成授权令牌
授权令牌可以通过两种方式生成
- 作为从 安全令牌端点 返回的值。
- 本地创建的令牌。
# 创建访问凭据
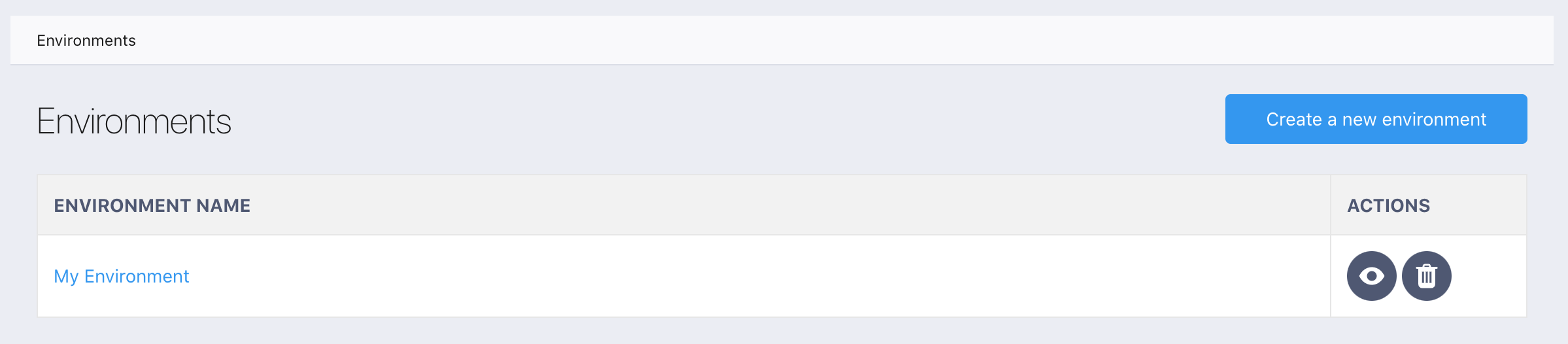
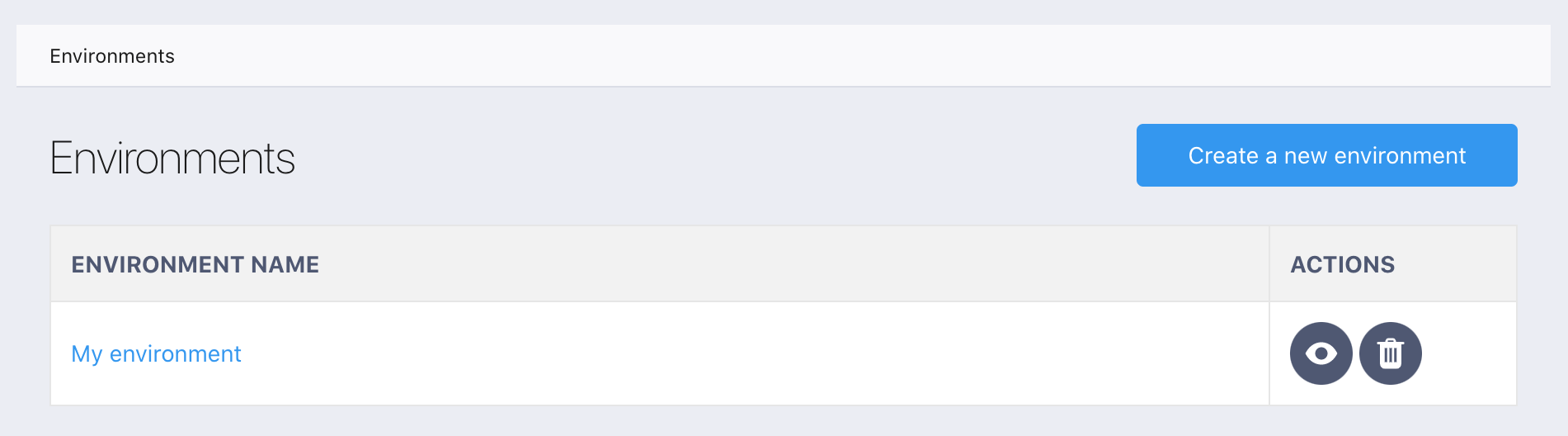
从环境列表中,选择您要管理的环境。

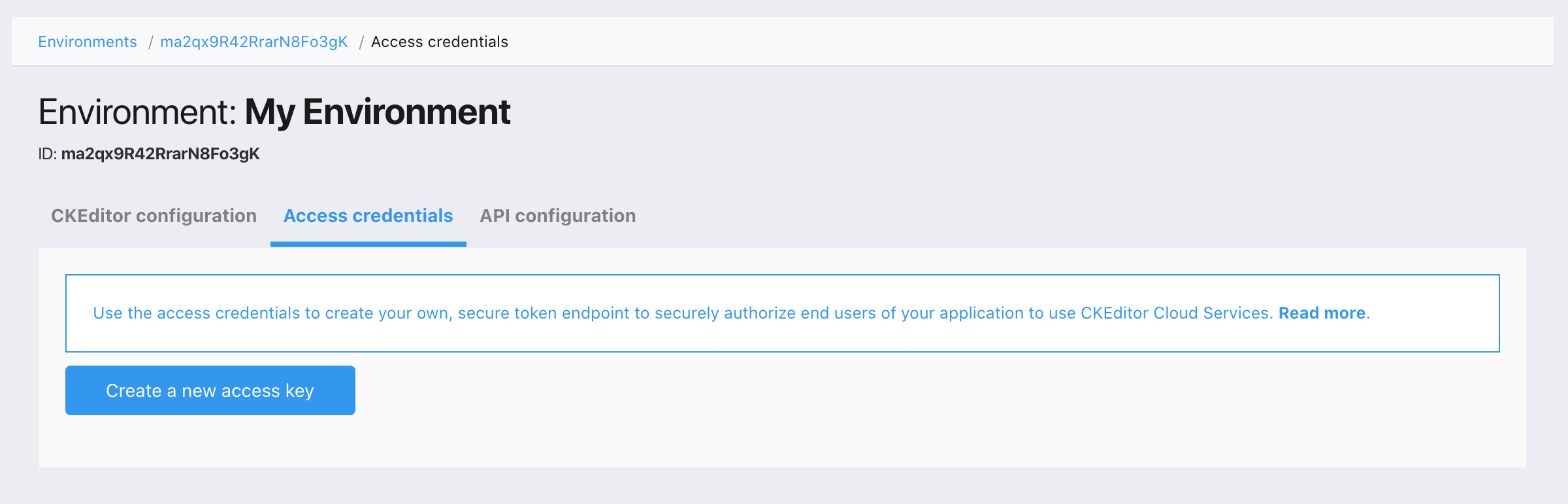
转到“访问凭据”选项卡,然后单击“创建新的访问密钥”按钮。

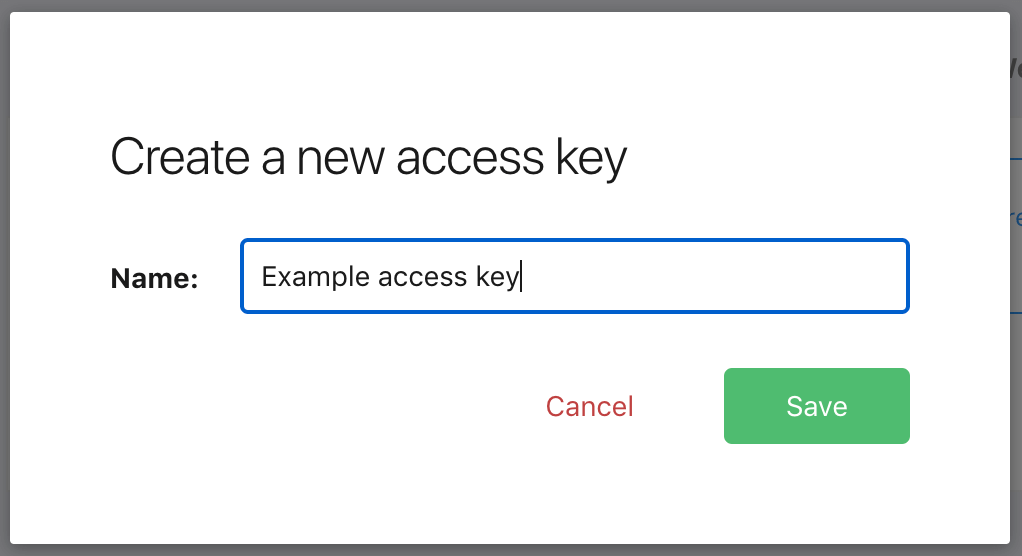
将显示一个模态窗口,并提示您为新的访问密钥提供一个名称。提供名称并单击“保存”按钮。

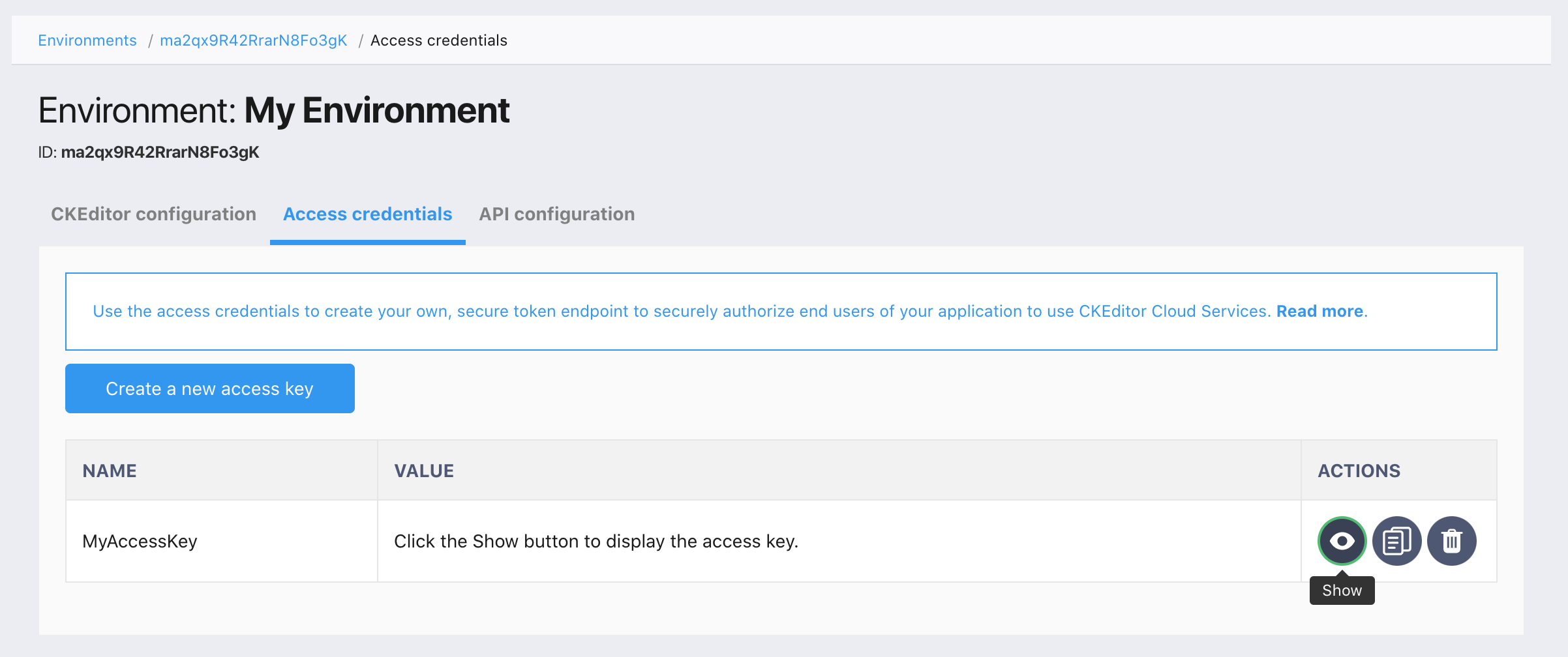
新创建的访问密钥将显示在访问密钥列表中。

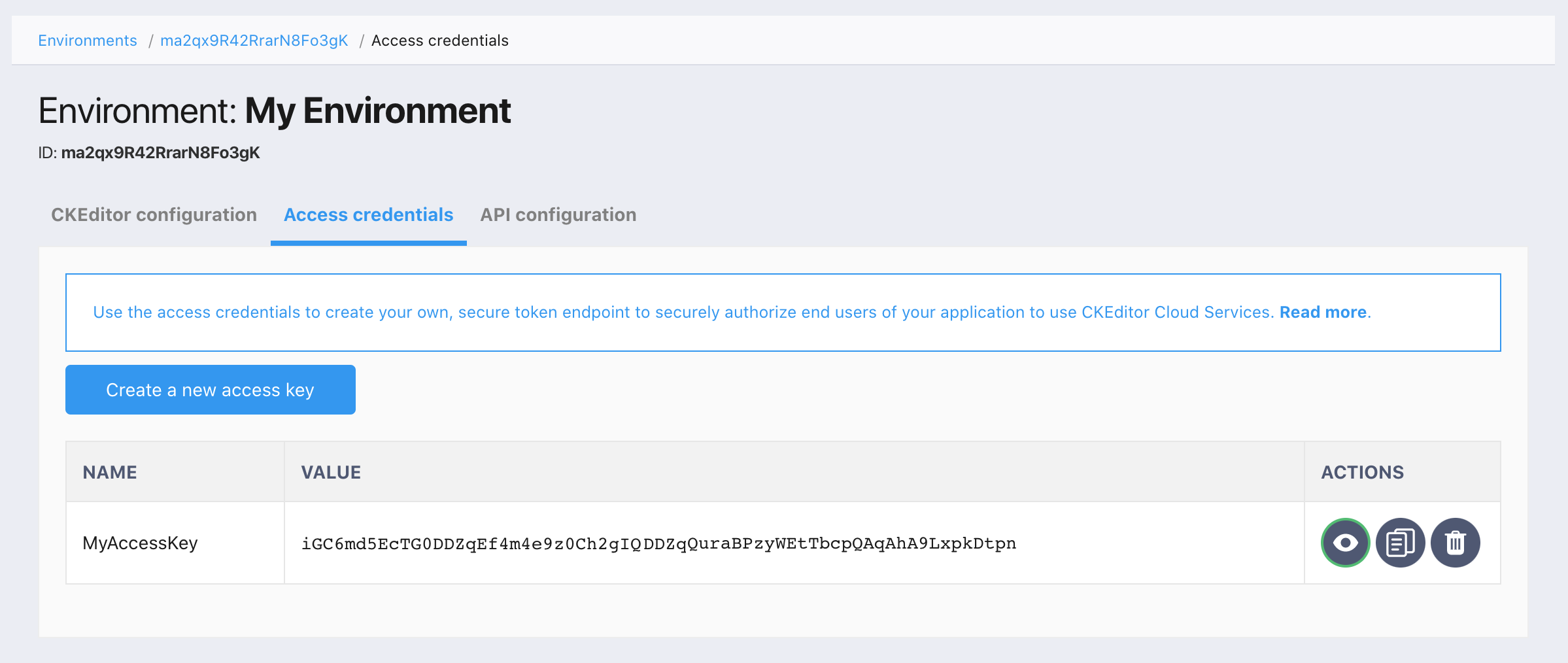
新的访问密钥的值将被隐藏。要显示该值,请单击“操作”列中的“显示”按钮。

为了您的安全,访问密钥值将在几秒钟后消失。您可以通过单击“显示”按钮再次显示它。请确保将访问凭据保存在安全的地方。
有关处理凭据的更多信息,请阅读环境管理指南的 管理访问凭据 部分。
# 示例请求
HTML 到 DOCX 转换器服务的令牌需要传递一个包含 aud 参数的有效负载
aud– 环境 ID。
accessKey 值需要替换为您之前生成的自己的访问密钥。
以下示例展示了一个包含 HTML 到 DOCX 转换器所需 Authorization 标头的请求
const fs = require( 'fs' );
const jwt = require( 'jsonwebtoken' );
const axios = require( 'axios' );
const accessKey = 'iGC6md5EcTG0DDZqEf4m4eytr679z0Ch2gIQuraBPzyWEtTbcpQAqAhA9LxpkDtpn';
const environmentId = 'DO3zekDU3LiJX8GOL2xt';
const token = jwt.sign( { aud: environmentId }, accessKey, { algorithm: 'HS256' } );
const data = {
html: "<p>I am a teapot</p>",
css: "p { color: red; }",
config: {
headers: {
default: {
html: "<h1>Hi! I'm header!</h1>",
css: "h1 { color: pink; }"
}
}
}
};
const config = {
headers: {
'Authorization': token
},
responseType: 'arraybuffer'
};
axios.post( 'https://docx-converter.cke-cs.com/v2/convert/html-docx', data, config )
.then( response => {
fs.writeFileSync('./file.docx', response.data, 'binary')
} ).catch( error => {
console.log( error );
} );
请参考 转换器文档 开始使用该服务。
# 使用导出到 Word 功能作为插件
为了在您的 CKEditor 5 构建中使用导出到 Word 功能,需要一个令牌 URL 进行授权。
# 创建令牌端点
在使用该功能之前,您首先需要在您的应用程序中创建一个 安全令牌端点。该端点的作用是在您的应用程序的最终用户只有在他们应该访问他们请求的内容或操作时,才能安全地授权他们使用 CKEditor 云服务。
# 开发令牌端点(仅开发)
开发令牌端点是一个特殊的端点,可帮助您开始使用 CKEditor 云服务。它提供对服务的无限制、完全访问权限,并在首次使用后 30 天过期。您不应在生产环境中使用它。任何知道此 URL 的人将对相关环境拥有完全访问权限。
如果您刚开始使用,可以使用开箱即用的开发令牌端点 URL,不需要您进行任何编码。开发令牌端点 URL 可以通过三个简单的步骤轻松获取
- 要使用 CKEditor 高级功能(如实时协作、导出或 Easy Image),您需要创建一个环境。环境允许您创建访问凭据、管理 Webhook、配置功能并连接到 CKEditor 云服务。您可能有多个环境来为不同的实例或集成提供服务。从环境列表中,选择您要管理的环境。

如有需要,请参考 环境管理指南。
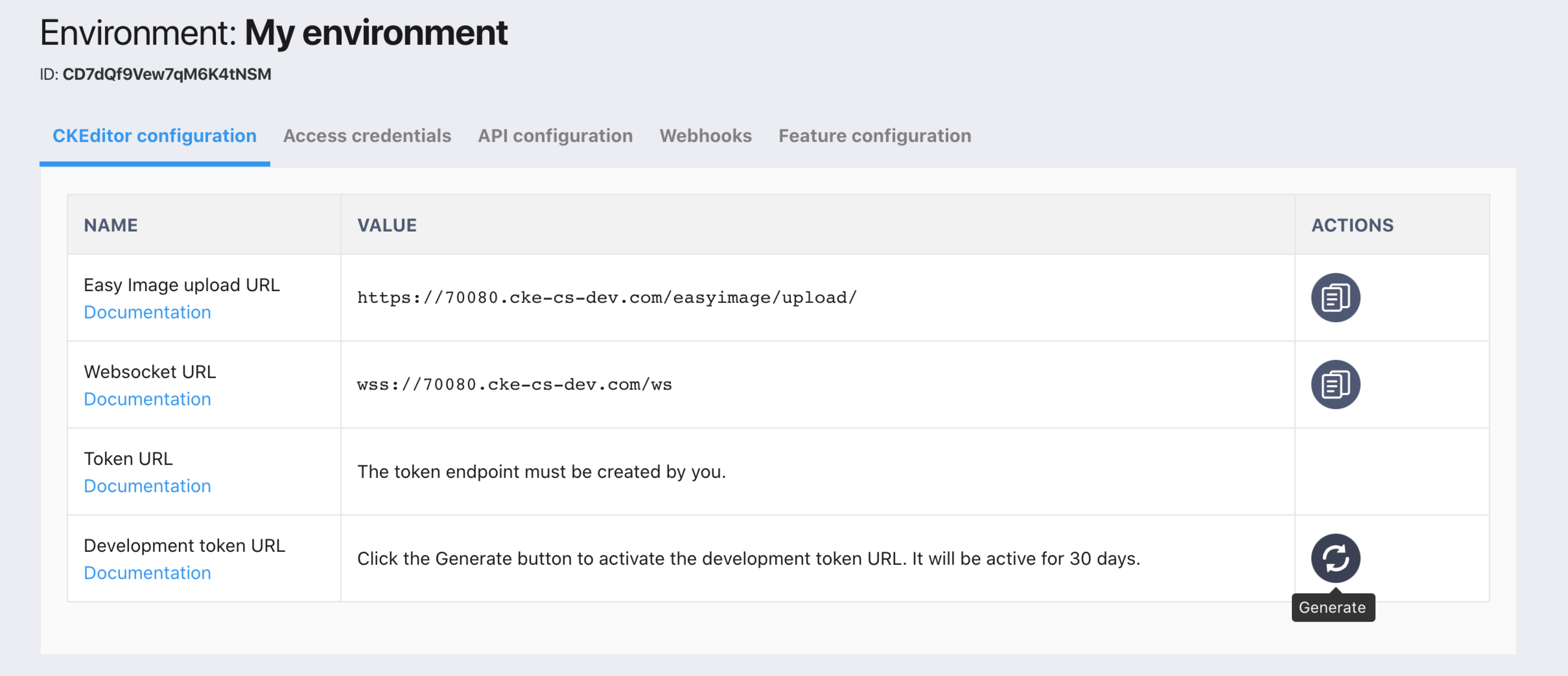
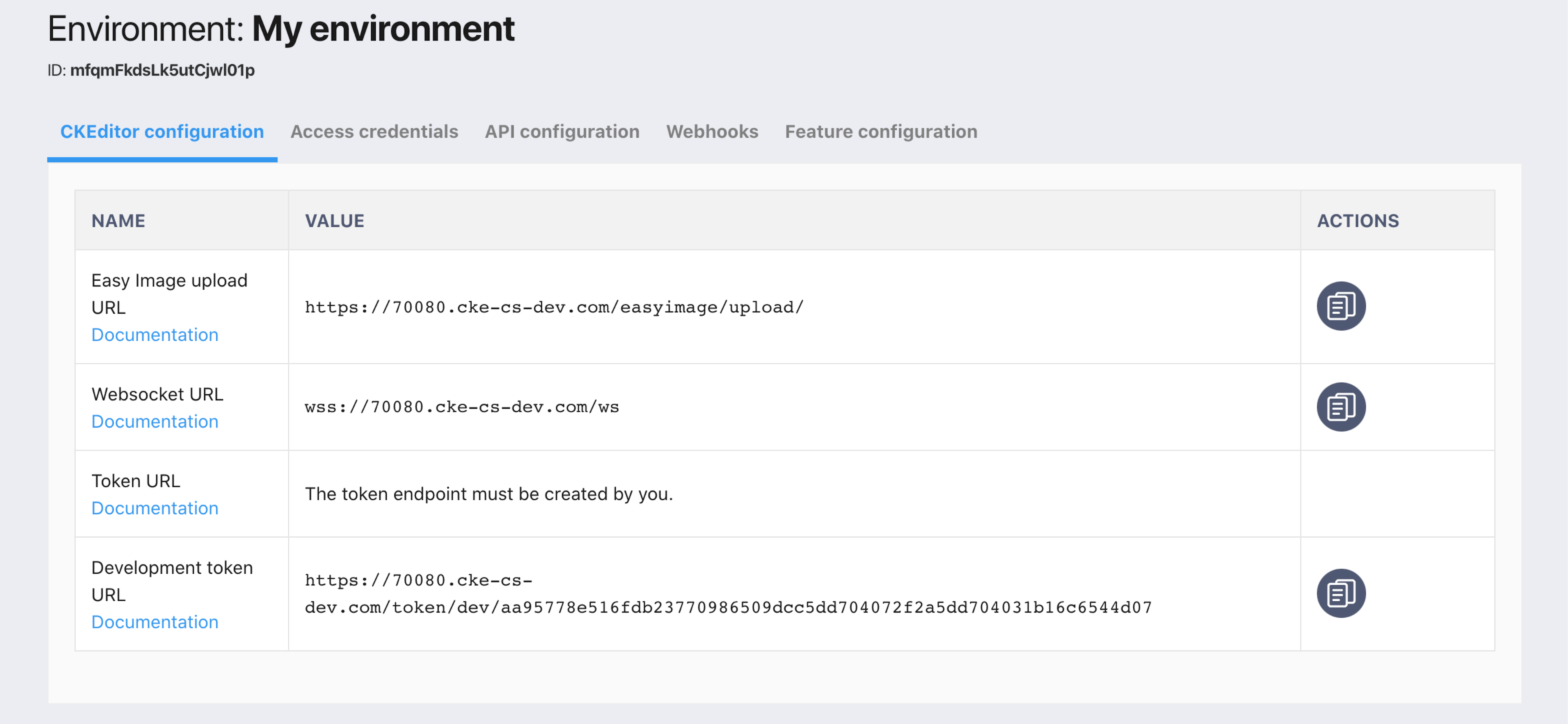
- 选择环境后,在“CKEditor 配置”选项卡的“开发令牌 URL”部分中按“生成”按钮

开发令牌 URL 将显示在“开发令牌 URL”部分中

# 编写您自己的令牌端点(生产)
要编写您自己的 安全令牌端点,您需要通过转到“访问凭据”选项卡并单击“创建新的访问密钥”按钮,为选定的环境创建访问凭据。
在环境管理指南的 创建访问凭据 部分中了解更多信息。
# 将导出到 Word 插件与应用程序集成
要将插件安装到您的 WYSIWYG 编辑器中,请使用 在线构建器 生成一个启用了插件的自定义 CKEditor 5 构建。或者,请参考插件文档中的 安装指南 自己进行操作。
使用之前生成的令牌配置插件,将链接粘贴到配置中(请参阅 CloudServicesConfig)
ClassicEditor
.create( document.querySelector( '#editor' ), {
exportWord: {
tokenUrl: 'https://example.com/cs-token-endpoint',
}
} )
.then( ... )
.catch( ... );
就这样。到此为止,导出到 Word 功能将在您的应用程序中自动启用。
如果您需要有关将导出到 Word 与您的 WYSIWYG 编辑器集成的更多信息,请参考 CKEditor 5 导出到 Word 指南!
