 创建基本插件
创建基本插件
本指南将向您展示如何创建一个简单的基本插件,允许用户将其内容插入时间戳。这是一篇适合初学者的友好教程,非常适合您与 CKEditor 5 框架的首次互动。虽然不必熟悉 CKEditor 5 速成课程 就可以理解它,但您也应该考虑阅读它。
我们将创建一个工具栏按钮,它将在文档中光标位置插入当前日期和时间。如果您想在开始学习之前先看看本教程的最终产品,请查看下面的 现场演示。
# 让我们开始吧!
最简单的入门方法是使用以下命令获取入门项目。
npx -y degit ckeditor/ckeditor5-tutorials-examples/timestamp-plugin/starter-files timestamp-plugin
cd timestamp-plugin
npm install
npm run dev
这将在名为 timestamp-plugin 的新目录中创建必要的文件。npm install 命令将安装所有依赖项,而 npm run dev 将启动开发服务器。
带有某些基本插件的编辑器是在 main.js 文件中创建的。
# 创建插件
CKEditor 5 中的所有功能都由插件提供支持。要创建我们自定义的时间戳插件,我们需要从 ckeditor5 中导入基本 Plugin 类。请注意不要从该包中删除其他导入项。
import {
// Other imports
Plugin
} from 'ckeditor5';
现在,我们可以创建一个扩展基本 Plugin 类的 Timestamp 类。定义好它之后,我们可以将其添加到编辑器的插件数组中。
class Timestamp extends Plugin {
init() {
console.log( 'Timestamp was initialized.' );
}
}
ClassicEditor
.create( document.querySelector( '#editor' ), {
// Add the Timestamp plugin to config.plugins array.
plugins: [
Essentials, Paragraph, Heading, List, Bold, Italic, Timestamp
]
} );
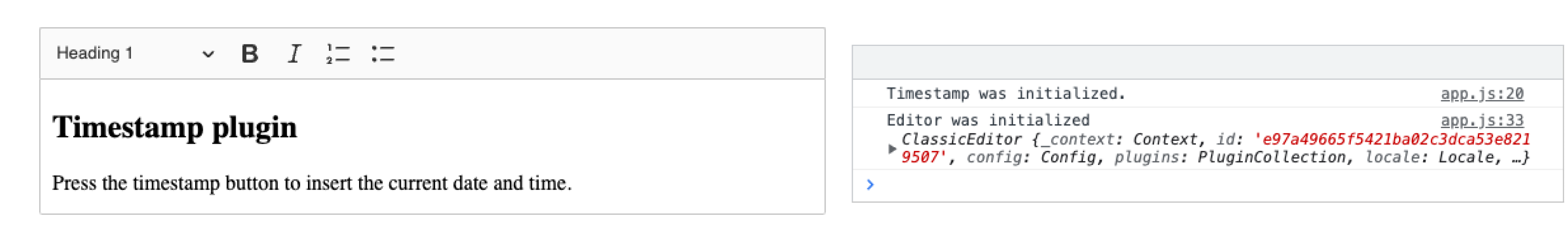
开发服务器将刷新。时间戳插件的初始化应该可见。您应该在浏览器(左侧)和浏览器的开发控制台(右侧)中看到它。

# 注册工具栏按钮
CKEditor 5 拥有丰富的 UI 库。我们将从那里获取 ButtonView 类来用于我们的工具栏按钮。
创建 ButtonView 的新实例后,我们可以通过设置其属性来对其进行自定义。我们将创建一个标签,它将通过 withText 属性显示在按钮上。
我们还需要在编辑器的 UI componentFactory 中注册我们的按钮,这样它就可以在工具栏中显示。为此,我们将传递按钮的名称到 componentFactory.add 方法中,以便能够将其添加到 工具栏 数组中。
import {
// Other imports
ButtonView
} from 'ckeditor5';
import 'ckeditor5/ckeditor5.css';
class Timestamp extends Plugin {
init() {
const editor = this.editor;
// The button must be registered among the UI components of the editor
// to be displayed in the toolbar.
editor.ui.componentFactory.add( 'timestamp', () => {
// The button will be an instance of ButtonView.
const button = new ButtonView();
button.set( {
label: 'Timestamp',
withText: true
} );
return button;
} );
}
}
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [
Essentials, Paragraph, Heading, List, Bold, Italic, Timestamp
],
// Add the Timestamp button to the config.toolbar array.
toolbar: [
'heading', 'bold', 'italic', 'numberedList', 'bulletedList', 'timestamp'
]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
现在,您应该能够看到 Timestamp 按钮。它目前还没有任何作用,所以让我们改变一下。
# 插入时间戳
现在,我们可以定义插件的核心功能——点击我们的按钮后应执行的操作。
要将任何内容插入文档结构,我们需要使用模型的 change() 方法 更改模型。这样,我们就能够访问模型编写器。
我们将使用 insertContent() 方法将我们的时间戳插入文档。在里面,我们只需要使用 writer.createText() 方法创建一个新的文本节点。
class Timestamp extends Plugin {
init() {
const editor = this.editor;
// The button must be registered among the UI components of the editor
// to be displayed in the toolbar.
editor.ui.componentFactory.add( 'timestamp', () => {
// The button will be an instance of ButtonView.
const button = new ButtonView();
button.set( {
label: 'Timestamp',
withText: true
} );
// Execute a callback function when the button is clicked.
button.on( 'execute', () => {
const now = new Date();
// Change the model using the model writer.
editor.model.change( writer => {
// Insert the text at the user's current position.
editor.model.insertContent( writer.createText( now.toString() ) );
} );
} );
return button;
} );
}
}
干得好!您实现了一个 CKEditor 5 插件。您应该能够单击并看到它是否有效。
# 演示
查看实际效果。
时间戳插件
使用时间戳工具栏按钮插入当前日期和时间。
# 完整代码
如果您在任何地方迷路了,请查看 插件的最终实现。您可以粘贴 main.js 中的代码,或者克隆并安装整个内容,它将直接运行。
下一步
如果您想继续学习,请继续学习我们的更高级的教程,我们将创建 缩写插件 或阅读有关 CKEditor 5 框架 的更多信息。
我们每天都在努力使我们的文档保持完整。您是否发现过时的信息?是否缺少某些内容?请通过我们的 问题跟踪器 报告。
随着版本 42.0.0 的发布,我们重写了大部分文档,以反映新的导入路径和功能。感谢您的反馈,帮助我们确保文档的准确性和完整性。

