 数据转换
数据转换
# 转换助手
有三个转换助手
我们在教程的上一章中使用第一个助手将 <mark> HTML 元素转换为模型的 highlight 属性,反之亦然。
editor.conversion.attributeToElement( {
model: 'highlight',
view: 'mark'
} );
您可能已经注意到我们使用了术语 助手。这是因为这些方法通常用于简单且对称的转换,抽象化了内部机制以及引擎中真正发生的事情。但是,在某些情况下,转换会更复杂一些。
在本章中,我们将深入了解数据转换,以便您更好地理解编辑器并处理更复杂的情况。
# 上升转换和下降转换
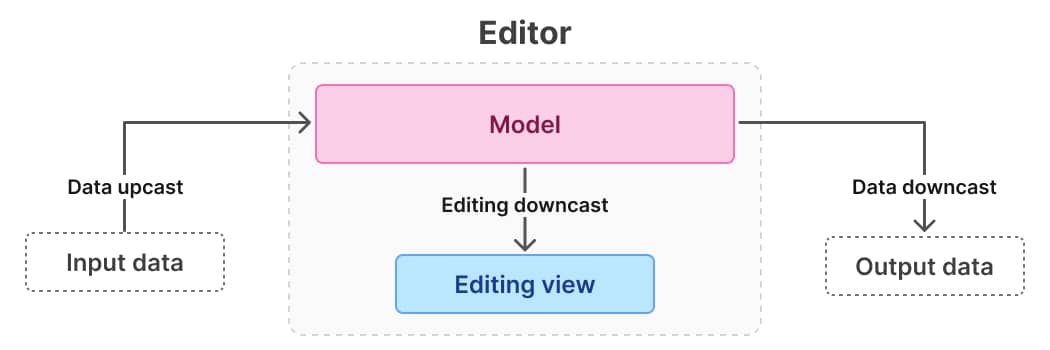
将输入 HTML 数据转换为模型的过程称为上升转换。将模型数据转换为 HTML 的逆过程称为下降转换。
虽然只有一种类型的上升转换称为 数据上升转换,但下降转换有两种类型:
- 数据下降转换 用于将模型数据转换为输出 HTML 数据,
- 编辑下降转换 用于将模型转换为我们在编辑器 UI 中看到的编辑视图。

两种类型的下降转换的原因是,有时生成的 HTML 应该与我们在编辑器中看到的不同。一个例子可以是表格,在输出 HTML 数据中只是一个普通的 HTML 表格,但在编辑视图中具有用于调整大小的额外 UI 处理程序或用于添加新列和行的按钮。这是一种不对称的转换,这些助手对此无用。
# 幕后
为了更好地可视化转换,让我们看看上面的代码在完整的实现中会是什么样子,不使用助手。
// Convert the input `<mark>` HTML element to model attribute.
editor.conversion.for( 'upcast' ).elementToAttribute( {
model: 'highlight',
view: 'mark'
} );
// Convert model attribute to output `<mark>` HTML element.
editor.conversion.for( 'dataDowncast' ).attributeToElement( {
model: 'highlight',
view: 'mark'
} );
// Convert model attribute to `<mark>` in editing view.
editor.conversion.for( 'editingDowncast' ).attributeToElement( {
model: 'highlight',
view: 'mark'
} );
请注意,我们在上升转换中调用了 elementToAttribute 方法,在下降转换中调用了 attributeToElement 方法。这是因为在上升转换中,我们将 HTML 元素转换为模型属性,但在下降转换中,我们执行相反的操作。
# 下一步
如果您的情况需要比我们在本教程中介绍的更复杂的转换,请参阅 转换深入探讨 文档。
否则,请转到下一章,您将 了解有关使用命令更新模型的更多信息。
我们每天都在努力使我们的文档保持完整。您是否发现了过时信息?缺少什么?请通过我们的 问题跟踪器 报告。
随着 42.0.0 版本的发布,我们重写了大部分文档以反映新的导入路径和功能。我们感谢您的反馈,以帮助我们确保文档的准确性和完整性。

