 概述
概述
在 Word 中有几种方法可以应用内容格式。第一种是内联样式,通过各种工具栏按钮和下拉菜单应用。这种格式是在“原地”进行的,并且始终优先于任何其他类型的格式。
格式化文档的大部分内容的更高级方法是样式。这种格式应用于特定区域,例如标题、页眉、普通段落、列表等,并且是全局的,即应用于整个 Word 文档。
最后一种样式化文档内容的方法是默认文档属性。它们通过“格式”选项应用,类似于一些内联样式,只是选择将它们应用为默认格式而不是内联格式。
从 Word 导入转换器识别所有这些样式方法,并将它们应用到将它们全部转换为有效的内联 HTML 样式。
# 内容格式
有关从 Word 导入功能可以正确转换的所有支持功能的最新列表,请参阅专用指南。
# Word 样式
Word 文档中的样式允许在文档中保持格式的一致性。与其对每个标题应用粗体样式,不如创建一个包含所有必要格式并且可以重复使用的样式。这样,如果您需要更改格式,只需要在样式中更改它,它就会应用于使用该样式的所有段落。
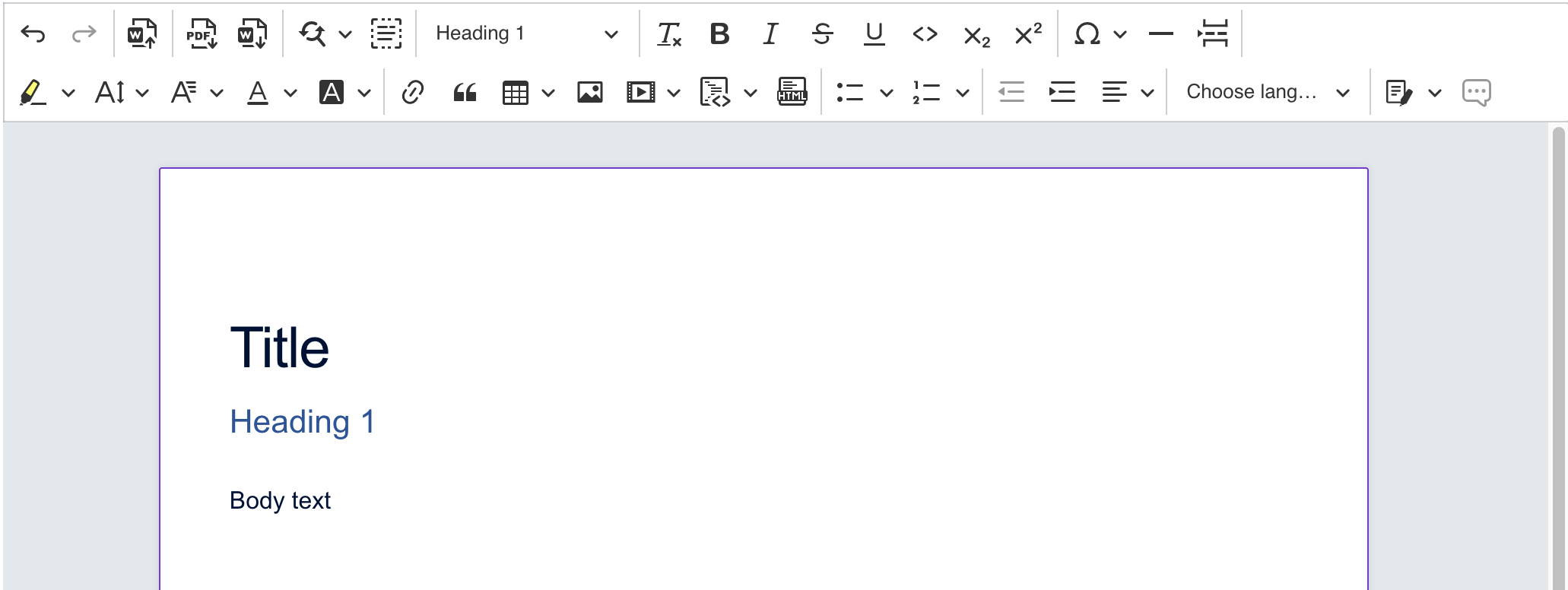
例如,在以下文档中,我们应用了一些不同的样式,这些样式为文档提供了语义值,并使其保持干净和一致

从 Word 导入转换器识别所有这些样式,并将它们应用于 HTML,确保文档的样式与原始 Word 文档中的样式相同。应用的样式遵循与内容格式相同的格式规则。

用户可以自由修改样式,从 Word 导入可以确保它们被正确转换,为您提供一个强大的工具来在您的应用程序中保持适当的文档格式。
可以使用formatting.styles配置选项禁用 Word 样式的转换
const config = {
formatting: {
styles: 'none'
}
}
要了解有关从 Word 导入转换器的可用 REST API 配置选项的更多信息,请阅读从 Word 导入云服务文档。
将formatting.styles配置选项设置为'none'将导致文档不包含任何 Word 样式。
# 支持的功能
- 内置 Word 样式,包括对它们的自定义修改。
- 使用不同字体、段落、边框和编号格式的用户制作的样式。
- 完全支持“切换属性”,即字符格式属性(例如粗体格式),这些属性根据其在样式层次结构中的位置进行切换。
# 已知限制
- 不支持列表样式。
- 不支持循环样式引用。
# 默认样式
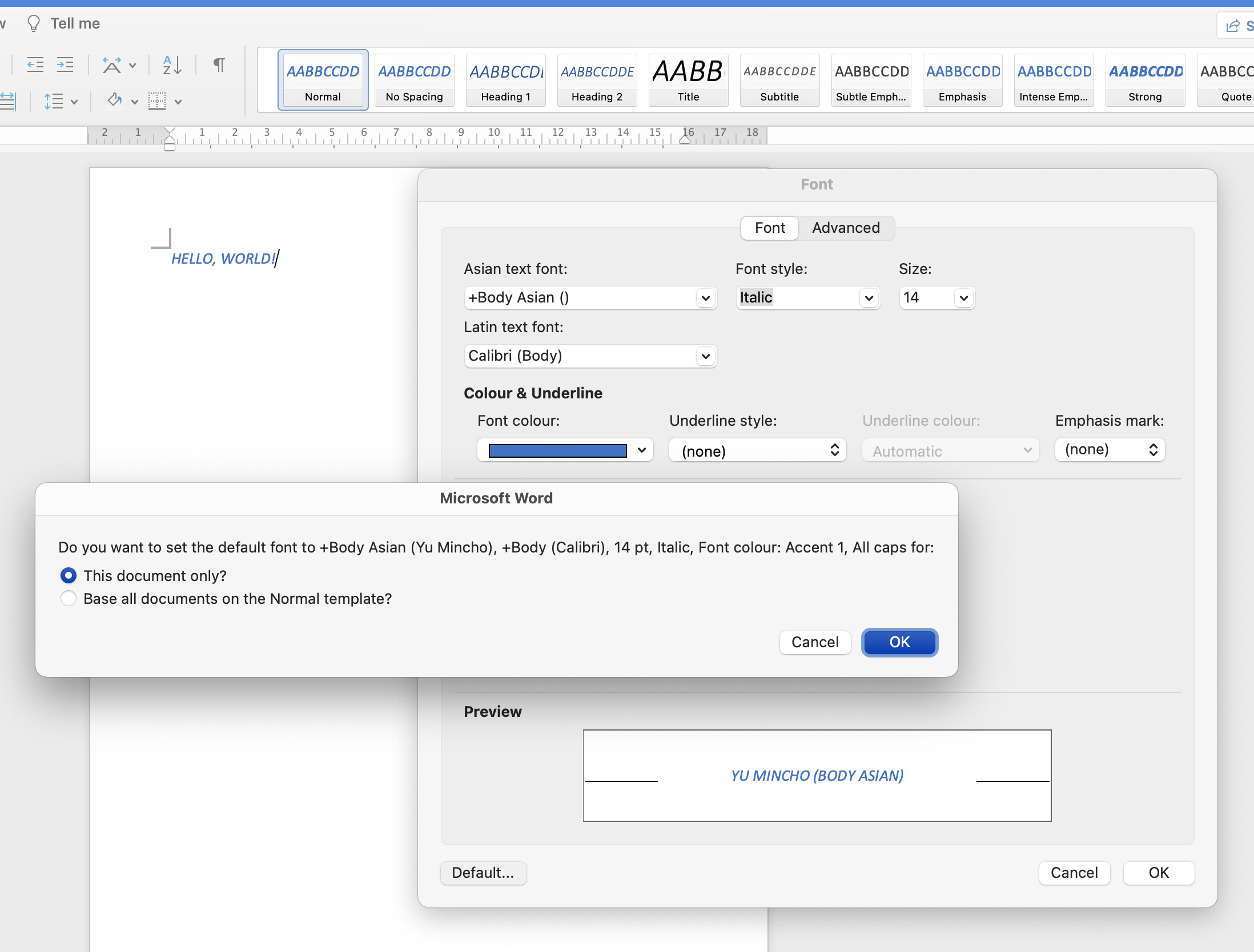
Word 允许更改文档的默认格式以以特定方式对其进行样式化。您可以将相同的样式应用于整个 Word 文档,而无需手动应用它。例如,您可以打开“格式”菜单,选择“字体”选项,然后更改一些格式,例如字体大小和字体系列。之后,选择“默认...”选项并确认第二个对话框

该 Word 功能的行为极大地影响了文档转换后的样式。因此,为了不总是应用默认样式,这种行为可以通过formatting.defaults配置选项进行配置
const config = {
formatting: {
defaults: 'inline'
}
}
此选项默认情况下处于禁用状态,这意味着文档转换将仅保留用户显式应用的样式。将formatting.defaults配置选项设置为'inline'将导致应用文档中使用的所有样式。
# 支持的功能
- 应用于整个文档的格式、字体和段落默认样式。
- 行高和间距默认样式,这些样式没有由用户显式设置,但可以从 Word 规范中推断出来。
- 在文档主题中声明的字体。
# CSS 重置
浏览器提供自己的 CSS 样式表,这些样式表将默认格式应用于常见的 HTML 元素。这种格式并不总是与 Word 的默认格式兼容。这种差异的一个例子可能是标题:在 Word 中,它们默认情况下不加粗,但在 HTML 中它们是粗体。从 Word 导入功能可以借助formatting.resets配置选项消除这种差异
const config = {
formatting: {
resets: 'inline'
}
}
将此选项设置为'inline'将在 HTML 结果中包含所有重置样式,例如标题将重置其字体粗细
<h1 style="font-weight: normal">Heading 1</h1>
# 支持的功能
- 重置 HTML 标题的字体粗细和字体大小。
- 删除 HTML 列表周围的额外边距。
- 删除 HTML 表格周围的额外边距。
- 重置 HTML 表格单元格标题的字体粗细和文本对齐方式。
- 重置在经过字形升部和降部时绘制的下划线。
